
เค้าว่า Firebase ดีอย่างนู้น อย่างนั้น อย่างนี้ ต้องลองจะได้เห็นกับตา
ก็อ่านมาแล้วว่าดีอย่างไร แต่สิบปากว่าไม่เท่าตาเห็น สิบตาเห็นไม่เท่าลงมือคลำ
1. เริ่มต้นกับการเข้าเว็บไซต์ firebase.com
2. คลิ๊กปุ่ม See our new website เพราะเค้าบอกว่าเค้าปรับไซต์ใหม่
3. คลิ๊กปุ่ม GET STARTED FOR FREE
4. พบหน้า Sign in ของ account.google.com แสดงว่า firebase เชื่อมกับ google
เหมือนกับเว็บไซต์มากมายที่เชื่อมกับ facebook เช่น chilindo.com เป็นต้น
ถ้าระแวงไม่กล้าใช้อีเมลของ gmail.com ก็แนะนำให้สมัครใหม่เลยครับ
แต่ผมว่าไม่มีอะไรนะครับ เพราะ url ด้านบนก็ชัดเจนว่าเชื่อมต่อกันถูกต้อง
5. เข้าหน้า Welcome to Firebase คลิ๊ก CREATE NEW PROJECT
Project name = “missgrand2016th”
Country/region = “Thailand”
แล้วคลิ๊ก CREATE PROJECT

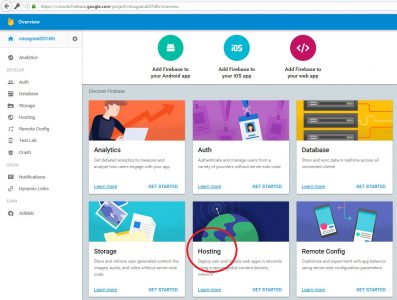
6. คลิ๊ก GET STARTED ในหัวข้อ Hosting เพราะผมสนใจหัวข้อนี้
7. เค้าอธิบายว่า Deploy web and mobile web apps in seconds using a secure global content delivery network
แล้วมีปุ่มให้คลิ๊ก GET STARTD เพื่อยืนยันว่าเราเข้าไม่ผิดที่
เพราะตั้งใจ ปรับใช้ (deploy) ทั้ง web และ mobile web apps จริง ๆ
8. พบหน้า Set up hosting มี 2 ขั้นตอน คือ 1. Install และ 2. Deploy
เว็บแสดงคำว่า “$ npm install -g firebase-tools” ให้ดู
คลิ๊ก Continue
9. แล้วแสดงคำว่า
Sign in to Google: “$ firebase login”
Initiate your project: “$ firebase init”
Deploy your website: “$ firebase deploy”
คลิ๊ก FINISH
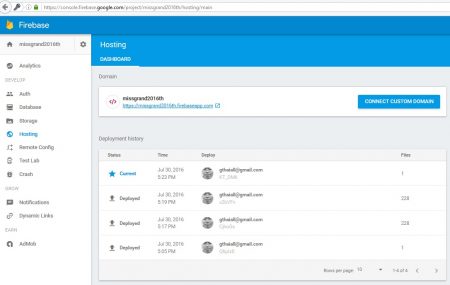
10. หน้า DASHBOARD แสดงคำว่า
https://missgrand2016th.firebaseapp.com
คลิ๊ก CONNECT CUSTOM DOMAIN
11. พบหน้า Connect custom domain มี 3 ขั้นตอน คือ 1. Add domain 2. Verify ownership 3. Go live
ไม่ต้องเข้าไปนะครับ ถ้ายังไม่มี domain name ที่จะเข้าไปเชื่อม
12. ไป download โปรแกรม Node.js
จาก https://nodejs.org/en/ แล้วติดตั้ง
ผมได้มารุ่น 4.4.7 สกุล .msi ขนาด 9.60 MB
แล้วอ่านคำแนะนำจาก http://www.artit-k.com/firebase-hosting/
เขียนโดย http://www.artit-k.com/author/Ethan/
13. บน Win8 ทำการ Search หา “Node.js command prompt” แล้วก็ run as administrator
จะพบหน้าต่างที่มี C:\Windows\system32>
14. พิมพ์คำสั่ง C:\Windows\system32>npm install -g firebase-tools ในหน้าต่าง Command prompt
มีรายงานออกมา 1 หน้า เป็นรายการ module ที่ติดตั้งไปทั้งหมด
15. พิมพ์คำสั่ง firebase login แล้วตามด้วย Y + Allow access
แล้ว sign in ผ่านระบบ account.google.com
พบหน้า Firebase CLI ต้องการ ก็ให้คลิ๊ก อนุญาต
จะพบหน้า Firebase login succeeded
มีคำว่า You’re now signed in to the Firebase CLI.
