# การเขียนโปรแกรมพีเอชพี และจาวาสคริปต์
## PHP and Javascript Programming
### Thaiall.com/php/php7.htm 3(2-2-5)
### ปรับปรุง 16 สิงหาคม 2564
[Burin rujjanapan](http://www.facebook.com/ajburin)
---
# โฮมเพจที่เกี่ยวข้อง
- [โฮมเพจหลักประจำวิชา thaiall.com/php](http://www.thaiall.com/php)
- [โฮมเพจหลักประจำวิชา thaiall.com/php/php7.htm](http://www.thaiall.com/php/php7.htm)
- [http://www.thaiall.com/php/assignment.htm](http://www.thaiall.com/php/assignment.htm)
- [แฟ้ม phpjs_all.md](http://www.thaiall.com/md/phpjs_all.md)
- [เปิดในมุมมองเว็บของ phpjs_all.md](http://www.thaiall.com/md/phpjs_all)
- [Extension : Markdown Viewer for chrome](https://chrome.google.com/webstore/detail/markdown-viewer/ckkdlimhmcjmikdlpkmbgfkaikojcbjk/related?hl=en)
- **มาร์กดาวน์ (Markdown)** คือ รูปแบบภาษามาร์กอัปสำหรับแก้ไขหน้าเว็บ คิดค้นขึ้นโดย จอห์น กรูเบอร์ และ อารอน สวาร์ตซ
เป็นภาษาที่อนุญาตให้ผู้เขียนใช้รูปแบบการจัดเนื้อหาที่ง่ายต่อการอ่าน และง่ายต่อการเขียน
จากนั้นตัวภาษาจะแปลงคำสั่งเหล่านี้เป็นภาษาเอชทีเอ็มแอล (HTML)
ภาษามาร์คดาวน์ได้รับรูปแบบส่วนใหญ่มาจากรูปแบบการจัดการเนื้อหาที่ใช้ในอีเมลทั่วไป
---
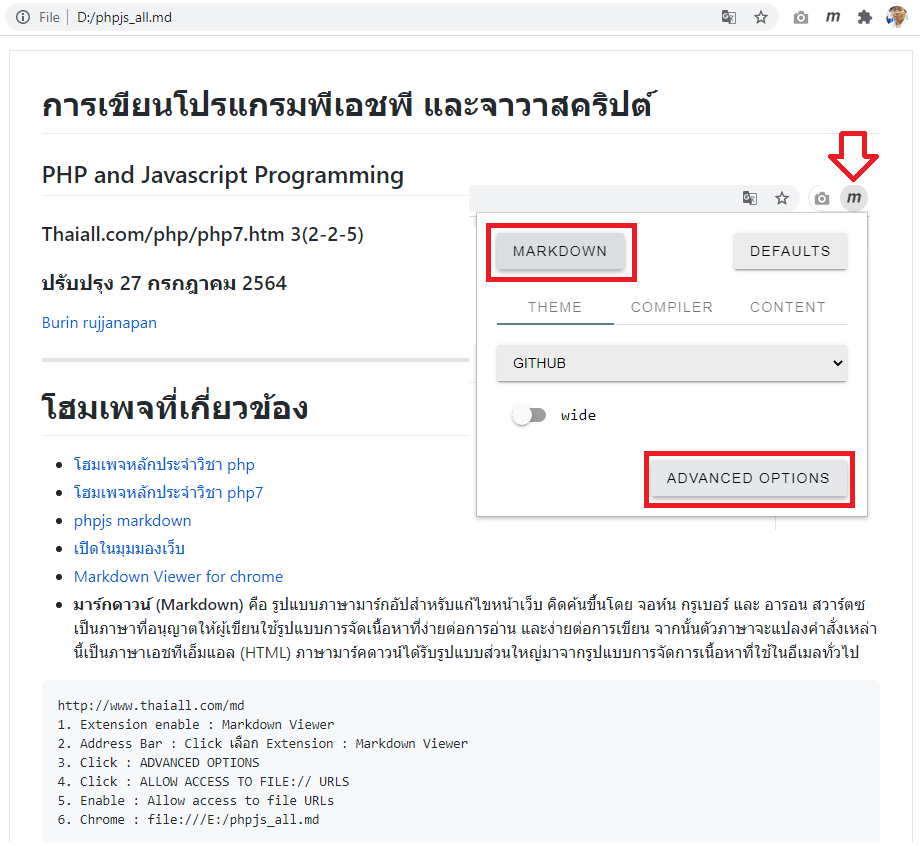
# MD1 : markdown viewer extension

---
# MD2 : markdown viewer extension
```
"http://www.thaiall.com/md"
1. Extension enable : Markdown Viewer
2. Address Bar : Click เลือก Extension : Markdown Viewer
3. Click : ADVANCED OPTIONS
4. Click : ALLOW ACCESS TO FILE:// URLS
5. Enable : Allow access to file URLs
6. Chrome : file:///D:/phpjs_all.md
```
---
# หน่วยที่ 1 ฟูลสแตก (Full Stack)
## ฟูลสแตก (Full stack)
## โปรแกรมเอดิเตอร์ (Editor)
## โปรแกรมบราวเซอร์ (Web Browser)
## การใช้สื่อสังคม (Social Media)
---
# ฟูลสแตก (Full stack)
- Web technology survey
- บริการของ Google Trends รองรับคำค้นไม่เกิน 5 คำ คือ บริการที่ช่วยเปรียบเทียบแนวโน้มตามคำค้น เช่น python , php , laravel , wordpress , react โดยมีการจัดเรียงความนิยมตามภูมิภาค (Region) หรือเมือง (City) แล้วยังเลือกช่วงเวลา (Time range) และตามกลุ่ม (Category) ได้ ซึ่งผลการเลือกกลุ่ม พบว่า อันดับเปลี่ยนไปอย่างชัดเจนเมื่อเปลี่ยนกลุ่ม เช่น ข้อมูลเมื่อต้นเดือนสิงหาคม 2564 พบว่า กลุ่ม All categories พบว่า Python ลดเล็กน้อย ส่วน PHP เพิ่มขึ้นชัดเจน กลุ่ม Internet & Telecom พบว่า Wordpress นำโด่ง และมีแนวโน้มเพิ่มขึ้น กลุ่ม Computers & Electronics พบว่า PHP ขึ้นมาแซง Python กลุ่ม Job & Education พบว่า Python นำโด่ง แต่ PHP ไล่ขึ้นพร้อมตัวอื่น กลุ่ม Science พบว่า PHP นำโด่ง แต่ Python มีแนวโน้มลดลง
```
แหล่งสำรวจแล้วจัดอันดับที่น่าสนใจ
"https://w3techs.com/"
"https://webtechsurvey.com/technology-type"
```
---
# ฟูลสแตก (Full stack) - **Type of development**
1. ประยุกต์ใช้ (Application) เช่น database, network, ecommerce, elearning, social media
2. พัฒนาด้วยเครื่องมือ (No code) เช่น scratch, thunkable, mit app inventor
3. โค้ดดิ้ง (Coding) เช่น python, php, java, C#, javascript
