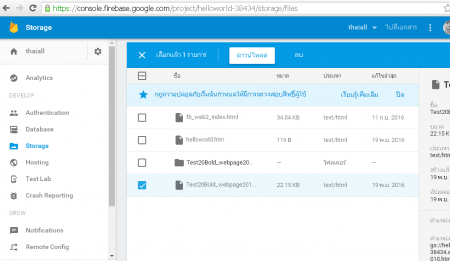
วันนี้วันดี .. ได้ลองใช้ ATOM editor มาครับ อยากลองว่า push ใน editor กับ script file หนึ่ง เข้าไปใน Github.com จะให้ผลเป็นอย่างไร ผล คือ เข้าแทนที่ Repository ทั้งหมด เพราะตั้งเป็น Master ไม่เป็น Branch ใหม่อย่างที่ควร การเข้าไปแทนที่แบบนี้ นึกถึงตอนทดสอบใช้ Firebase ส่งเข้าไปทั้งก้อนเลยเหมือนกัน
สรุปว่า
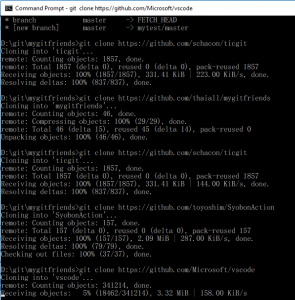
ได้ Clone แล้ว Download ออกมาเก็บไว้ก่อน
พอ unzip แล้ว push กลับเข้าไป ทุกอย่างก็ยังอยู่เหมือนเดิม
ยกเว้น วันที่ของแฟ้ม เปลี่ยนเป็นปัจจุบันหมดครับ

เล่าเรื่องการใช้โปรแกรม editor ที่ชื่อ ATOM
วันนี้ 3 กันยายน 2560 ได้รุ่น 1.19.5 มา
มีขั้นตอนที่จะเล่าสู่กันฟัง ดังนี้
1. ก่อน หรือหลังติดตั้ง ATOM editor
ก็ควรไปสมัครใช้บริการของ Github.com หากคิดจะใช้งานร่วมกัน
เพื่อจะได้เชื่อมระหว่าง ATOM editor กับ Github
เพราะใน ATOM ไม่ได้เชื่อมเข้า Github ในทันที
มีขั้นตอนอีกเยอะกว่าจะสั่งอะไรใน Github ได้
2. Install package ใน ATOM
เข้า Menu bar, Help, Welcome Guide, Install a Package, Open Installer
หรือ Menu bar, File, Settings, Install
หรือ Ctrl+Shift+P เพื่อ Search Package สำหรับ Install
พิมพ์ git ณ วันที่ 3 กันยายน 2560
package : git-plus 7.9.3 download 1737185 ของ akonwi
package : git-time-machine 1.5.9 download 265062 ของ Littlebee
package : git-control 0.9.0 download 157686 ของ Jacogr

3. เลือก install git-plus (ผมลงตัวเดียว)
หลังติดตั้งเสร็จก็เลือก Setting, Uninstall หรือ Disable ได้
เข้าไปดูใน Setting พบ Commands จำนวน 22 รายการ
คำสั่งไหนใช้บ่อยมี Hot-key ให้ใช้ด้วย
จะสั่งงานกด Ctrl+Shift+H

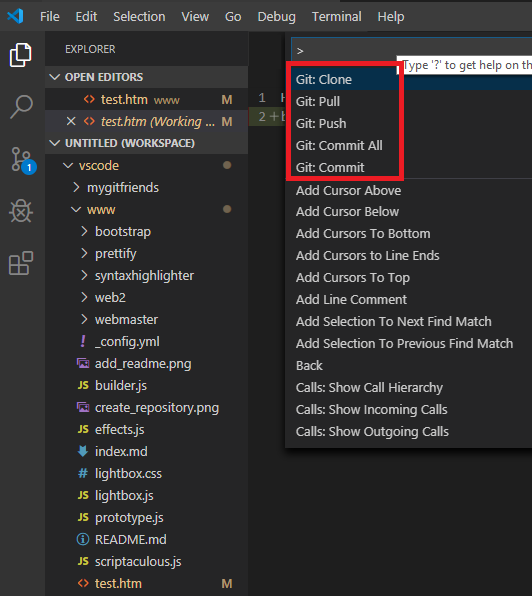
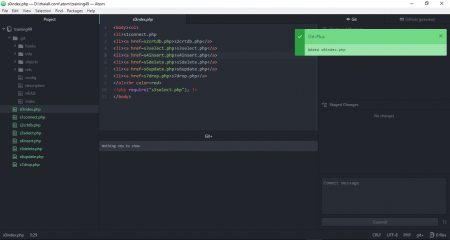
4. หลังติดตั้ง git-plus แล้วเรียก Git-Plus Palette
เลือกสั่ง add ก็ฟ้องขึ้นมาว่า
‘git’ is not recognized as an internal or external command,
operable program or batch file.
