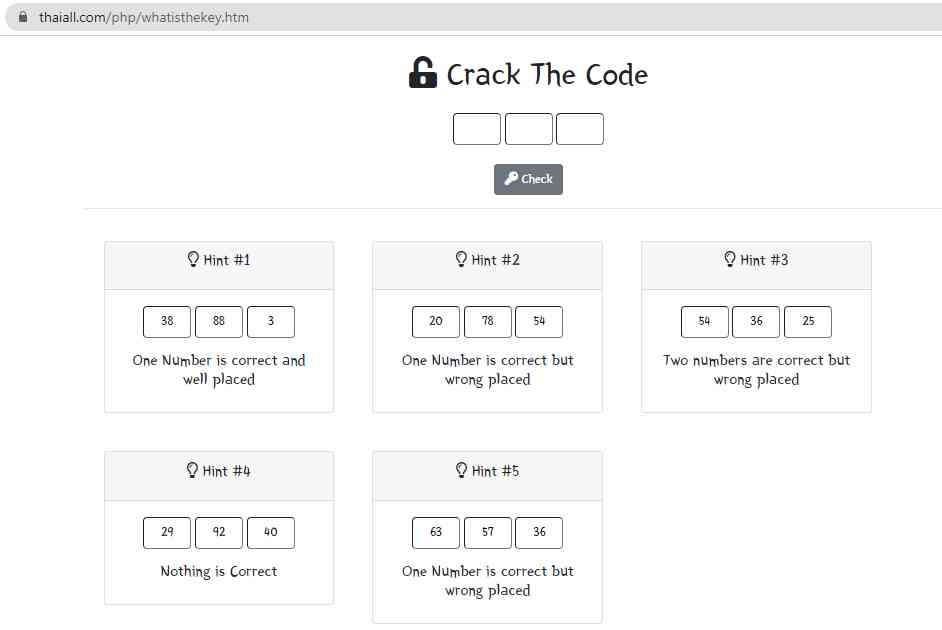
โค้ดเกมหากุญแจ ที่เขียนด้วย javascript ใน homepage นี้ มีวัตถุประสงค์ในการสุ่ม กุญแจ (key) และสร้างคำแนะนำ (hint) ทั้ง 5 ข้อ ให้กับผู้เล่นเกมได้ทายตัวเลข 3 ตัวที่ไม่ซ้ำกัน กรอกลงในช่อง 3 ช่องแบบไม่ซ้ำ แล้วกดปุ่ม check ถ้าทายถูกก็จะพบคำว่า “You Crack it.” แต่ถ้าทายผิดก็จะพบคำว่า “Try once again.”
ซึ่งการเรียนรู้แบบสร้างสรรค์เป็นฐาน มีขั้นตอนที่ 1 คือ การกระตุ้นความสนใจ ดังนั้นการเริ่มต้นด้วยการคำนวณชวนคิดอย่างมีจินตนาการ เพื่อตามหาตัวเลข 3 ตัว หรือตามหากุญแจที่หายไป จากลายแทงที่เตรียมให้ทั้งหมด 5 ลายแทงดังตัวอย่าง เชื่อว่าจะช่วยกระตุ้นความสนใจ ก่อนเข้าสู่บทเรียนได้เป็นอย่างดี สำหรับ การเรียนรู้แบบสร้างสรรค์เป็นฐาน (CBL = Creative-Based Learning)

ซึ่ง CBL ประกอบด้วย 5 ขั้นตอน ดังนี้ ขั้นตอนที่ 1 กระตุ้นความสนใจ (Interested) ขั้นตอนที่ 2 ตั้งปัญหารายบุคคลและกลุ่มตามความสนใจ (Problem) ขั้นตอนที่ 3 ค้นคว้าและทดลอง (Search and Test) ขั้นตอนที่ 4 นำเสนอผลงาน (Result) ขั้นตอนที่ 5 สรุปและประเมินผล (Conclusion) พบว่า เวทิสา ตุ้ยเขียว สกนธ์ชัย ชะนูนันท์ และ อัญชลี สิริกุลขจร (2563) ศึกษาเรื่อง แนวทางการจัดการเรียนรู้แบบสร้างสรรค์เป็นฐานที่ส่งเสริมสมรรถนะการแก้ปัญหาแบบร่วมมืออย่างสร้างสรรค์ของนักเรียนในระดับชั้นมัธยมศึกษาปีที่ 4 เรื่อง ปฏิกิริยาเคมี ซึ่งผลการวิจัยมีแนวทาง 5 ขั้นตอน อ้างอิงจาก Luachaiphanit, W. (2015). Creativity-Based Learning (CBL). Journal of Learning Innovations Walailak University,1(2), 23-37. [in Thai]
https://www.thaiall.com/php/whatisthekey.htm