- **No-Code / Low-Code Development Platform** - https://thegrowthmaster.com/blog/no-code-low-code-platform
---
# ฟูลสแตก (Full stack)
- โปรแกรม
```
Program : Browser (like using JavaScript, jQuery, Angular, or Vue)
Program : Server (like using PHP, ASP, Python, or Node)
Program : Database (like using SQL, SQLite, or MongoDB)
```
- Client Software (Front End)
- Server Software (Back End)
- Popular Stacks
```
LAMP stack: JavaScript - Linux - Apache - MySQL - PHP
LEMP stack: JavaScript - Linux - Nginx - MySQL - PHP
MEAN stack: JavaScript - MongoDB - Express - AngularJS - Node.js
Django stack: JavaScript - Python - Django - MySQL
Ruby on Rails: JavaScript - Ruby - SQLite - Rails
```
- อ่านเพิ่ม [webserver](http://www.thaiall.com/omni/indexo.html)
- อ่านเพิ่ม [w3schools.com](https://www.w3schools.com/whatis/whatis_fullstack.asp)
---
# ฟูลสแตก (Full stack)
- HTML "https://goalkicker.com/HTML5Book/"
- Basic Javascript , Javascript Library , Embeded
- CSS
- OS : DOS, Windows , Linux
- Programming , Processing
- Database (SQL , NoSQL , JSON , XML , CSV , TXT)
- Network , Router , Switch , Design
- Office , Word , Excel , Powerpoint , Access
- Multimedia , Youtube channel , Photoshop , Pagemaker
---
# ฟูลสแตก (Full stack)
- Tools , Editor , Application
- UX/UI , Research
- Responsive Web Design
- Mobile , Desktop, Virtual Device
- Device , IoT
- Security
- Version Controller
- Platform
- Framework
- Portfolio , Award , Training , Certification
- Social Media , Group , Line
- E-Commerce , E-Learning , MOOC , Adsense
- Content , Blog , Wordpress , Blogger , CMS
- **No-Code / Low-Code Development Platform** - https://thegrowthmaster.com/blog/no-code-low-code-platform
---
# ฟูลสแตก (Full stack) : PHP Manual
**เอกสารสำหรับผู้เริ่มต้น เป็นคู่มือแบบที่พบใน php.net**
- แฟ้มขนาด 12 MB เปิดด้วย Browser เอกสาร HTML + Image
- http://th.php.net/get/php_manual_en.tar.gz/from/a/mirror
**เอกสารสำหรับมืออาชีพ**
- แฟ้มขนาด 3.5 MB เป็น PDF
- รวบรวมจาก Stack Overflow เพื่อการศึกษา
- [phpnotesforprofessionals.pdf](http://books.goalkicker.com/PHPBook)
- [HTML](https://goalkicker.com/HTML5Book/)
- [Javascript](https://goalkicker.com/JavaScriptBook/)
- [JQuery](https://goalkicker.com/jQueryBook/)
- [MySQL](https://goalkicker.com/MySQLBook/)
---
# นิยามศัพท์ (Technical Terms)
- *ภาษาเฮชทีเอ็มแอล (HTML = HyperText Markup Language)* คือ ภาษาคอมพิวเตอร์ที่ออกแบบมาเพื่อใช้ในการสร้างเว็บเพจที่เรียกดูผ่านทางเว็บเบราว์เซอร์ (Web Browser) เริ่มพัฒนาโดย ทิม เบอร์เนอรส์ ลี (Tim Berners Lee) ในปัจจุบัน HTML ล่าสุดคือ รุ่น 5 เป็นมาตรฐานหนึ่งของ ISO ซึ่งจัดการโดย World Wide Web Consortium (W3C) ในปัจจุบัน ทาง W3C ผลักดัน รูปแบบของ HTML แบบใหม่ ที่เรียกว่า XHTML รุ่นแรกคือ 1.0 (ม.ค.2543) ซึ่งมีโครงสร้างเป็นแบบ XML (eXtensible Markup Language)
- อ่านเพิ่ม [HTML](http://www.thaiall.com/html/indexo.html)
