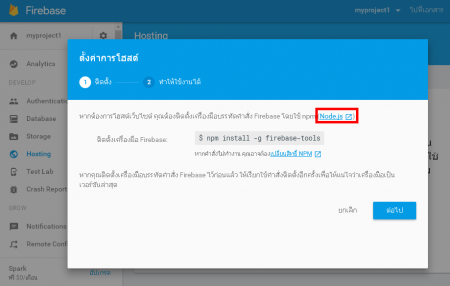
การติดตั้ง node.js เพื่อใช้คำสั่ง npm (Node Package Manager) เริ่มจากดาวน์โหลด node-v…-x64.msi สำหรับ windows จาก https://nodejs.org/en/ พบโปรแกรมใน C:\Program Files\nodejs\ หลังติดตั้งตรวจสอบรุ่นด้วย C:\> npm -v (16.7.0)
เมื่อเวลาผ่านไป พบว่า node.js ได้รับการพัฒนาจนมีรุ่นใหม่ และรุ่นเก่าใช้ติดตั้ง package ใหม่ไม่ได้ จึงต้องติดตั้งโปรแกรม nvm โดยดาวน์โหลด nvm-setup.exe สำหรับ windows มาใช้งาน เพื่อใช้จัดการรุ่นของ node.js ทำให้เราสามารถติดตั้ง node.js ได้หลายรุ่น และเลือกใช้รุ่นที่ต้องการได้ เช่น C:\> nvm use 16.7.0 เป็นต้น ดังนั้นหลังติดตั้ง node.js แล้วจะได้ node , npm และ npx ไว้ใช้งาน แต่ยังไม่มี nvm จึงต้องติดตั้งเพิ่ม เพราะเมื่อเวลาผ่านไป ก็จะต้องติดตั้ง node.js รุ่นใหม่ แม้ node.js รุ่นเก่าจะเป็น LTS (Long Term Support) version แต่มี package เสริมจำนวนมากที่ถูกพัฒนาเพิ่ม และแจ้งว่าไม่เข้ากันกับ package รุ่นเก่า ที่เป็น deprecated ไปแล้ว และไม่สนับสนุน package เหล่านั้นอีกต่อไป และ nvm นี้เองที่ช่วยสลับรุ่นของ node.js ทำให้สามารถนำ project เก่ามาแก้ไข โดยไม่ต้องปรับแก้ code ตามการพัฒนาของ node.js ในแต่ละรุ่น
ตรวจรุ่น https://nodejs.org/download/release/latest/ ตรวจรุ่น https://github.com/coreybutler/nvm-windows/releases nvm-setup.zip (สั่ง nvm-setup.exe ได้ C:\Users\ACER\AppData\Roaming\nvm) nvm -v (1.1.7) npm cache verify (ตรวจสอบ cache) npm cache clean -f (ถ้าติดตั้ง/สั่งงานไม่สำเร็จ ข้อมูลอาจค้าง ถ้าเจอปัญหาลองไปล้าง cache) nvm list available (แสดง version ทั้งหมดที่ติดตั้งได้) nvm install 16.7.0 (ติดตั้ง node.js รุ่นที่กำหนด) node -v (เก่า v10.15.3) npm -version (เก่า 6.4.1) nvm list (แสดง version ที่ถูกติดตั้งไว้แล้ว) nvm use 16.7.0 node -v (v16.7.0) npm -version (7.20.3)
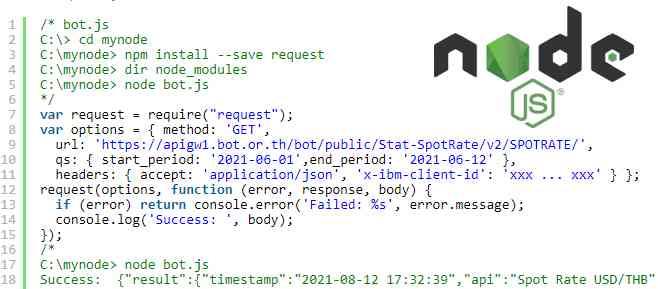
ตัวอย่างโค้ดที่ธนาคารแห่งประเทศไทยให้มาเพื่อใช้เชื่อมต่อ API
var request = require("request");
var options = { method: 'GET',
url: 'https://apigw1.bot.or.th/bot/public/Stat-SpotRate/v2/SPOTRATE/',
qs: { start_period: '2021-06-01',end_period: '2021-06-12' },
headers: { accept: 'application/json', 'x-ibm-client-id': 'xxx … xxx' } };
request(options, function (error, response, body) {
if (error) return console.error('Failed: %s', error.message);
console.log('Success: ', body);
});