การเพิ่มเว็บไซต์ที่ชอบ เป็น shortcut ไปวางบนโฮมสกรีน (home screen) เป็นบริการที่น่าสนใจ เมื่อใช้ใน browser ต่าง ๆ จะสร้าง shortcut ไปบนหน้าแรกของโทรศัพท์ (home screen) ทำให้เข้าถึงเว็บไซต์ได้อย่างรวดเร็ว เช่นเดียวกับการทำ bookmark หรือ favorite กรณีแรก เมื่อใช้ Opera หรือ Firefox หรือ Samsung Browser สั่งเปิดดูเว็บไซต์ที่ชอบ และอยากเปิดดูซ้ำในภายหลัง เช่น เว็บไซต์ของส่วนราชการ สมาคม ชมรม หรือองค์กรที่ทำงานอยู่ ทำได้โดยเลือก Add a website shortcut to home screen หรือ เพิ่มลงในหน้าจอหลัก หรือ เพิ่มไปที่ หน้าจอแรก

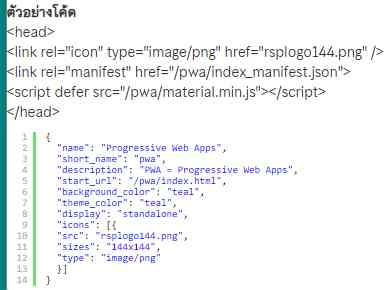
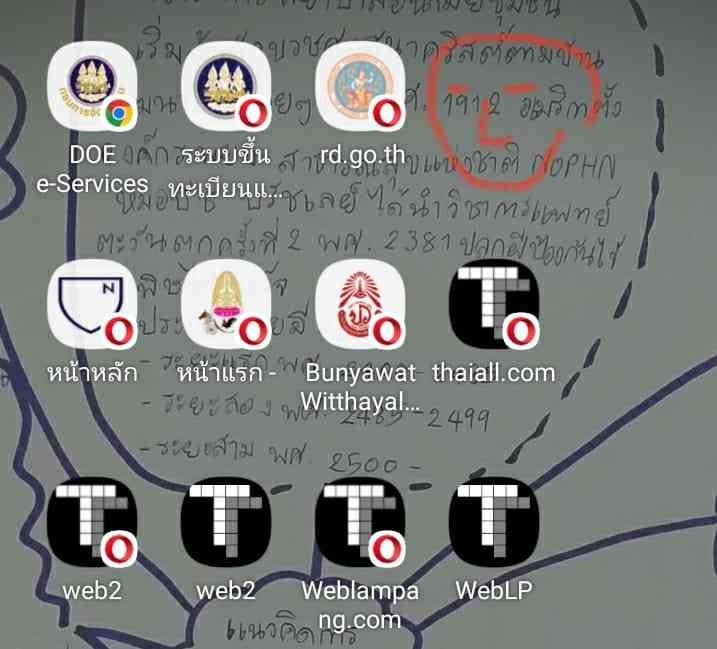
กรณีที่สอง ใช้ Chrome browser ซึ่งจะรองรับโค้ด material.min.js และ manifest.json ที่ทำงานแบบ PWA (Progressive Web App) ที่ทำให้เว็บไซต์ที่ถูกเพิ่มผ่าน browser จะเป็น application ไปวางใน application listing และเปิดใช้งานได้ หากต้องการเพิ่มไปที่ home screen ก็สั่งเพิ่มไปที่หน้าจอหลักได้ ส่วน icon นั้น ถ้ามีรูปแบบเป็น image/png และมีขนาดของ icon เป็น 192px x 192px จะถูกนำไปแสดงเป็น icon บน smart phone

เว็บไซต์ ที่คาดหวังว่า ผู้สนใจเนื้อหาจะเปิดเว็บไซต์ซ้ำ ย่อมต้องพัฒนาให้รองรับการเพิ่ม website เป็น application บน smartphone เพื่อให้สะดวกในการเข้าถึงเว็บไซต์ได้อย่างรวดเร็ว และเป็น icon หนึ่งให้สามารถบริหารจัดการให้เป็นระเบียบบนอุปกรณ์ ทั้งบน home screen และ application listing