- *ภาษาจาวาสคริปต์ (JavaScript Language)* คือ ภาษาโปรแกรมที่มีโครงสร้างคล้ายภาษาซี ทำหน้าที่แปลความหมาย และดำเนินการทีละคำสั่ง ภาษานี้มีชื่อเดิมว่า LiveScript ถูกพัฒนาโดย Netscape Navigator เพื่อช่วยให้เว็บเพจสามารถแสดงเนื้อหา ที่มีการเปลี่ยนแปลงได้ ตามเงื่อนไข หรือสภาพแวดล้อมที่แตกต่างกัน หรือโต้ตอบกับผู้ใช้ได้มากขึ้น เพราะภาษา HTML ที่เป็นภาษาพื้นฐานของเว็บเพจ ทำได้เพียงแสดงข้อมูลแบบคงที่ (Static Display)
- *ภาษาจาวา (Java Language)* คือ ภาษาคอมพิวเตอร์ที่ถูกพัฒนาขึ้นโดยบริษัท ซันไมโครซิสเต็มส์ เป็นภาษาสำหรับเขียนโปรแกรมที่สนับสนุนการเขียนโปรแกรมเชิงวัตถุ (OOP : Object-Oriented Programming) โปรแกรมที่เขียนขึ้นถูกสร้างภายในคลาส ดังนั้นคลาสคือที่เก็บเมทอด (Method) หรือพฤติกรรม (Behavior) ซึ่งมีสถานะ (State) และรูปพรรณ (Identity) ประจำพฤติกรรม (Behavior)
- อ่านเพิ่ม [Javascript](http://www.thaiall.com/java/indexo.html)
- *จาวา (Java)* คือ ภาษาการโปรแกรม ถูกพัฒนาโดยบริษัทซันไมโครซิสเท็ม และเปิดตัวในปีพ.ศ. 2538 และขายให้บริษัท Oracle ในพ.ศ.2552 โปรแกรมที่นำไปใช้ได้จะถูกแปลให้อยู่ในรูปของไบท์โค้ด เมื่อนำไปประมวลผลจะมีตัวแปลภาษาที่ทำให้ไบท์โค้ดสามารถทำงานได้ในแต่ละอุปกรณ์ ซึ่งถูกนำไปใช้อย่างแพร่หลายสำหรับการพัฒนาเว็บ รูปแบบมีรากฐานจากภาษา C และ C++ แล้วยังเป็นภาษาที่ง่ายต่อการออกแบบโปรแกรมเชิงวัตถุ และเป็นภาษาหลักสำหรับพัฒนาแอพพลิเคชั่นบน Android OS ที่นิยมใช้บน TabletPC หรือ SmartPhone
- อ่านเพิ่ม [Java](http://www.thaiall.com/class/indexo.html)
- *CSS (Cascading Style Sheets)* คือ ภาษาคอมพิวเตอร์สำหรับกำหนดรูปแบบในเอกสาร HTML หรือเรียกว่า สไตล์ชีต ที่ใช้กำหนดรูปแบบ (Layout) สีสัน สีพื้น ตัวอักษร การจัดวาง ระยะห่าง เส้นขอบ เป็นต้น มีรูปแบบ Syntax เฉพาะตัว ได้รับการกำหนดมาตรฐานโดย W3C การใช้ CSS มี 3 แบบ คือ Inline, Internal และ External CSS
- อ่านเพิ่ม [ความแตกต่างของ ID และ Class ใน CSS](http://www.thaiall.com/java/indexo.html)
- อ่านเพิ่ม [ตัวอย่าง CSS](http://www.thaiall.com/html5/table.htm)
---
# นิยามศัพท์ (Technical Terms)
- *เฟรมเวิร์ค (Framework)* คือ ชุดคำสั่ง เครื่องมือ โครงสร้าง ต้นแบบพื้นฐาน ที่ถูกสร้างมารองรับการทำงาน เพื่ออำนวยความสะดวกแก่ผู้ใช้งาน แทนที่จะสร้างเองก็มีเครื่องมือที่พร้อมใช้ ช่วยให้พัฒนาระบบได้เร็ว และง่ายขึ้น แต่ขนาดโปรแกรมจะมีขนาดใหญ่ ต้องศึกษาฟังก์ชัน และใช้คุณสมบัติได้เท่าที่มี อาทิ Laravel เป็น Web application framework ส่วน Angular และ React Native เป็น Framework แบบ Cross Platform Technology
- *แพลตฟอร์ม (Platform)* คือ การทํางานร่วมกันของฮาร์ดแวร์ หรือซอฟต์แวร์ อาจเป็นระบบปฏิบัติการ สถาปัตยกรรมคอมพิวเตอร์ เช่น ไมโครซอฟท์วินโดวส์ แมคโอเอสเอ็กซ์ หรือแอนดรอย
- *ครอสแพลตฟอร์ม (Cross Platform)* คือ การรองรับให้โปรแกรมคอมพิวเตอร์ ภาษาโปรแกรม ระบบปฏิบัติการ หรือ ซอฟต์แวร์ สามารถทำงานได้บนหลายแพลตฟอร์ม เช่น บนไมโครซอฟท์วินโดวส์ บนแมคโอเอสเอ็กซ์ บนลีนุกซ์ บนแอนดรอย และบนเพาเวอร์พีซี
---
# นิยามศัพท์ (Technical Terms) : TOP
- ** Top 20 Front-end**
- https://www.techtic.com/blog/top-mobile-app-development-frameworks/
1) React Native
2) Framework7
3) Flutter
