merge image by php
merge image by php
19 มิ.ย.54 อ.พจน์ เล่าให้ฟังว่า ท่านใช้บริการ magmypic.com ทำให้ได้ภาพปก magazine สวย ๆ เป็นแรงกระตุ้นสำคัญให้ผมสนใจเรื่องนี้
แล้วผมก็สนใจ เข้าไปทดสอบ และค้นข้อมูลเพิ่มเติม ผลการทดลองใช้อยู่ใน thaiall.com/actress/joom.htm จากนั้นก็ต่อยอดมาทดสอบเขียนโปรแกรมด้วยภาษา PHP ทำการ Merge ภาพ 2 ภาพ คือ กรอบรูป และภาพผู้หญิง ก็พบว่า ได้ผลเป็นไปในแทนเดียวกับ magmypic.com ส่วนการประยุกต์ต่อไปคือ การทำเป็น fb application ให้เพื่อน ๆ ได้ใช้บริการส่งรูปที่อยู่ใน fb เข้ามาในระบบ ซึ่งเคยเห็นบริการแบบนี้อยู่มากมาย ถ้าลองทำในแบบไทยไทย ก็น่าสนใจอยู่ไม่น้อย .. แต่คงต้องพักไว้ก่อน เพื่อน ๆ สนใจโค้ด php จะลองเอาไปทำก็ได้ครับ ปัญหาคือ ต้องทำภาพ mag01.gif ให้เป็นภาพโปร่งใส ของผมใช้โปรแกรม iview ช่วยจัดการส่วนนี้ .. มิเช่นนั้นผลการซ้อนภาพจะมีปัญหาครับ
<?
$user = ‘user.jpg’;
$frame = ‘mag01.gif’;
$dest = imagecreatefromgif($frame);
$src = imagecreatefromjpeg($user);
$src_new = imagecreatetruecolor(280, 350);
list($width, $height) = getimagesize($user);
imagecopyresized($src_new, $src, 0, 0, 0, 0 , 280, 350, $width,$height);
imagecopymerge( $src_new, $dest, 0, 0, 0, 0, 280, 350, 100);
header(‘Content-Type: image/jpeg’);
imagegif($src_new);
imagedestroy($dest);
imagedestroy($src);
imagedestroy($src_new);
?>
http://www.thaiall.com/mag/merge.php
http://www.facebook.com/media/set/?set=a.213477228691078.52727.100000864060918
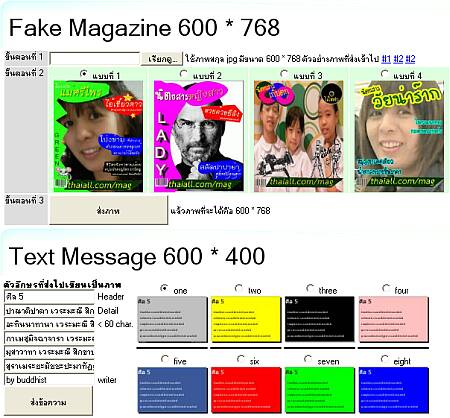
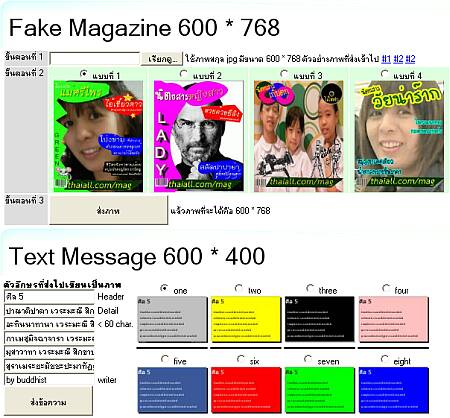
25 ก.พ.56 ปรับบริการของโฮมเพจหน้าปกนิตยสาร (magazine cover)
http://www.thaiall.com/mag
 หน้าปกนิตยสาร (magazine cover)
หน้าปกนิตยสาร (magazine cover)