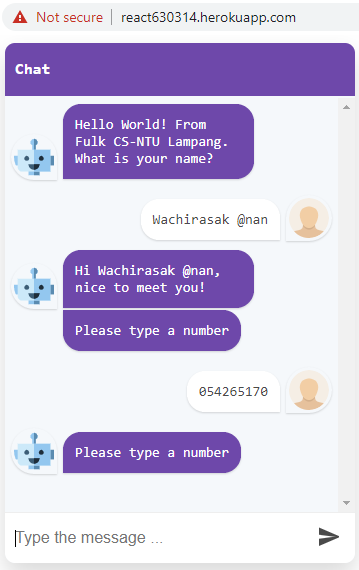
มีโอกาสใช้ node.js พบว่า module
เกี่ยวกับ chatbot เขียนด้วย react
น่าสนใจ
เคยถูกถามจาก ฟลุ๊ค และหัวหน้า
วันนี้ฤกษ์สะดวก
จึงติดตั้ง และลงบน module ใน repo ตัวเดิม คือ create-react-app
ที่เคย push ขึ้น heroku.com นั่นเอง
เป็น chatbot ของ LucasBassetti
ต้องติดตั้งเพิ่มทั้ง react-simple-chatbot และ styled-components
ที่ติดตั่งใหม่จะอยู่ใน folder : node_modules
การใช้งานก็เข้าไปแก้ไขทั้ง index.html
และ index.js
ระหว่างเปิด npm start และใช้งาน
ระบบจะตรวจสอบ index.js ทันที ไม่ต้อง restart ก่อน
http://react630314.herokuapp.com/
Tag: react
#เล่าสู่กันฟัง 63-050 ทบทวน react อีกครั้ง
ประมาณหนึ่งถึงสองปีที่แล้ว
น้องวิวชวนดูแอพที่เขียนด้วย react native
ตอนนั้นส่งขึ้นไปประมวลผลบน expo.io
แล้วไม่ได้เข้าไปดูอีกเลย เก่าไปแล้ว
ช่วงนี้สนใจ heroku.com เป็น paas
รองรับ react บน node.js ด้วย
จึงทดสอบ react ง่าย ๆ ก่อน
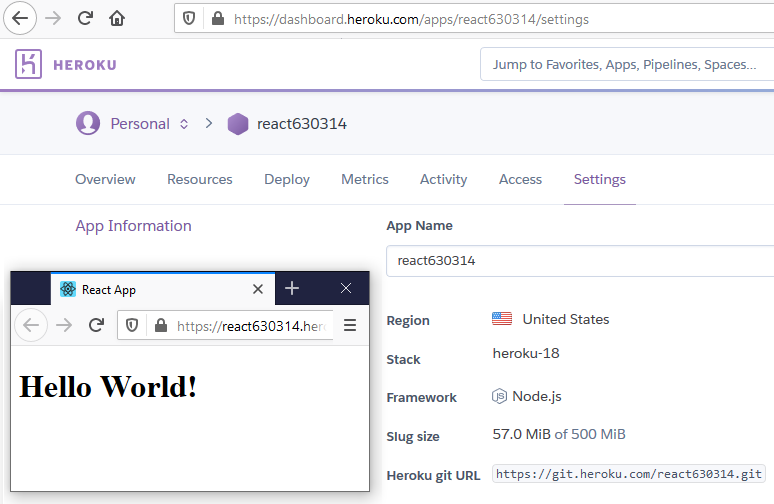
ไปถึงจุด ๆ หนึ่ง ก็ push repo
ที่โหลดมา ขึ้นไปยัง heroku
สรุปว่าเชื่อมกันหมด
ทั้ง node.js, react, git, heroku, app
ภาพนี้ใช้ code ของ w3school
ทั้ง index.js และ index.html
ถ้ามีโอกาสคงเล่ารายละเอียด
และขั้นตอน
ของการเขียน Hello World!

http://www.thaiall.com/reactnative/
http://www.thaiall.com/heroku
วิวปีหนึ่ง ถามติดตั้ง CMS ด้วยความอยากเรียนรู้
ในชั่วโมง Home room – 27 มี.ค.62
ที่ อ.แนน นัดเด็ก ๆ คุยกัน ที่ห้องแล็บคอม
คุยกันเรื่องนู้นนั้นนี้ เกี่ยวกับกิจกรรมในระดับหลักสูตร
พอมีเวลา
ผมก็ชวนคุยเรื่องการเรียนรู้ และชวนที่จะลงไปเรียนรู้หน่วยงาน
คอม กับนิก ลง joomla เสร็จหลายวันแล้ว
ส่วนวิว กับมิ้ม ก็พูดถึงการลงเซิร์ฟและ joomla
พูดถึงการสร้างฐานข้อมูลผ่าน phpmyadmin
ตอนนี้ก็รอน้องแบล็ค หนึ่ง กิม และพี่ปีสองมาพูดคุยด้วย
เป็นกิจกรรมนอกหลักสูตร เพราะไม่มีวิชาเรียนในระดับปีหนึ่ง
แต่เค้าสนใจการเรียนรู้
ที่น่าจะต้องหาเวลาเรียนรู้กันตั้งแต่ปีหนึ่งได้แล้ว

