  รูปแบบเว็บเพจต้นแบบ หรือ ร่างโฮมเพจ
รูปแบบเว็บเพจต้นแบบ หรือ ร่างโฮมเพจ
| |

รูปแบบเว็บเพจต้นแบบ หรือ ร่างโฮมเพจ
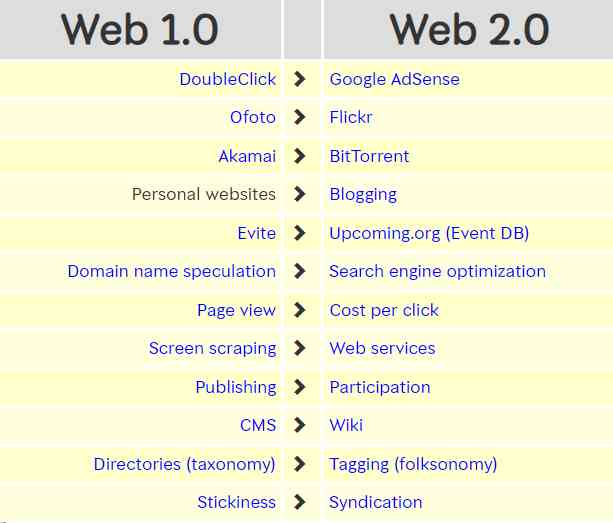
รูปแบบเว็บเพจต้นแบบ หรือ ร่างโฮมเพจ หรือ เทมเพจ คือ เว็บเพจต้นแบบที่ถูกออกแบบทั้งโครงสร้างและระบบ ซึ่งมีหลายระบบให้เลือกใช้ เช่น เวิร์ดเพรส หรือ หลักการของเว็บ 2.0 คือ รูปแบบของเว็บไซต์รุ่นที่สอง ที่เน้นการนำเข้าเนื้อหาจากผู้เขียนที่หลากหลาย นำไปแสดงในเว็บไซต์ได้มากมาย เกิดเครือข่ายสังคม มีรูปแบบที่ดูง่ายน่าตื่นตาตื่นใจ
|
ตัวอย่างการใช้งานภายในเทมเพจ
บริหารธุรกิจ
ธุรกิจเป็นกระบวนการที่นำทรัพยากร มาเปลี่ยนสภาพตามกรรมวิธีการผลิตให้เป็นสินค้า เพื่อประโยชน์แก่ผู้ที่ต้องการ
วิจัย
การค้นคว้าหาข้อเท็จจริงใหม่ หรือพิสูจน์ข้อเท็จจริงเก่า โดยวิธีการอย่างเป็นระบบที่เชื่อถือได้ หรือวิธีการทางวิทยาศาสตร์
ระบบปฏิบัติการ
โปรแกรมจัดการซอฟต์แวร์และฮาร์ดแวร์ เพื่อสนับสนุนการประมวลผล อำนวยความสะดวก และความเข้ากันให้ราบรื่น
ผังงาน
รูปภาพ หรือสัญลักษณ์ที่ใช้เขียนแทนขั้นตอน คำอธิบาย ข้อความหรือคำพูด รวมเป็นแผนภาพที่เข้าใจตรงกันได้ง่าย
ส่งข้อมูลออกเป็น


ส่งข้อมูลออกเป็น


ส่งข้อมูลออกเป็น



 รูปแบบเว็บเพจต้นแบบ หรือ ร่างโฮมเพจ
รูปแบบเว็บเพจต้นแบบ หรือ ร่างโฮมเพจ