4) NativeScript
5) Meteor
6) JQuery
7) CocoaTouch
8) Xamarin
9) Swiftic
10) Ionic
11) Sencha Ext JS
12) Apache Cordova
13) Onsen UI
14) Corona SDK
15) Monaca
16) Mobile Angular UI
17) Appcelerator Titanium
18) Uno
19) Ktor
20) Aurelia
- ** Top 10 Web Frameworks**
- https://www.monocubed.com/10-most-popular-web-frameworks/
1) Ruby on Rails (Ruby)
2) Laravel (PHP)
3) Django (Python)
4) ASP.NET (C#)
5) Express (JavaScript)
6) Spring (Java)
7) Angular (JavaScript)
8) Ember (JavaScript)
9) Meteor (JavaScript)
10) Vue (JavaScript)
---
# นิยามศัพท์ (Technical Terms)
- *Blockly* คือ เครื่องมือพัฒนาโปรแกรมแบบวิชวล (Visual) โดยใช้สัญลักษณ์ภาพแบบจิ๊กซอล แทนคำสั่งมาเรียงต่อกันตามเงื่อนไขที่ต้องการ พัฒนาโดย google for education แล้วเปิดให้ทดลองใช้ (Try Blockly) บนเว็บของกูเกิ้ล หรือนักพัฒนาจะดาวน์โหลดไปติดตั้งบน website ของตนเอง เพื่อพัฒนาต่อยอดได้ ในเครื่องมีอนี้มีกลุ่มของสัญลักษณ์ที่ประกอบด้วย Logic, Loops, Math, Text, Lists, Colour, Variables, Functions
- *Focus* คือ จุดรวมแสง [แล้วท่าน Focus เรื่องอะไรอยู่](http://www.thaiall.com/futureclassroom/)
---
# นิยามศัพท์ (Technical Terms)
- *Data type* คือ ชนิดข้อมูลเป็นสิ่งจำเป็นพื้นฐานที่จะต้องกำหนดให้ถูกต้องกับความต้องการใช้งาน เพื่อให้ทำงานได้ตามวัตถุประสงค์ และมีประสิทธิภาพ ซึ่งภาษาโปรแกรมแต่ละภาษามีชนิดข้อมูลของตนเอง ระบบฐานข้อมูลจะมีชนิดข้อมูลที่หลากหลายรองรับการทำงานของภาษาต่าง ๆ การเลือกใช้ต้องพิจารณาวัตถุประสงค์และประสิทธิภาพในการใช้งาน เช่น เงินเดือนที่เก็บทศนิยม มักใช้ float สถานะ มักใช้ boolean ชื่อสกุล มักใช้ varchar เลขประจำตัว มักใช้ int เป็นต้น
- *การแบ่งลำดับชั้นของการจัดการข้อมูล*
1. บิต (Bit) คือ หน่วยข้อมูลที่เล็กที่สุดในลำดับชั้นข้อมูล เพื่อใช้จัดเก็บข้อมูลในระบบคอมพิวเตอร์ ซึ่งเป็นเลขฐานสอง ที่มี 2 สถานะคือ 0 หรือ 1
2. ไบต์ (Byte) คือ กลุ่มของข้อมูลที่นำบิตมาเรียงต่อกันจำนวน 8 บิตเป็น 1 ไบต์ เพื่อใช้แทนรหัสข้อมูลหรืออักขระ ซึ่งเป็นตัวเลข ตัวอักษร หรือสัญลักษณ์ ใช้แทนข้อมูลต่างกันได้ 256 ตัว เช่น 10100001 คือ ก หรือ 10100010 คือ ข
3. ฟิลด์ (Field) หรือ เขตข้อมูล คือ กลุ่มของอักขระหรือไบต์จำนวนหลายไบต์มาเรียงต่อกัน เป็นข้อความ ข้อมูล ตัวเลข เพื่อให้เกิดความหมายเฉพาะ เช่น เขตข้อมูลรหัส ชื่อ สกุล ที่อยู่ เบอร์โทรศัพท์ เพศ อายุ เงินเดือน
4. เรคอร์ด (Record) หรือ ระเบียน คือ กลุ่มของเขตข้อมูลที่มีความสัมพันธ์กันรวมกันอย่างมีความหมายในแต่ละรายการ เช่น ระเบียนของพนักงานคนที่ 1 ที่ประกอบด้วย เขตข้อมูลรหัส ชื่อ สกุล ที่อยู่ เบอร์โทรศัพท์ เพศ อายุ เงินเดือน หากมีพนักงาน 100 คนก็จะมีข้อมูล 100 ระเบียน
5. ไฟล์ (File) คือ กลุ่มของระเบียนข้อมูลที่มีความสัมพันธ์กันจัดเก็บรวมกัน ซึ่งแต่ละไฟล์จะมีความสมบูรณ์ในแต่ละไฟล์และมีคีย์หลักที่ทำให้แต่ละรายการมีความเฉพาะตนแตกต่างกันไป เช่น ไฟล์พนักงาน ไฟล์ลูกค้า ไฟล์สินค้า ไฟล์สั่งซื้อ
6. ฐานข้อมูล (Database) คือ กลุ่มของไฟล์ที่มีความสัมพันธ์กันเชื่อมโยงผ่านคีย์หลักในแต่ละไฟล์ เป็นกลุ่มไฟล์สำหรับเรื่องนั้น เช่น ฐานข้อมูลธนาคาร ฐานข้อมูลร้านค้า ฐานข้อมูลพนักงาน ฐานข้อมูลโรงเรียน