ก็มีเหตุที่ทำให้ใช้คำสั่งนี้ไม่ได้ ต้องทำข้อต่อ ๆ ไปก่อน
ปล.1 ไปสำรวจพบว่าใน Palette พบคำสั่งมากกว่า 22 รายการ ให้เลือกใช้
ปล.2 คำสั่ง add นี้คือการย้าย แฟ้มที่มีการแก้ไขเข้าไปอยู่ใน Staged changes
หากมีการ commit แล้ว push ก็จะรู้ว่าแฟ้มไหนเปลี่ยนแปลงบ้าง
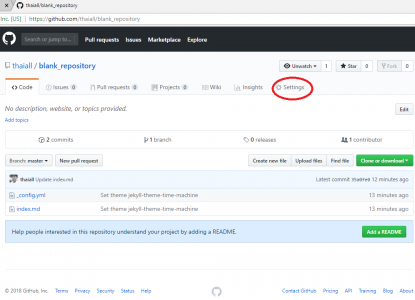
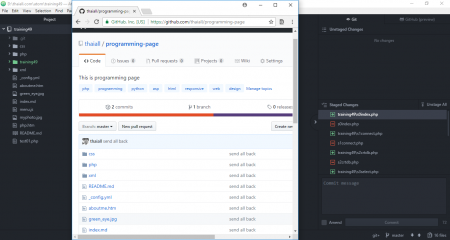
5. Menu bar, View, Toggle GitHub Tab หรือ Ctrl+Shift+8
พบ This repository does not have any remotes hosted at GitHub.com
แสดงว่า ยังไม่ได้เชื่อม Repository หรือ Project เข้ากับ Github.com
เมื่อเข้าไปอ่านที่ https://atom.io/packages/git-plus
ในส่วนของ IMPORTANT พบคำแนะนำสำหรับผู้ใช้ SSH ว่าต้อง login อย่างไร
ส่วนผู้ใช้ Windows ก็เข้าไปอ่านใน [thread] ได้
พบว่า damianpirchio เค้าใช้งานได้หลังมีการ Update version ใหม่
บางปัญหา พอมี version ใหม่มา ปัญหาเหล่านั้นก็หายไป
https://github.com/akonwi/git-plus/issues/335
ปล. ปัญหานี้น่าจะเกิดจากการเชื่อมกับ repository ไม่เรียบร้อย
หากเชื่อมเรียบร้อย จะแสดงปุ่ม login เท่านั้น ตอนนี้ผมก็ยังไม่ได้ login ครับ
เวลา push ก็กรอก signin เป็นครั้งไป
6. Generating a new SSH key
บน Win10 มี Bash on Ubuntu on Windows
$ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
Generating public/private rsa key pair = [github] ตามชอบ
Enter passpharase = [blank] ไม่ได้ใส่อะไร
file (/home/burin/.ssh/id_rsa) = [github] ตามชอบ
ดังนั้นใน C:\Users\ACER\AppData\Local\lxss\home\burin
จึงพบแฟ้ม github กับ github.pub
