
คำถาม เราใช้ MS Word เขียนเว็บเพจได้หรือไม่
คำตอบ ได้
วิธีการ
1. ใช้ MS Word เขียนสิ่งที่ต้องการ
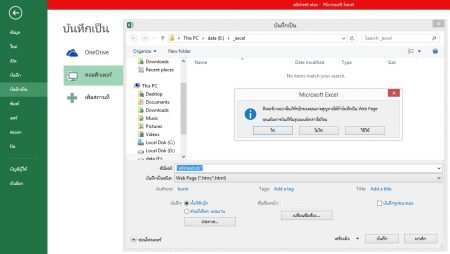
2. save as แล้วเลือก type เป็น webpage หรือ webpage, filtered
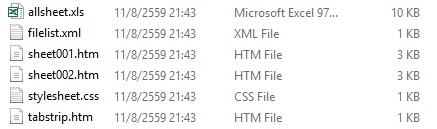
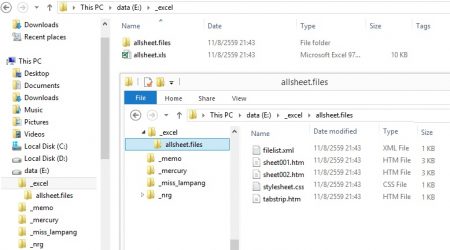
จะได้แฟ้มที่มีนามสกุลเป็น .htm หรือ .html แล้วได้ folder
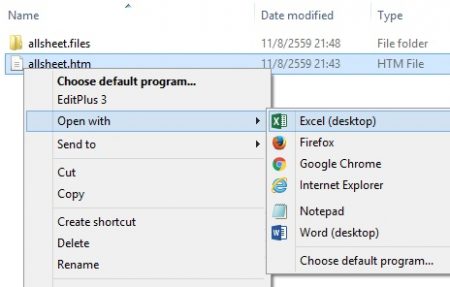
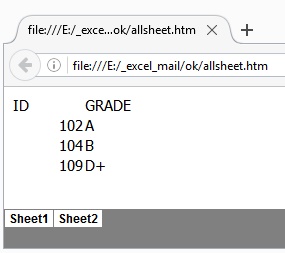
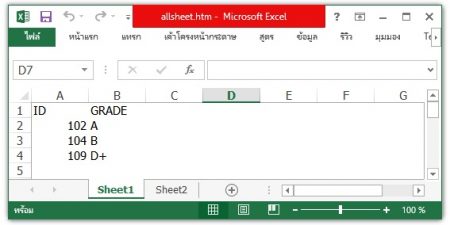
3. เปิดแฟ้ม .htm หรือ .html ด้วย browser ที่ชอบ
4. upload ไปเผยแพร่ใน web server
https://gist.github.com/thaiall/40e6a53637afd264e5f8b4a18c786125
บรรทัดที่น่าสนใจในแฟ้ม .html
บรรทัดที่ 12 จะอ้างอิงแฟ้ม filelist.xml ที่อยู่ใน folder ก็จะมี 3 แฟ้ม
คือ
<o:File HRef=”themedata.thmx”/>
<o:File HRef=”colorschememapping.xml”/>
<o:File HRef=”filelist.xml”/>
บรรทัด 32 เรียกแฟ้ม themedata.thmx
บรรทัด 33 เรียกแฟ้ม colorschememapping.xml
บรรทัด 437 body จะเรียกใช้ class
ชื่อ @page WordSection1 และ p.MsoNormal
https://gist.github.com/thaiall/40e6a53637afd264e5f8b4a18c786125#file-test20bold_webpagefiltered2010
ตัวอย่างแฟ้ม
1. แบบ webpage
https://www.facebook.com/groups/thaiebook/718574678293353/
2. แบบ webpage, filtered
https://www.facebook.com/groups/thaiebook/718574584960029/
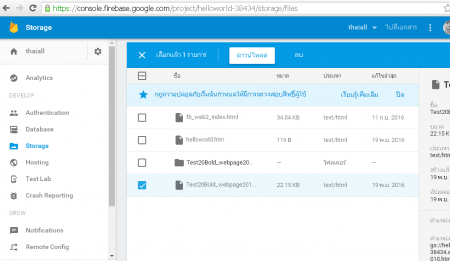
3. แชร์ตัวอย่าง webpage ผ่าน firebase.com เก็บใน storage
https://firebasestorage.googleapis.com/v0/b/helloworld-38434.appspot.com/o/Test20Bold_webpage2010.htm?alt=media&token=be60861d-e957-47ea-bc1a-645db57c3026
ถ้าต้องการใช้ firebase แบบ hosting
1. ต้องสร้าง project
2. ดำเนินการจัดทำเว็บเพจ และแฟ้มที่เกี่ยวข้อง
3. มีวิธีการที่
http://www.thaiall.com/blog/burin/7733/
4. มีตัวอย่างที่
https://missgrand2016th.firebaseapp.com/