เมื่อวาน 28 มี.ค.62 พี่ปี 4
ก็เอา code OCR เขียนด้วย React Native ทำงานบน Expo
ซึ่งการเขียน Javascript สร้าง app บน Mobile นั้น
ก่อนหน้านี้ ผมก็ไม่ได้สนใจเอาซะเลย (เดี๋ยวนี้มีหลายค่าย)
เพราะเป็นสาวกของ Android Studio : Java มานาน
แต่ก็ไม่ได้ลงเต็มที่ เข้าไปสัมผัสงาน Mobile เพียงเล็กน้อย
พี่ปี 4 เอา code มาให้ทดสอบ
พบว่า น่าสนใจ React Native เขียนง่ายไม่กี่ร้อยบรรทัด
และพี่บอลก็เคยเล่าให้น้องฟังว่า
เป็นชุดซอฟต์แวร์ที่ง่ายในการพัฒนา mobile app

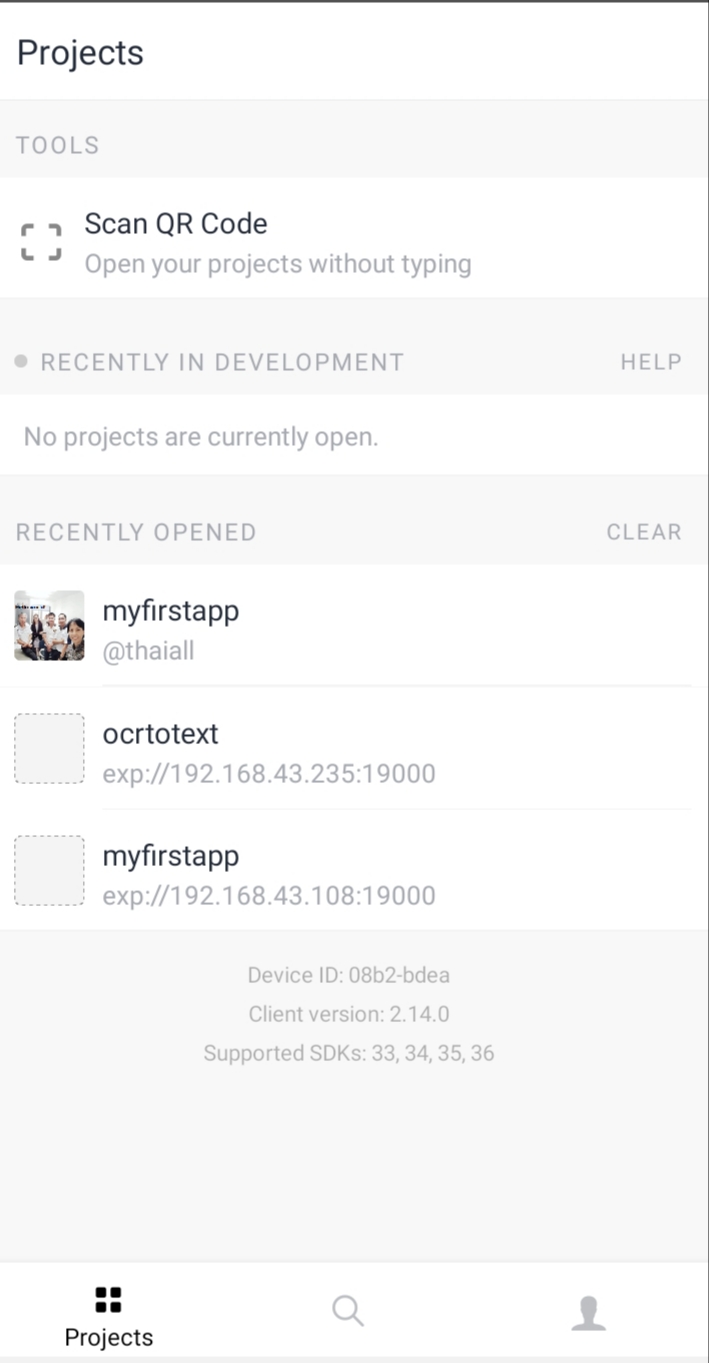
ลักษณะของ React native on expo
ที่พี่ปี 4 ทำเรื่อง OCR น่าสนใจดังนี้
1. เขียนบน pc แต่ทดสอบบน mobile ได้ง่าย
เช่น การเรียกผ่าน link ผ่าน QR code ในเครือข่ายเดียวกัน
2. อัพโหลดเข้า expo.io แล้วเปิดผ่าน mobile
เช่น https://expo.io/@thaiall/myapp1
หรือ exp://exp.host/@thaiall/myapp1
3. เปิดผ่าน browser ตามลิงค์ใน expo.io
มี appetize-simulator ช่วยจำลอง mobile
4. สำหรับเจ้าของ app สามารถโหลด .apk
มาติดตั้งได้ โดยโหลดจากหน้า builds
พบที่ https://expo.io/@thaiall/myapp1/builds
#เล่าสู่กันฟัง 62-057