- [datatype](http://www.thaiall.com/tc/datatype.htm)
---
# องค์ประกอบของ e-Learning
1. เนื้อหาบทเรียน(Content) การจัดการเรียนการสอน ต้องมีเนื้อหาที่จะสอน ซึ่งเนื้อหาในระดับอุดมศึกษาที่ถูกมองว่าเป็นตลาดวิชา ที่ผู้เรียนสามารถเลือกเรียนได้อย่างหลากหลาย ไม่ถูกบังคับแบบหลักสูตรในระดับมัธยมศึกษา แต่ระดับอุดมศึกษามีกรอบมาตรฐานที่ถูกแบ่งเป็นระดับ ซึ่งทุกหลักสูตรต้องเริ่มจากผู้ทรงคุณวุฒิร่วมกันจัดทำให้มี มคอ.1 คือ มาตรฐานคุณวุฒิสาขาสำหรับในประเทศไทย มคอ.2 คือ เนื้อหารายละเอียดของหลักสูตรในสถาบันนั้น มคอ.3 คือ รายละเอียดของรายวิชานั้น เช่น ชื่อวิชา จำนวนหน่วยกิต คำอธิบายรายวิชา จุดดำจุดขาว แผนการสอนรายสัปดาห์รวมสิบห้าสัปดาห์ การวัดผล เอกสารประกอบการสอน เครื่องมือ และอุปกรณ์ที่ต้องใช้
2. ระบบการบริหารการเรียน (LMS : Learning Management System) ระบบที่เปิดให้ผู้สอน และผู้เรียนมาพบกันแบบออนไลน์ โดยมีผู้ดูแลระบบช่วยสนับสนุนและควบคุมความเรียบร้อยภายในระบบ ทำให้ผู้สอนสามารถจัดการเรียนการสอนและวัดผลผู้เรียนรายบุคคลได้ เริ่มจากผู้สอนเข้ามากำหนดเนื้อหาแบ่งเป็นรายหัวข้อหรือสัปดาห์ อัพโหลดสื่อเอกสาร ภาพ คลิปวิดีโอ คลิปเสียงที่ผู้เรียนต้องใช้ในการเรียนรู้ สร้างข้อสอบเพื่อใช้วัดประเมินผลผู้เรียน กำหนดกิจกรรมการเรียนการสอน งานมอบหมาย การส่งงานการบ้าน การสอบย่อย การทดสอบก่อนเรียนหลังเรียน การสื่อสารรายบุคคล และรายกลุ่ม ซึ่งระบบอีเลินนิ่งที่ใช้กันมากในไทย คือ classstart.org ส่วน Open source ที่ถูกใช้กันทั่วโลก คือ มูเดิล (Moodle)
3. การติดต่อสื่อสาร (Communication) การติดต่อสื่อสารระหว่างผู้สอนและผู้เรียนในระบบอีเลินนิ่งมีทั้งแบบสองทาง และทางเดียว ถ้าเป็นแบบทางเดียวก็จะใช้เว็บบอร์ด แชทรูม หรือการให้ความคิดเห็นย้อนกลับ (Feedback) หรือส่งข้อความรายบุคคล เมื่อมีการส่งการบ้าน งานมอบหมาย ถ้าเป็นแบบสองทางก็เป็นการสอนสด หรือประชุมออนไลน์ ซึ่งมีโปรแกรมสนับสนุนมากมาย เช่น zoom, meet, webex, yealink, facebook live
4. การสอบหรือการประเมินผล (Evaluation) การประเมินผลด้วยการสอบ มีทั้งแบบปรนัย อัตนัย และสอบปฏิบัติ ซึ่งข้อสอบแบบสร้างสรรค์สามารถให้ทำแบบ Take home , Project, Research, Development ได้ ส่วนการใช้ข้อสอบกลางที่มีประเด็นเรื่องการควบคุมการสอบให้ทุกคนใช้เวลาและทรัพยากรที่เท่าเทียมกัน มีทั้งแบบที่เปิดให้ผู้เรียนควบคุมตัวเอง ฝึกรับผิดชอบตนเองแต่อยู่ในเวลาที่กำหนด และแบบจัดคุมสอบผ่านการเปิด sound และ webcam ของผู้เข้าสอบรายบุคคลในขณะสอบออนไลน์ ซึ่งข้อสอบแบบปรนัยจะสะดวกทุกฝ่ายสามารถเลือกแบบเฉลยพร้อมแจ้งผลคะแนนทันที หรือดาวน์โหลดมาตรวจภายหลัง ส่วนแบบอัตนัยนั้นมีทั้งแบบพิมพ์เข้าไปในระบบ หรือเขียนลงเอกสารแล้วถ่ายภาพคำตอบ แล้วอัพโหลดส่งเข้าไปในระบบ ซึ่งผลการสอบนั้นอาจกำหนดให้เข้ามาเรียนในระบบซ้ำแล้วซ้ำอีกจนกว่าจะผ่านการทดสอบ หรือการลงทะเบียนใหม่แล้วเริ่มต้นบทที่หนึ่งใหม่ ซึ่งนโยบายการสอบจะมีความหลากหลายขึ้นกับการบริหารจัดการในแต่ละสถาบัน
---
# องค์ประกอบของระบบอีคอมเมิร์ซ
1. สินค้า (Product) คือ สิ่งแรกที่ต้องมีและเป็นองค์ประกอบที่สำคัญที่จะทำให้ธุรกิจประสบความสำเร็จ เพราะสินค้าที่เป็นความต้องการของผู้ซื้อและสังคม ย่อมขายได้ง่าย มีราคาสูง ดังนั้นผู้ประกอบธุรกิจจึงต้องศึกษา ค้นคว้า ผลิตสินค้าจากการพัฒนาเชิงนวัตกรรม เพื่อให้ได้สินค้าที่ดีมีคุณภาพออกสู่ตลาด แต่ถ้าสินค้ามีดีเฉพาะในมุมมองของผู้ขายเพียงฝ่ายเดียว ไม่ใช่สิ่งที่ลูกค้ากลุ่มเป้าหมายต้องการ สิ่งนั้นอาจขายไม่ได้ การประกอบธุรกิจก็จะไม่บรรลุเป้าหมายตามแผนที่วางไว้
