วันนี้ 12 เม.ย.63 มีเพื่อนพระครู ชวนคุยเรื่อง การสอนออนไลน์ ทำให้นึกถึง คำว่า วัตถุประสงค์ เช่น 1. เพื่อให้เข้าใจรูปแบบข้อมูลมาร์คดาวน์ 2. เพื่อให้เข้าใจการแปลงแฟ้มสำหรับนำเสนอ และ สิ่งที่คาดหวัง เช่น 1. ผู้เรียนสามารถเตรียมหน่วยการเรียนและหัวข้อเพื่อสอนออนไลน์ได้อย่างรวดเร็ว 2. ผู้เรียนสามารถสร้างแฟ้มนำเสนอด้วยแพนด๊อคและเลือกแม่แบบได้อย่างยืดหยุ่นผ่านการเตรียมข้อมูลมาร์คดาวน์
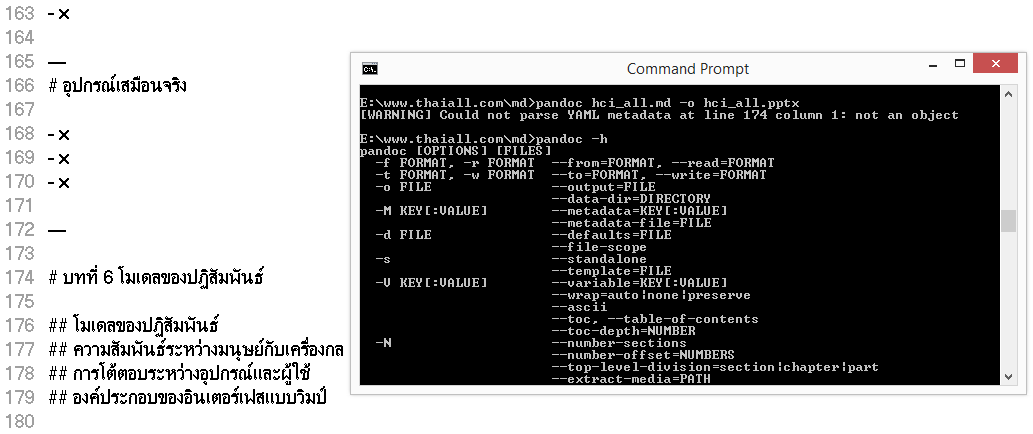
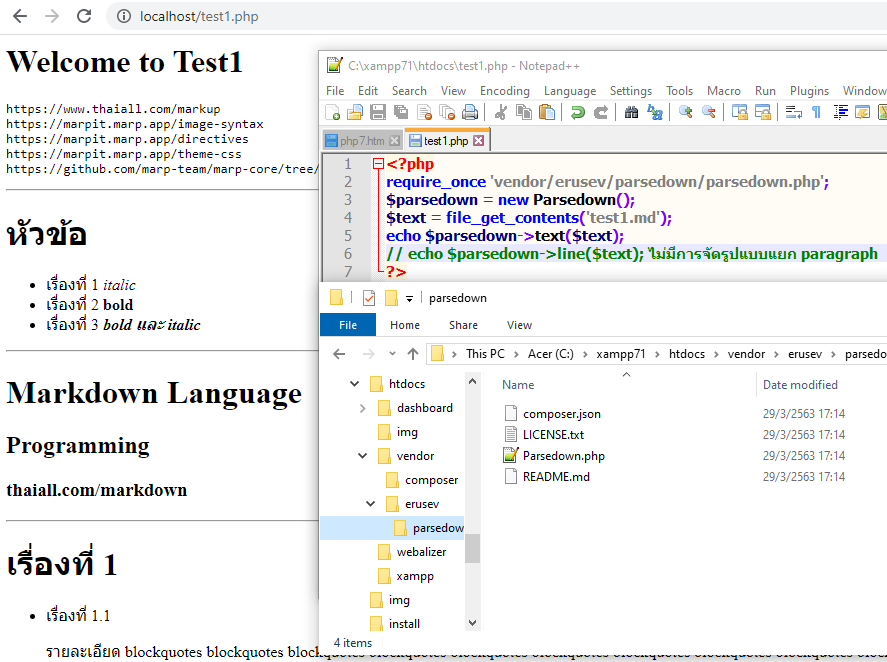
ปัจจุบันที่ทำอยู่ คือ เตรียมเอกสารบน text editor เช่น word หรือ notepad แล้วแปลงไปเป็น pptx จากนั้นก็เลือก Theme บน Powerpoint ในภายหลัง หลักการนี้จะทำ Slide ที่ไม่ซับซ้อน แก้ไขตรวจสอบได้รวดเร็ว มี Header กับ Detail ซึ่ง Detail ก็จะมีแบบ 1) Ordered 2) Bullet 3) Paragraph 4) Code และสามารถทำ Slide แบบมี 5) Picture ได้ แต่ต้องเตรียมภาพตามหัวข้อที่ต้องการเล่า ซึ่งภาพที่แปลงจาก markdown ไปเป็น pptx จะถูกคัดลอกไปเก็บใน pptx ไม่ได้ลิงค์แบบ embeded
อันที่จริง ผมก็กำลังเตรียม และปรับการสอนอยู่เหมือนกัน ปรับจากการสอนแบบ 1) Meeting ที่พูดคุยแลกเปลี่ยน เผชิญหน้า กำกับติดตามการเรียนในชั้นเรียน รู้จักผู้เรียนทุกคน (เน้นออฟไลน์ ส่วนออนไลน์วิธีนี้ใช้ Zoom) ส่วนการสอนแบบ 2) Live คือ สอนสด จะมีปัญหาที่ผู้เรียนไม่ได้เข้าห้องเรียนออนไลน์พร้อมกัน ถ้าเลือกแบบสอนสด ต้องบันทึกคลิ๊ปแล้วแขวนให้กลับเข้ามาเรียนได้อีก การบันทึกคลิ๊ปนี้เข้ารูปแบบที่ 3 คือ การสอนออนไลน์ที่เน้นสอนแบบ 3) VDO on Demand ให้ผู้เรียนมาดาวน์โหลดคลิ๊ปด้วย IDM หรือเปิดดูแบบ Streaming ผ่านระบบ 4) e-Learning ที่สามารถเปิดดูได้ทุกที่ (Anywhere) ทุกเวลา (Anytime) ซึ่งเพื่อนพระครูบอกว่าใช้ Moodle ที่มีระบบ Content, Quiz, Assignment, Homework, Chat, Webboard และฟรี แต่ต้องการตอกย้ำซ้ำให้ชำนาญ เพิ่มทักษะแล้วเพิ่มทักษะอีก เพิ่มบ่อยจนคุ้นชิน ในใจผมก็คิดว่า มีอะไรก็เรียกไปคุยได้ครับ เพราะมี MOU กันอยู่