You may immediately close this window and continue using Firebase from the terminal.
ปิด browser แล้วกลับเข้า Command prompt
16. พิมพ์คำสั่ง d: แล้ว cd /firebase ซึ่งเป็นห้องที่สร้างไว้แล้วสำหรับงานนี้
แล้วพิมพ์คำสั่ง firebase init แล้วตามด้วย Y
แล้วกดปุ่ม enter ยืนยันบริการ database กับ hosting ที่เลือกไว้
แล้วกดลูกศรลง เลือก “missgrand2016th” แล้วกด enter
แล้วถาม database.rules.json ก็กด enter
แล้วถาม public directory ก็กด enter
แล้วถาม index.html ก็กด y
17. พบว่าใน d:\firebase มี 3 แฟ้ม
คือ .firebaserc , database.ruels.json และ firebase.json
แล้วใน d:\firebase\public พบ index.html
18. ลองเปิด https://missgrand2016th.firebaseapp.com
ยังพบคำว่า site not found เหมือนก่อนเข้า Node.js
19. พิมพ์คำสั่ง firebase deploy ซึ่งเป็นการอัพโหลดแฟ้มทั้งหมดไปยัง firebaseapp.com
ผลคือ Deploy complete ก็จะพบกับหน้าเว็บ
 firebase in command prompt
firebase in command prompt
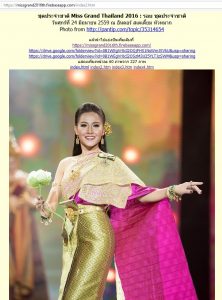
20. หลังปรับปรุงแฟ้ม index.html และเพิ่มภาพเข้าไป 228 แฟ้ม
แล้วสั่ง firebase deploy ใหม่ ก็พบว่า Deploy complete อีกครั้ง
การสั่ง deploy แต่ละครั้งจะ upload แฟ้มทั้งหมดใหม่
เป็นการ deploy ใหม่หมด ไม่ได้ทำเฉพาะแฟ้มที่มีการ update
 หน้าแรกของโฮมเพจที่ deploy แล้ว
หน้าแรกของโฮมเพจที่ deploy แล้ว
21. ถ้าลบ 227 ภาพในห้อง public เหลือแต่ index.html แล้วสั่ง firebase deploy ใหม่
ก็จะ upload และ update เฉพาะแฟ้ม index.html นั้น
ทำให้แฟ้มอื่นใน firebaseapp.com หายไปหมด เพราะถือเป็นการ upload ยกเซต
 สถิติการ deploy
สถิติการ deploy
22. เวลาในการอัพโหลดผ่าน firebase deploy สำหรับ 228 แฟ้ม รวมขนาด 18 MB
ผ่าน ADSL ใช้เวลาประมาณ 2 นาทีครึ่ง นานขณะที่ preparing public directory
23. ต้องการใช้บริการควบคุม firebase ผ่าน browser
ก็พิมพ์คำสั่ง firebase open
24. การแสดงผลภาษาไทย แก้ไขผ่าน meta charset ไม่ได้
ต้องใช้ editor ทำการ save as .html เป็น utf8 แล้วการกำหนด charset จึงจะมีผล