2. เว็บไซต์ (Website) ช่องทางการจัดจำหน่ายที่แต่เดิมนั้น ต้องมีหน้าร้านอยู่ในทำเลที่ดี ในห้างสรรพสินค้า ในตลาดสด หรือทำเลทองกลางใจเมือง จึงจะขายสินค้าให้กลุ่มลูกค้าในบริเวณนั้นได้ แต่ปัจจุบันผู้ขายสามารถเปิดหน้าร้านออนไลน์ ที่ลูกค้าคือผู้ใช้อินเทอร์เน็ตจากทั่วโลก สามารถเข้าถึงและสั่งซื้อได้จากทุกที่ ทุกเวลา ดังนั้นข้อมูลสินค้าที่มีมากเพียงพอ มีช่องทางหลากหลาย ทั้งในสื่อสังคม เว็บไซต์ ระบบอีคอมเมอร์ซ โทรศัพท์ แชท หรือไลฟ์สด ที่สร้างความน่าเชื่อถือ สดใหม่ ย้อนไปอ่านความคิดเห็นชื่นชม (Review) ของลูกค้าเก่าได้ จะช่วยให้ลูกค้าใหม่ตัดสินใจได้ง่าย ซึ่งผู้จำหน่ายสินค้าในปัจจุบันจะพยายามใช้ทุกช่องทางที่เป็นไปได้ อาจมีทั้งร้านค้าออฟไลน์และออนไลน์ไปพร้อมกัน
3. การโฆษณาประชาสัมพันธ์ (Promote/Advertising) การทำให้ลูกค้าได้รู้จักสินค้าและบริการมีวิธีการอยู่มากมาย อาทิ ติดป้ายไวนิล ป้ายบิวบอร์ดตามมุมถนน ติดป้ายบนรถไฟฟ้า ยืนแจกใบปลิวตามมุมถนน ลงโฆษณาทั้งทางตรงหรือแอบแฝงไปกับหนังสือพิมพ์ นิตยสาร วิทยุ โทรทัศน์ หรือผ่าน Net Idol, Influencer การโฆษณากับ facebook, google, youtube หรือจ้างบริษัทที่ปรึกษามาวางแผนโฆษณาประชาสัมพันธ์เป็นวิธีการที่ส่งข้อมูลสินค้าถึงกลุ่มเป้าหมายอย่างได้ผล
4. ลูกค้า (Customer) ลูกค้าคือใคร เป็นคำถามที่สำคัญที่สุดในการทำธุรกิจ แม้จะเปิดหน้าร้านก็ต้องเปิดให้ใกล้กับกลุ่มลูกค้าที่จะมาใช้บริการ เช่น หน้าโรงงาน ข้างโรงเรียน หรือติดกับส่วนราชการ ถ้าเปิดขายผ่านระบบอีคอมเมอร์ซ หรือสื่อสังคม ก็ต้องทราบว่าลูกค้าจะเข้าถึงสินค้าได้อย่างไร อาจโพสต์ขายสินค้าตามกลุ่มที่สัมพันธ์กับสินค้า อาจต้องจ่ายเงินค่าโฆษณาสินค้าที่ต้องกำหนดอายุ เพศ ประเทศ และช่วงเวลาที่ลูกค้าจะได้เห็นโฆษณา เช่น ขายชุดว่ายน้ำสตรีก็ควรเลือกเพศหญิง อายุไม่น้อยและไม่มากเกินไป
5. การชำระเงิน (Payment) ทั้งหน้าร้านออนไลน์ และหน้าร้านออฟไลน์ต้องสามารถรับชำระค่าสินค้าจากลูกค้าได้หลายวิธี เช่น ร้านกาแฟรับชำระจากโครงการคนละครึ่ง เปิดร้านขายของชำก็ต้องรับชำระจากบัตรสวัสดิการแห่งรัฐ รับบัตรเครดิต บัตรเดบิต รับโอนเงินจากแอปพลิเคชัน ขายของออนไลน์ก็ต้องเชื่อมกับระบบรับชำระเงินที่บริการโดยสถาบันการเงิน พบว่าบางธุรกิจเปิดรับชำระค่าสินค้าด้วยเงินคริปโต
6. การขนส่ง (Logistic) เดิมระบบขนส่งสินค้ามีเพียงบริษัทขนส่งเพียงไม่กี่ราย เช่น บริษัทไปรษณีย์ไทย รถทัวร์ รถไฟ หรือบริษัทขนส่งดั่งเดิม ปัจจุบันมีระบบขนส่งสินค้าเอกชนในประเทศมากมายที่เติบโตอย่างรวดเร็ว เช่น Kerry Express, Flash Express, J&T, Nim Express และมีบริการเสริมที่เกิดขึ้นอีกมาก อาทิ รับสินค้าถึงบ้าน, Dropship, Dropoff หรือ COD ซึ่งการซื้อขายสินค้าจากต่างประเทศมีบริษัทให้บริการแบบ B2B โดยเฉพาะสั่งซื้อสินค้าจากจีนผ่านระบบคลังสินค้า เช่น Ttpcargo.com ที่มีบริการควบวงจร