7. Adding your SSH key to the ssh-agent
ทดสอบว่า ssh-agent ทำงานอยู่ด้วย
$eval $(ssh-agent -s)
พบตัวเลข PID และคำสั่งนี้ทำบน Bash on Ubuntu on Windows
แล้วสั่ง $ssh-add ~/.ssh/id_rsa
แต่ผมสั่งว่า $ssh-add ~/github
พบ Identity added: /home/burin/github (/home/burin/github)
เพราะกำหนด file ว่า github บน Windows ตอนที่ Generate
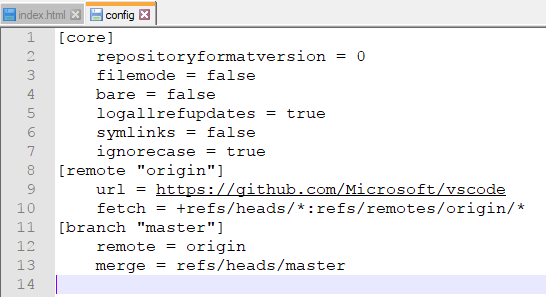
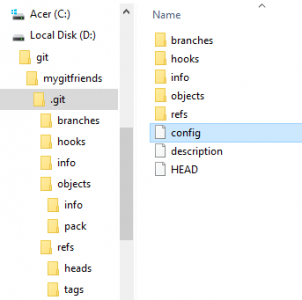
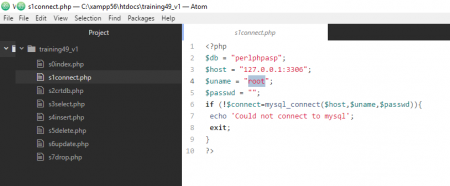
8. ไปแก้ config ใน git ของ Project
ตามคำแนะนำของ damianpirchio
https://github.com/akonwi/git-plus/issues/335
มีตัวอย่างที่ https://github.com/damianpirchio/inmobiliaria
เดิม
[core]
repositoryformatversion = 0
filemode = false
bare = false
logallrefupdates = true
symlinks = false
ignorecase = true
เป็น
[core]
repositoryformatversion = 0
filemode = false
bare = false
logallrefupdates = true
symlinks = false
ignorecase = true
[remote "origin"]
url = https://github.com/thaiall/programming-page.git
fetch = +refs/heads/*:refs/remotes/origin/*
[branch "master"]
remote = origin
merge = refs/heads/master
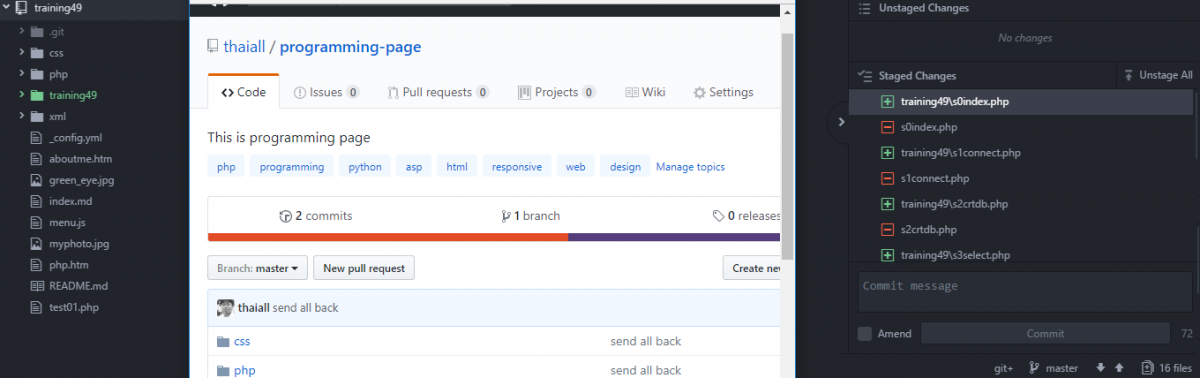
ที่ github ผมมี https://github.com/thaiall/programming-page ครับ
9. ตอนสั่ง add พบการใช้ git
อ่านจาก https://stackoverflow.com/.. /internal-or-external-command
ก็พบปัญหาเหมือนกัน คือ
‘git’ is not recognized as an internal or external command,
operable program or batch file.
