28 ธ.ค.53 นั่งทำระบบ e-cards อยู่ 2 วัน พัฒนาเป็นระบบส่ง parameter ผ่าน url หรือที่เรียกว่าการกำหนด action method แบบ get เหมือนที่ google.com ใช้ แต่พบปัญหา 2 ประการ คือ ภาพไม่ปรากฎใน ie8 และภาพไม่ปรากฎอัตโนมัติในเฟสบุ๊คเพื่อแสดง thumb nail
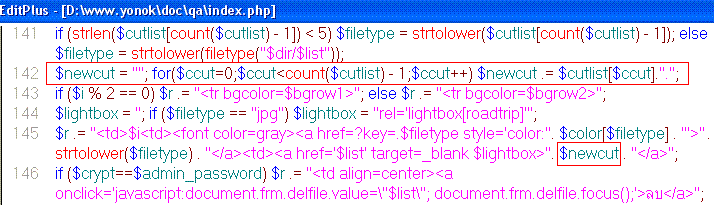
สรุปปัญหาแรก คือ การกำหนดความกว้างของภาพเป็น % เป็นผลให้ไม่สามารถแสดงผลใน ie8 ภาพหายไปเฉย ๆ แต่ไม่พบปัญหาใน browser ตัวอื่น แม้แต่ ie6 ก็ไม่พบปัญหา แก้ไขโดยกำหนดเป็น pixel ตามปกติ ก็ใช้ได้กับ brower ทุกตัวที่เข้ามาทดสอบ ปัญหาที่สอง คือ เขียน card.php ตัวเดียว แล้วใช้วิธีส่งค่าแทนการสร้างสคริ๊ปขึ้นใหม่สำหรับแต่ละภาพ พบว่า การวาง url ใน status ของ fb จะไม่มีการเรียก url ผ่าน parameter เพื่อดึงภาพจากเว็บเพจมาทำเป็น thumb เช่น ส่ง card.php?x=1 ผลที่ fb อ่านคือ card.php เท่านั้น แก้ไขโดยกำหนดค่า default สำหรับการเรียก card.php ขึ้นมา เพื่อให้ fb ได้ภาพที่ต้องการสำหรับแสดง thumb nail มิเช่นนั้นจะว่างเปล่า
สมมติฐานที่ทีแรกสงสัยว่าภาพไม่ปรากฎใน fb จากกการวาง url คือ การเขียน html tag ไม่เป็นมาตรฐาน หรือการเขียน table หลายชั้น แต่ความจริงเป็นเพราะ fb ไม่รับ parameter ในการเลือกภาพมาแสดงเป็น thumb nail ของ status และปัญหาจากรุ่นของ browser เข้ามาผสมโรงในตอนท้ายของการทดสอบ
http://www.yonok.ac.th/cards