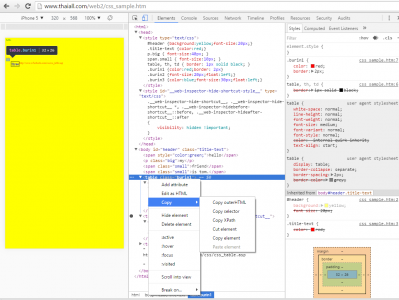
CSS : Cascading Style Sheets กลายเป็นข้อควรรู้ที่จำเป็นสำหรับนักพัฒนาเว็บไซต์อย่างหลีกเลี่ยงไม่ได้ วันนี้ 11 มิ.ย.59 ว่าจะจัดการเรื่อง float:left ใน web2 ให้เรียบร้อย แต่มาใช้เวลากับการนั่งทดสอบ Developer tools ของ chrome นานไปหน่อย ติดใจเลยhttp://www.thaiall.com/web2 CSS : Cascading Style Sheets CSS มีถึงรุ่น 3 แล้ว ในการใช้งานจริงมักสร้าง CSS แบบ External style sheet เพราะแฟ้มอื่นเรียกใช้ได้ ส่วน Internal style sheet ก็จะเรียกใช้ได้เฉพาะในแฟ้มนั้น ส่วน Inline style ก็จะพิมพ์คำว่า style ต่อท้าย tag นั้นไปเลย ซึ่งตัวแปรหลัก 2 แบบที่กำหนดเองใน CSS มี 2 แบบคือ id กับ class
การกำหนด และการเรียกใช้ต่างกันไป
สิ่งที่แตกต่างกัน คือ id จะเรียกใช้ครั้งเดียว แต่ class เรียกใช้ได้หลายครั้ง ถ้าวางแผนอย่างใจเย็นก็จะใช้ประโยชน์จาก css ได้อย่างเต็มที่ มีตัวอย่างที่ css_sample.htm หากจะทดสอบการปรับแต่ง css ทำได้ที่ w3schools.com
<html><head><style type=”text/css”>