มีโอกาสเข้าไปอัพเดทเนื้อหาใน thainame . NET อยู่เสมอ พบว่า เนื้อหาที่เคยมีไว้ 178 หน้า หรือ 1546 โพสต์ เมื่อเปิด edit post จะมีการถามว่า เลือก update จาก classic editor เป็น block editor ไหม เป็นคำถามที่ จี๊ดมาก เพราะหันกลับไปมอง 1546 โพสต์นี่ หมายความว่า ผมต้องเข้าไป rewrite ทั้งหมดเลยใช่ไหม คำตอบ คือ ใช่
แล้วการเปลี่ยนครั้งนี้ ดีอย่างไร พบว่า Pavel Ciorici เขียนเมื่อ July 21, 2023
มีข้อดี 5 ข้อ
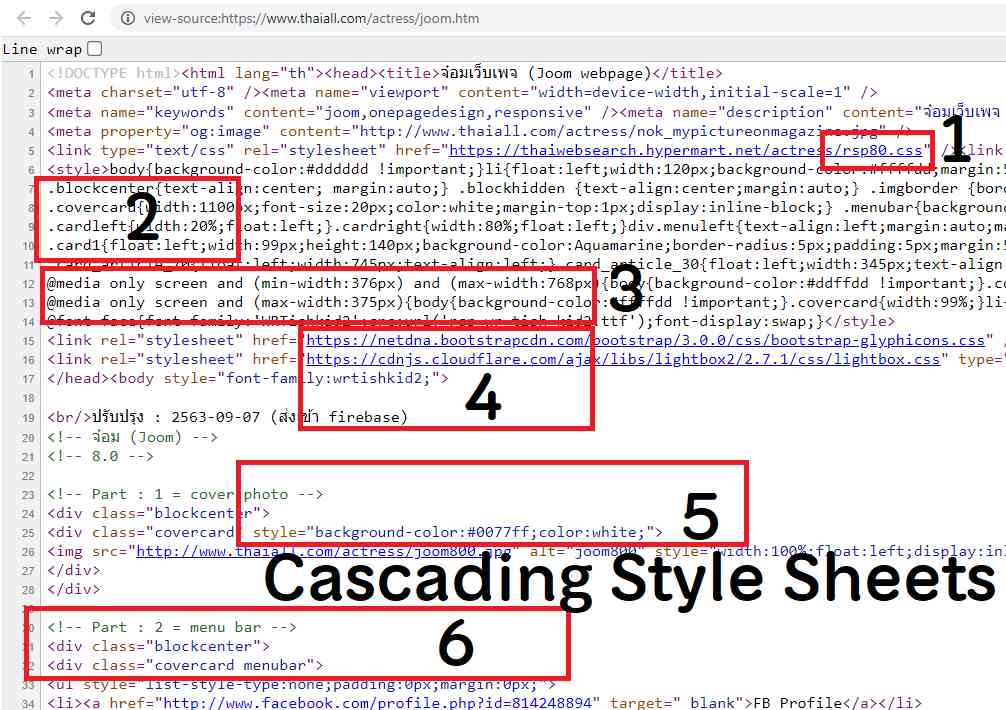
- แก้ไขโค้ดได้สนุกขึ้น เพราะแบบโบราณคงไม่รองรับอนาคต
- เลือกใช้ แพทเทิร์น ที่ออกแบบให้เลือกใช้ได้
- ทำให้โพสต์ไม่บวม เพราะแบบใหม่ performance ดีกว่า
- แบบใหม่ใช้ plugin ได้จำกัด แต่ดีกว่า
- รองรับการตรวจสอบรุ่น ในอนาคต
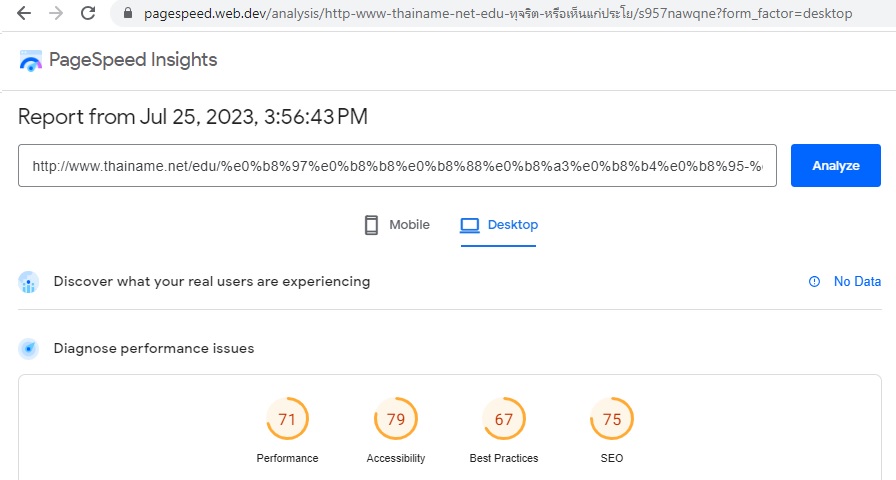
วันนี้ได้ทดสอบ ตรวจ pagespeed กับ post ในแบบ classic กับ block เทียบกันแล้ว พบว่า แบบ classic editor ได้คะแนน performance ต่ำกว่า block editor ได้ทดสอบก่อน และหลังเปลี่ยน ได้คะแนนต่างกันชัดเจน จากการทดสอบปรับจำนวน 3 โพสต์
เมื่อหันกับไปมอง wordpress site ทั้งหมด 4 ตัวของผม ก็นั่งคิดอยู่ว่า จะไป rewrite ได้ครบได้อย่างไร แค่ thainame . NET ก็พันกว่าโพสต์แล้ว
แต่ผมกลับมีกำลังใจขึ้นมา เมื่อหันไปมองเพื่อนผู้ประกอบการ เพราะมีเพื่อนที่เค้าให้ความสำคัญกับ “เนื้อหา” เมื่อหันไปมอง ttpcargo.com , umbrella-perfect.com , ofisu.co.th , usb-perfect.com เค้าก็มีโพสต์ที่ออกมาเป็นราย weekly อย่างต่อเนื่องหลายปีติดต่อกัน ให้ได้เรียนรู้เรื่องราวเกี่ยวกับธุรกิจ สินค้า บริการต่าง ๆ ก็หาเวลาไปตามอ่านอยู่ครับ มีเนื้อหาที่น่าสนใจเยอะมาก