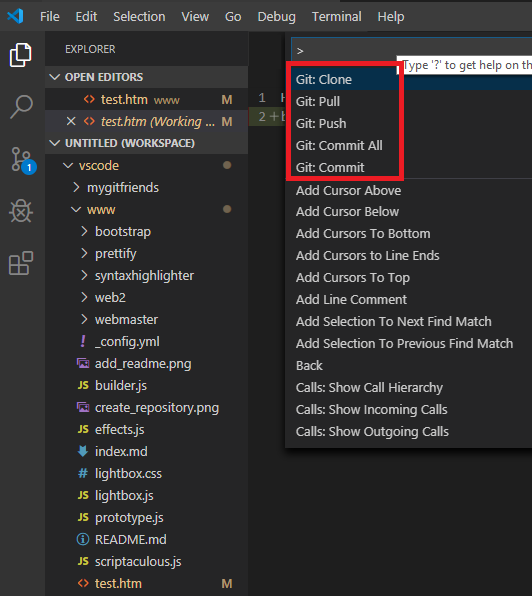
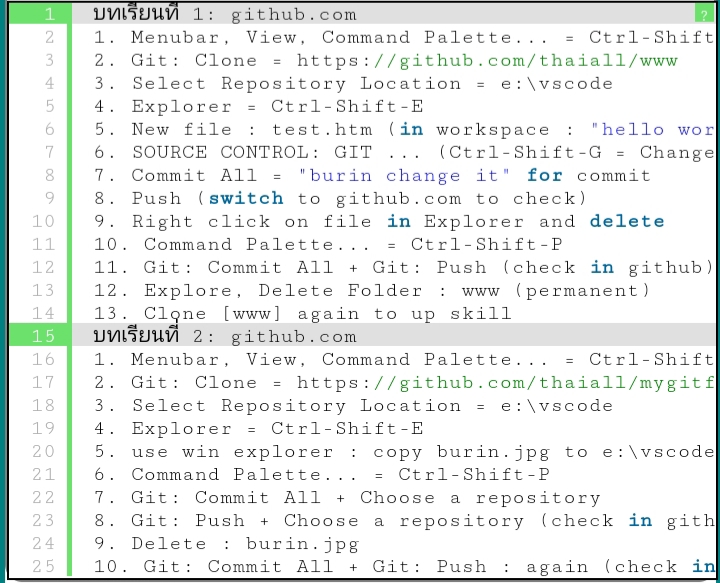
การทำงานร่วมกันเป็นทีม ผ่านบริการ git บน github.com เริ่มจากเปิดโปรแกรม vscode มอง Activity Bar ด้านซ้าย (Menubar, View, Appearance, Show Activity Bar) มอง Source Control หรือ Explorer จะพบรายการแฟ้ม (Menubar, View, Open View…, Source Control = Ctrl-Shift-G) เพื่อดำเนินการต่าง ๆ ในลำดับต่อไป ที่มาของบทเรียนนี้ ถูกเตรียมขึ้น เพื่อตอบข้อซักถามของ ณัฐภัทร คำมูล (นน) ที่จะใช้ vscode เชื่อม github.com โดยบทเรียนแรกเน้นการสร้าง และ ลบแฟ้ม ส่วนบทเรียนที่สองเน้นการอัพโหลดภาพเข้า git ที่มี Contributors หลายคน
http://www.thaiall.com/web2/key.php?topic=vscode_github&dir=dnNjb2Rl&file=aW5kZXguaHRtbA==