มีขั้นตอนแก้ไขบน Windows 10 ดังนี้
9.1 หา Git ให้พบว่าอยู่ตรงไหน
ของผมอยู่ใน C:\Users\[ACER ชื่อเครื่อง]\AppData\Local\atom\app-1.19.5\resources\app\node_modules\dugite\git\cmd\
เพราะมากับ ATOM รุ่น 1.19.5 อัพเดทไปเมื่อวาน ตอนลงเป็น 1.18 ครับ
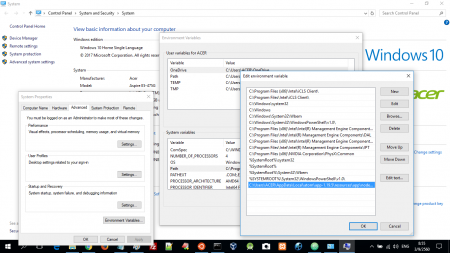
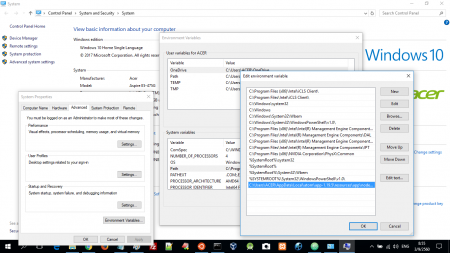
9.2 กดปุ่ม Window+Pause เพื่อเข้า System
แล้ว Advance system setting
แล้ว Environment Variables ใต้ Advanced Tab
9.3 ในหัวข้อ System variables มองหา Path แล้ว Edit
แล้ว New
แล้วกรอกไปว่า C:\Users\[ตามที่พบข้างบนยาว ๆ]\git\cmd\
9.4 ทดสอบด้วยการเข้า DOS แล้วพิมพ์ git
แล้วสั่งอะไรไม่ค่อยจะได้นะครับ ต้องไปทำงานใน ATOM

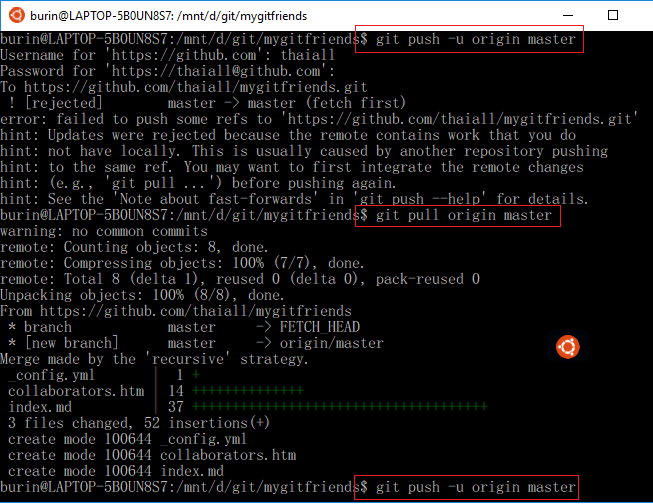
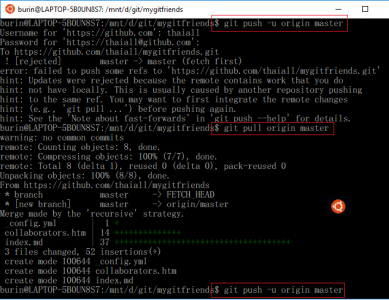
10. พบปัญหา หลังกด push รอบแรก จาก task bar
เพราะ push คือ การ upload project ส่วน pull คือ download project
ส่วน commit คือ การให้รายละเอียดก่อน push
พบ
Note: No remote detected for branch master.
Cannot push because there is no remote named "origin"
for which to create a remote tracking branch
หรือ
fatal: Invalid refspec '+refs/heads/:refs/remotes/origin/'
พอเปลี่ยนใน config ของ git เป็นตาม code ด้านล่างนี้ ปัญหาก็หายไป
[remote "origin"]
url = https://github.com/thaiall/programming-page.git
fetch = +refs/heads/*:refs/remotes/origin/*
11. พบปัญหา หลังกด push รอบ 2
พบ
error: src refspec master does not match any.
error: failed to push some refs to 'https://github.com/thaiall/programming-page.git'
วิธีแก้ไข
กดปุ่ม commit ก่อนกดปุ่ม push
12. กดปุ่ม commit พบปัญหาอีกแล้ว
พบ
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
fatal: unable to auto-detect email address (got 'ACER@LAPTOP-xxxxx.(none)')
วิธีแก้ไข
ต้องเข้าไปเพิ่มใน config ของ git
[user]
name = [you@example.com]
email = [Your Name]

13. ไม่มีอะไรใน Staged Changes แต่น่าจะเคย add เข้าไปแล้ว
กด Push 2 รอบ
พบ Please enter your credentials for https://github.com
และ remote: Invalid username or password.
fatal: Authentication failed for ‘https://github.com/thaiall/programming-page.git/’
สงสัยจะใช่ username กับ password ผิดจริง ๆ ไม่มีอะไรมากครับ
ตกใจไว้ก่อน
14. ใส่รหัสถูกต้อง พบปัญหาอีกแล้ว
พบ
The tip of your current branch is behind its remote counterpart.
Try pulling before pushing again. Or, to force push, hold cmd or ctrl while clicking.