7. ผู้ดูแล (Administrator) การเชื่อมองค์ประกอบทุกอย่างเข้ามาเป็นระบบ เพื่ออำนวยความสะดวกให้กับผู้ซื้อ ผู้ขาย บริษัทขนส่ง สถาบันการเงิน และคลังสินค้า จำเป็นต้องมีผู้ดูแลระบบที่มีความรู้ ความเข้าใจ และความชำนาญมาพัฒนาระบบเทคโนโลยี ทั้งด้านระบบฐานข้อมูล การเขียนโค้ด เครื่องบริการ ระบบเครือข่าย และเทคโนโลยีสมัยใหม่ เพื่อให้ระบบขับเคลื่อนอัตโนมัติมากที่สุด ซึ่งแบ่งตามลักษณะการพัฒนาระบบได้หลายแบบ ได้แก่ 1) ระบบในองค์กรที่พัฒนาแบบ in house development เช่น บริษัทรถยนต์ บริษัทอหังสาริมทรัพย์ สนามกอล์ฟ ระบบมหาวิทยาลัย 2) ระบบสำเร็จรูปที่ใช้ร่วมกันทั่วโลก เช่น Amazon, Ebay, Alibaba, Lazada, Shopee, Google play, Play store เป็นต้น 3) ระบบเอาท์ซอร์ทมีตัวอย่างระบบจัดการร้านค้าออนไลน์ของไทย เช่น fillgoods.co หรือ ifelse.co หรือ Software house เป็นต้น หรือ 4) ระบบโอเพนท์ซอร์ท เช่น Woocommerce บน Wordpress หรือ Virtualmart บน Joomla หรือ Bagisto บน Laravel เป็นต้น
---
# โปรแกรมเอดิเตอร์ (Editor)
- *Editor* คือ โปรแกรมสำหรับสร้าง และปรับปรุงแก้ไขรหัสต้นฉบับ หรือแฟ้มอักขระ สำหรับเขียนโปรแกรม หรือข้อความ หรือจัดการข้อมูล ก่อนนำไปใช้ประมวลผลในโปรแกรมอื่น เช่น excel หรือใช้กับตัวแปลภาษาที่ต้องการ เช่น php, java, python, html
- *Regular expression* คือ แพรทเทิร์นสำหรับค้นหา ส่วน Wildcards คือ สัญลักษณ์ตัวแทน ใน DOS เช่น * หรือ ? ซึ่งการใช้ทำ Data Cleansing เพื่อเตรียมข้อมูลในรูปแบบที่ต้องการ ก็ทำได้ง่ายเมื่อใช้การค้นหาและแทนที่ด้วย Regular Expression เพื่อเปลี่ยนรูปแบบข้อมูลในเบื้องต้น
- อ่านเพิ่ม [java script](http://www.thaiall.com/java/js01.htm)
- อ่านเพิ่ม [atom](http://www.thaiall.com/atom/)
- อ่านเพิ่ม [sublime](http://www.thaiall.com/sublime)
- อ่านเพิ่ม [vs code](http://www.thaiall.com/vscode/)
- echo, notepad, wordpad (.rft)
---
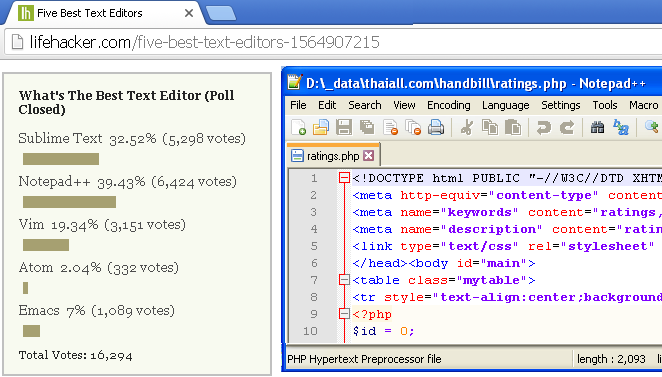
# ผลสำรวจ editor พบ sublime, notepad++, vim, atom, emacs

---
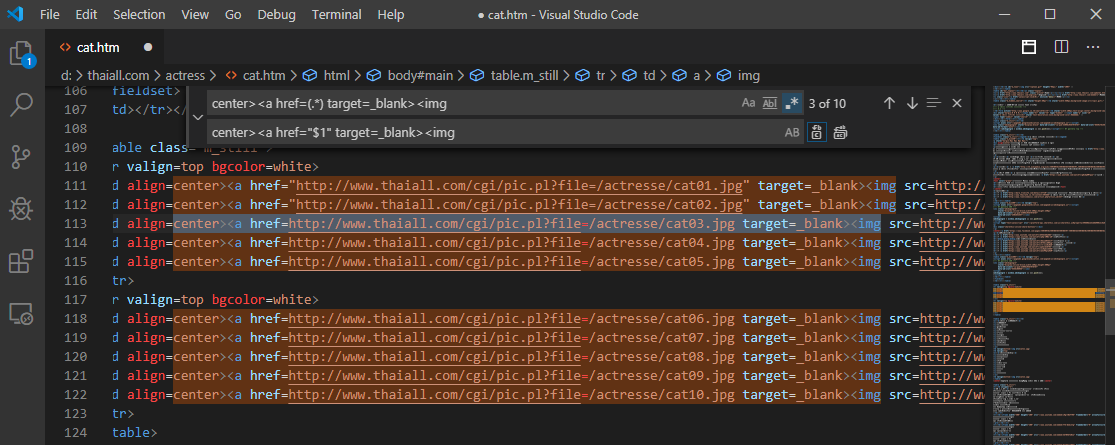
# การ find & replace และใช้ regex บน vscode

---
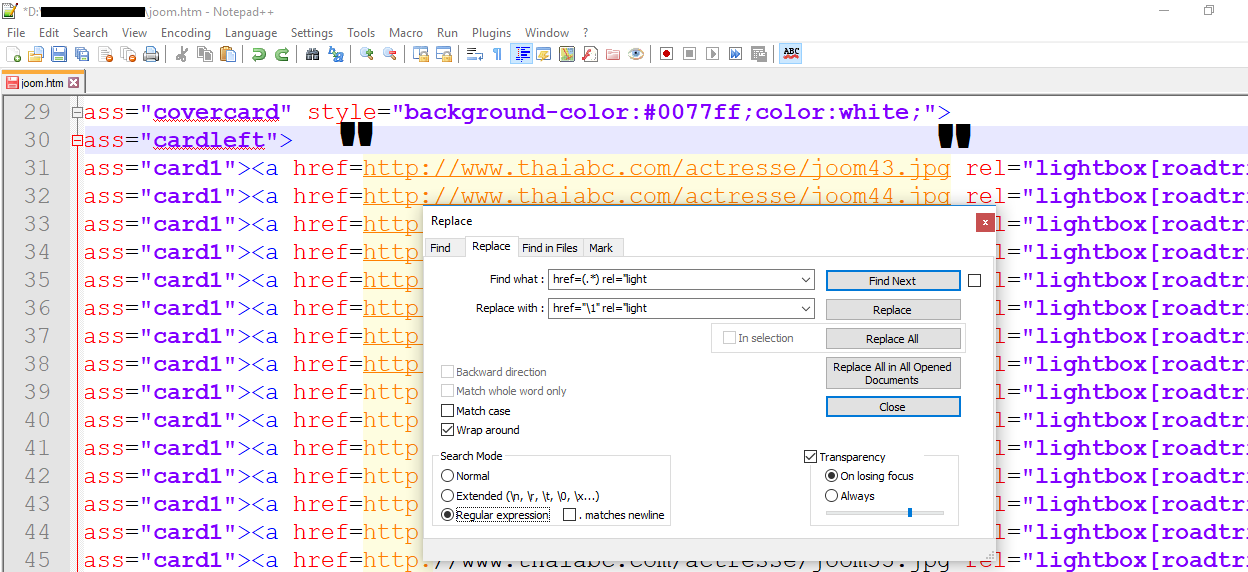
# การ find & replace และใช้ regex บน notepad++

---
# การคัดลอกข้อมูลจาก timeshighereducation.com มาใช้
**ขั้นตอนการปรับปรุงเว็บเพจ** (12 กรกฎาคม 2563)
1. เปิด https://www.timeshighereducation.com/world-university-rankings/2020/world-ranking
2. เปลี่ยนจาก Show 25 entries เป็น All entries
3. save as เป็น World University Rankings 2020 _ Times Higher Education (THE).html (Webpage, Complete / HTML Only (*.html,*.htm)) ไปในพื้นที่ทำงาน
4. เปิดแฟ้ม [World .. .html] ที่มีขนาดถึง 1072 KB ด้วย editor ที่ถนัด เช่น editplus หรือ notepad++ หรือ sublime หรือ atom หรือ vscode
5. ใน Source code มองเห็น tag คือ class="toggle-cols" บรรทัดยาว 9 แสนกว่าตัวอักษร หรือบรรทัดที่ 294
6. ใน vscode กด Alt+Z = Toggle word wrap แล้ว copy บรรทัดนี้ บรรทัดเดียว โดย 1) เลือกบรรทัด แล้วกด Ctrl+C เฉพาะบรรทัดนี้ 2) กด Ctrl+A เลือกทั้งหมดแล้วกดปุ่ม Del 3) กด Ctrl+V แฟ้มนี้จะเหลือบรรทัดเดียว
7. สั่ง Replace All ด้วย Ctrl+H แบบใช้ Regular Expression เตรียมที่จะใช้ \n
- https://docs.microsoft.com/en-us/visualstudio/ide/using-regular-expressions-in-visual-studio
---
