
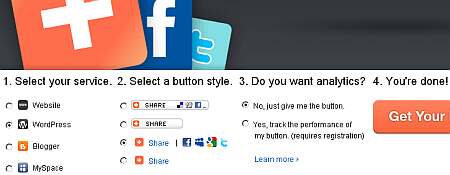
บทเรียนปรับ blog ของ http://blog.nation.ac.th (default theme) เพื่อเชื่อมกับ social media คือ facebook.com twitter.com และ google+ ตามนโยบายของด้านการตลาดของ อ.อุดม ไพรเกษตร ซึ่ง social media ของมหาวิทยาลัยในเบื้องต้นมี 3 แหล่งคือ
1. http://www.facebook.com/NationUNews
2. https://twitter.com/nationu_news
3. http://www.youtube.com/nationuniversity
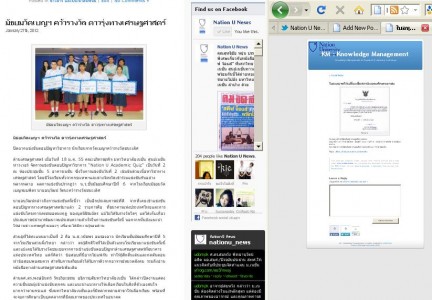
ปัจจุบัน blog ของมหาวิทยาลัย
ใช้เทคโนโลยีเดียวกับ
http://thumbsup.in.th หรือ http://www.it24hrs.com
แต่ต่างกันที่ themes
ข้อมูลทางเทคนิค
http://developers.facebook.com/docs/reference/plugins/like-box/
header.php
—
<script type=”text/javascript”>var switchTo5x=true;</script>
<script type=”text/javascript” src=”http://w.sharethis.com/button/buttons.js”></script>
<script type=”text/javascript”>stLight.options({publisher:’33898e33-bca3-43a6-bdf0-d0e62c8d27b7′});</script>
widget
—
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/all.js#xfbml=1&appId=169861339715833″;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<div data-href=”http://www.facebook.com/NationUNews” data-width=”200″ data-show-faces=”true” data-stream=”true” data-header=”true”></div>
<br />
<br />
<script charset=”utf-8″ src=”http://widgets.twimg.com/j/2/widget.js”></script>
<script>
new TWTR.Widget({
version: 2,
type: ‘profile’,
rpp: 5,
interval: 30000,
width: 200,
height: 200,
theme: {
shell: {
background: ‘#333333’,
color: ‘#ffffff’
},
tweets: {
background: ‘#000000’,
color: ‘#ffffff’,
links: ‘#4aed05’
}
},
features: {
scrollbar: false,
loop: false,
live: false,
behavior: ‘all’
}
}).render().setUser(‘nationu_news’).start();
</script>
<br />
<br />
<span class=’st_facebook_vcount’ displaytext=’Facebook’></span>
<span class=’st_twitter_vcount’ displaytext=’Tweet’></span>
<span class=’st_plusone_vcount’ ></span>