มีเรื่องที่อยากเล่าหลายเรื่องเมื่อ 22 ก.พ.62
แต่ละวันมีเรื่องอยากเล่าเยอะ แต่ก็ไม่ได้เล่า เพราะมีเรื่องมากไป
เช้ามา ดร.นิรันดร์ ผู้ก่อตั้งมหาวิทยาลัย มาเป็นวิทยากร
บรรยายให้ศิษย์ของ อ.ธวัชชัย ฟัง เรื่องการเรียน การใช้ชีวิต
สายหน่อย อ.แนน หัวหน้าก็ไปร่วมต้อนรับ กรรมการตรวจคณะพยาบาล
ได้ข้อเสนอแนะกลับมาให้ผมว่า วิชาสื่อต้องปรับคำอธิบายรายวิชาและแผน
ต้องเพิ่มสมรรถนะดิจิทัล ตามที่ประกาศว่า ป.ตรี ในไทยต้องเพิ่มใน มคอ.
ข้างห้องมี ม.ฟุกุอิ มาประชุมวิชาการ อ.อดิศักดิ์ กับ อ.แม็ค
ก็ทำกิจกรรมกันตลอดหลายวันที่ผ่านมา ข้าง ๆ ห้องเลย
บ่ายมาก็ปรับข้อสอบตามข้อเสนอแนะของพี่นาย และอ.นุ้ยได้เม้นไว้
พอว่างก็นั่งส่องผลงานนักศึกษา 6 กลุ่ม บวกนิเทศอีกกลุ่ม เป็น 7 กลุ่ม
ผลงานปีหนึ่งทั้งหมดที่ไปท่องเที่ยว ส่ง #เจอนี่ที่ลำปาง
ส่งเสริมการท่องเที่ยวจังหวัดลำปาง
อีกเรื่องที่ชื่นใจคือใช้กระเป๋าตังจริง จากที่ไม่ค่อยอยากใช้
ภาษาอังกฤษเรียก True wallet จ่ายค่าค้างชำระ True move H
เพราะเด็กที่บ้านโดนตัดเน็ต ก็ไปเติมเงินเข้ากระเป๋าที่ 7-11
พอกดจ่ายค่าโทร ก็ขึ้นยอดมา 600 กว่าบาท จ่ายง่ายเลย
ช่วงเช้า หัวหน้าทักว่า รูปเพื่อนหายไป 1 รูป ก็หาเวลาอัพรูปจนเสร็จไปอีกเรื่อง
ระบบนี้ใช้ joomla
นี่ก็ฝันว่าจะหาเวลาเข้า home room เพื่อฟิตนิสิตให้เป็น dev อยู่
จะได้กระจายแทรกซึม ฝังตัวตามหน่วยงาน
เย็นล่ะจะออกงาน เห็น อ.กร เล่าเรื่องนักศึกษาในกลุ่มเฟส
ผมก็อยากชวนเค้าเล่าเรื่อง 5W1H
แล้วนึกถึงละครภาษาอังกฤษของ อ.เก๋ ที่แสดงไปเมื่อศุกร์ที่ 15
ซึ่งน่าจะเล่าเป็นเรื่องย่อได้สนุก ๆ อยากชวนนิสิตเขียน blog กันอีก
ย้อนไปเริ่มเช้าวันนี้ ดร.นิรันดร์ ท่านชวนดูภาพเก่า ๆ เมื่อ 30 ปีที่แล้ว
ตอนผมอายุสัก 18 หยกหยก
นั่นก็นึกเรื่องที่จะเล่าตามภาพได้อีกเยอะเลย
กลับบ้าน เย็นล่ะมาดูคนรักบ้านเมืองในช่องไทยรัฐ
เค้ามาดีเบสกันพูดเรื่องเสียสละเพื่อประเทศ
เดี๋ยวนี้คนเสียสละเพื่อประเทศ โดยไม่คำนึงถึงประโยชน์ส่วนตัวเยอะมาก ๆ
ลำปางมีคนเสียสละอุทิศกายใจ เป็นตัวแทนดูแลชาติบ้างเมืองของผม
ใน 4 เขตลำปางมีถึง 117 คน มีเพื่อน ครู อาจารย์ของผมสมัครหลายท่าน
ตกเย็นเจ้าอาวาสนัดหมายไปทำ Big Cleaning Day วันศุกร์ที่ 1 (ที่จะถึง)
ย้อนนึกถึงวันพุธที่ 20 มีแผ่นดินไหวที่ลำปาง แต่ผมก็ไม่ได้เล่า
ตอนเค้าไหวกันหนัก ๆ
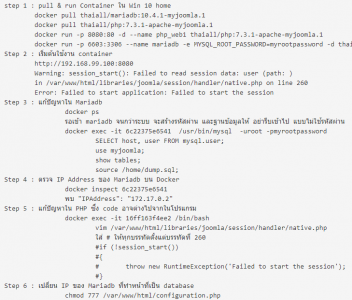
ผมติดแหงกอยู่ที่ท่า docker ไม่ได้ขยับตาออกจากจอหลายชั่วโมง
อะไรสั่นไหวก็ไม่รู้ได้ครับ เหมือนตัวถูกหวันอยู่ในกล่อง container
ปล. สรุปว่าเล่าเรื่อง docker ครับ
http://region3.prd.go.th/ct/news/viewnews.php?ID=190209134522

เล่าเรื่อง ท่าเรื่อ (Docker) ที่มีคอนเทนเนอร์บรรจุสินค้า (Container)
แต่ก็ไม่ได้ชวนออกทะเลไปไหนนะครับ
เรื่องมีอยู่ว่า เกือบสัปดาห์ ที่สร้าง image แล้ว push ขึ้น docker 2 ตัว
คือ php กับ mariadb โดยมี database และ script เป็นของ joomla
สลับกันทดสอบโดยใช้ docker toolbox บน Win 10 Home
ทำงานกับ VBox และ docker บน Win 10 Pro ทำกับ Hyper-V
เป็น Container ที่สร้างเสร็จ version 1
จึงยังมีหลายประเด็นที่ต้องปรับแบบ manual
ก่อนที่ server จะทำงานได้ตามเป้าหมาย
สุดท้ายก็ได้เห็นหน้าตาของ joomla ทำงานได้ปกติ
พร้อม extension 2 ตัว
คือ SP Easy Image Gallery และ SP Page Builder
ปัญหาคือผมไม่ได้ใช้งาน Volume ตามแนวคิดที่ Docker ให้ไว้
และไม่ใช้ image สำเร็จรูปที่เค้าเตรียมมาให้ อยากเชื่อ Container เอง
#เล่าสู่กันฟัง 62-043








 29 ก.ค.52 วันนี้มีโอกาสทดสอบโปรแกรม
29 ก.ค.52 วันนี้มีโอกาสทดสอบโปรแกรม