วิธีแก้ไข
เค้าว่า ถ้าผมไม่มีแฟ้มที่ github.com ให้กดปุ่ม ctrl ค้างไว้ขณะคลิ๊ปปุ่ม push
มีหน้าต่างถาม Force Push ขึ้นมาครับ กดเลย
แล้วก็ถาม signin อีกครั้ง ดีครับ ไม่ต้องจำรหัสค้างไว้
เค้าก็เตือนให้ pull ก่อนแล้วนะ แต่ผมไม่ได้ทำ
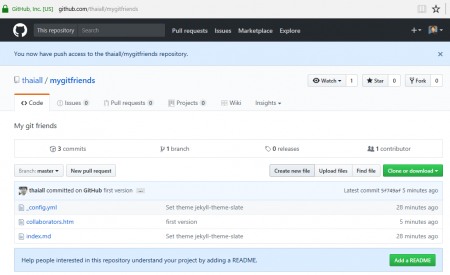
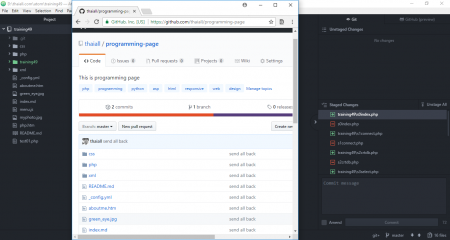
15. หลัง push สำเร็จ พบว่าใน repository บน github.com หายเกลี้ยง
เหลือแต่ s6update.php แฟ้มเดียว (โปรแกรมหนึ่งที่ทดสอบจะ push เข้าไป)
นึกขึ้นได้ว่า Download repository เป็น .zip ออกมาก่อนหน้านี้
unzip แล้วส่งกลับเข้าไปก็พบว่าทุกอย่างอยู่ครบ
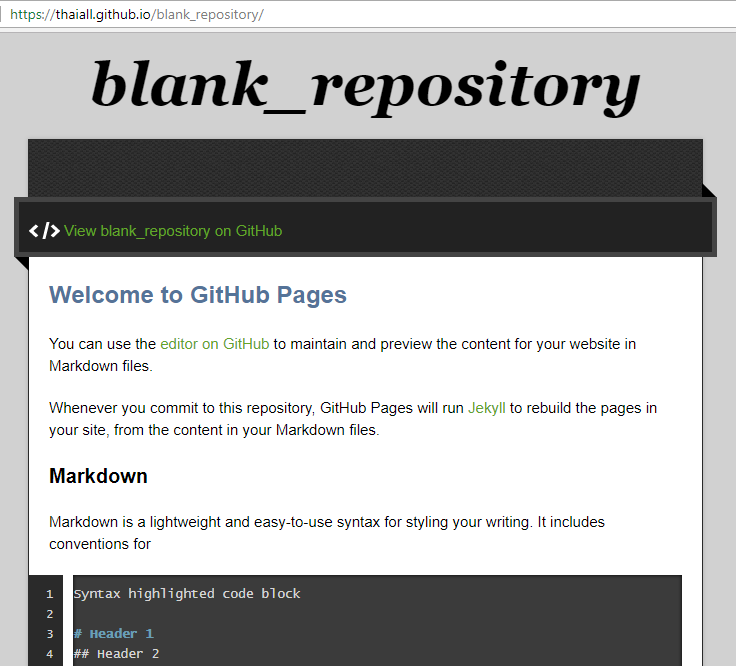
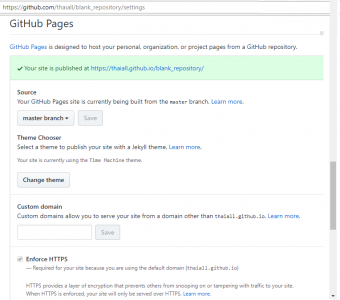
รวมทั้ง https://thaiall.github.io/programming-page/
ทุกอย่างกลับมาเหมือนเดิม
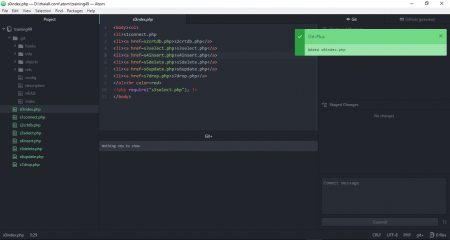
16. ขั้นตอนการ push
1. ตรวจสอบใน Staged changes ว่ามีอะไรเปลี่ยนแปลงไหม ค่อย Push
2. กรอกข้อมูลใน Commit แล้วกดปุ่ม Commit
3. กด Push 2 ครั้ง เค้าถามมาทีละครั้ง
4. ใส่ user and password แล้ว signin
5. ไปดูผลการ push ที่ repository ใน github.com

แนะนำเว็บไซต์
https://technologyand.me/2016/08/29/git-with-atom/
https://vwannabe.com/2016/05/26/how-to-use-github-and-atom/
http://www.thaiall.com/atom/