# การจัดการ code ของ timeshighereducation.com
**เตรียมข้อมูล ฝึกปฏิบัติ**
- เข้า timeshighereducation.com ลงทะเบียน (register) และเข้าระบบ (login) เข้า RANKINGS จากแถบเมนู World University Rankings พบ Impact Rankings 2021
- ซึ่งมีทั้งหมด 1,117 มหาวิทยาลัยจาก 94 ประเทศ แล้วเลือก country เป็น Thailand พบ 25 สถาบัน ทำการ Right Click, Save as, Webpage Complete (*.html)
- จะได้แฟ้ม Impact Rankings 2021 _ Times Higher Education (THE).html พร้อม Folder ที่มีชื่อเดียวกับแฟ้ม
- https://www.timeshighereducation.com/rankings/impact/2021/overall
- ตัวอย่างแฟ้มที่ http://www.thaiall.com/topstory/timehighereducation
```
<style>
.pane-content{background-color:#ddffdd;}
thead{background-color:#dddddd;}
div{background-color:white;float:left;}
.odd{background-color:#ddffdd;}
.even{background-color:#ffffdd;}
</style>
```
---
# Regular Expression
- คำว่า <tr เป็น \n<tr (ได้ข้อมูลจำนวน 1261 บรรทัด)
- คำว่า class="rank sorting_1 sorting_2" เป็น ว่างเปล่า
- คำว่า class=" name namesearch" เป็น ว่างเปล่า
- คำว่า class="ranking-institution-title" เป็น ว่างเปล่า
- คำว่า data-position="title" data-mz="" เป็น ว่างเปล่า
- คำว่า class="location" เป็น ว่างเปล่า
- คำว่า class=" stats stats_number_students" เป็น ว่างเปล่า
- คำว่า class=" stats stats_student_staff_ratio" เป็น ว่างเปล่า
- คำว่า class=" stats stats_pc_intl_students" เป็น ว่างเปล่า
- คำว่า class=" stats stats_female_male_ratio" เป็น ว่างเปล่า
- คำว่า class="btn btn-purple btn-margin" data-position="explore" data-mz="" เป็น ว่างเปล่า
- คำว่า class="btn btn-purple btn-margin" data-position="uni-apply" data-mz=""
---
# Regular Expression
```
- คำว่า <div><span><a href="(.*)">(.*)</a></span></div> เป็น <div><span>$2</span></div> ของ vscode
- คำว่า <div><span><a href="(.*)">(.*)</a></span></div> เป็น <div><span>\2</span></div> ของ editplus
```
- คำว่า target="_blank" เป็น ว่างเปล่า
- คำว่า (Explore|Apply|gold|silver|enhanced) เป็น ว่างเปล่า
- หลังแทนที่ http://www.thaiall.com/topstory/timeshighereducation_2019_2020.txt
- ผลลัพธ์ http://www.thaiall.com/topstory/timeshighereducation_2019_2020.php
---
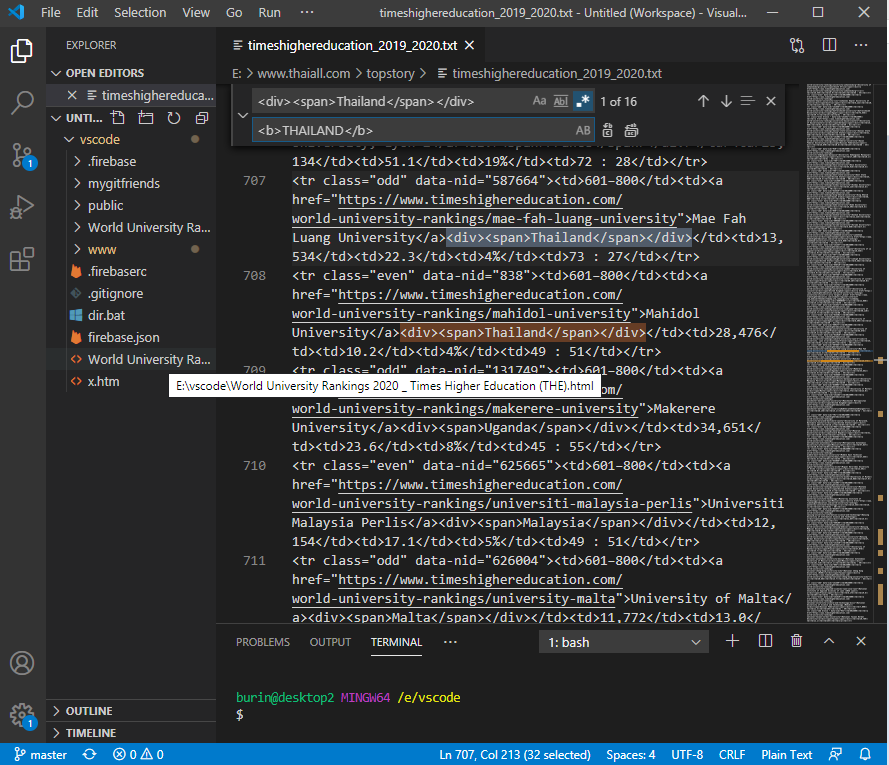
# การใช้ editor สั่งแทนที่คำว่า Thailand ด้วย THAILAND

---
# โปรแกรมบราวเซอร์ (Web Browser)
- อ่านเพิ่ม [HTML - Hypertext Markup Language](http://www.thaiall.com/html/html.htm)
- อ่านเพิ่ม [Google Chrome](http://www.thaiall.com/google/chrome.htm)
- การใช้สื่อสังคม (Social Media)
- อ่านเพิ่ม [Facebook](http://www.thaiall.com/facebook/index.html)
- *เบราว์เซอร์ หรือ โปรแกรมค้นดูเว็บ (Web Browser)* คือ โปรแกรมคอมพิวเตอร์ที่ผู้ใช้ดูข้อมูล และโต้ตอบกับข้อมูลในหน้าเว็บเพจที่สร้างด้วยภาษาเฉพาะ เช่น ภาษาเอชทีเอ็มแอล โดยข้อมูลได้รับมาจากการร้องขอ (Request) และตอบกลับ (Response) จากเว็บเซิร์ฟเวอร์ (Web Server)
- อ่านเพิ่ม [Google Chrome](http://www.thaiall.com/google/chrome.htm) คือ โปรแกรมบราวเซอร์ (Browser) สำหรับเปิดข้อมูลจากอินเทอร์เน็ตตามมาตรฐาน HTTP ในรูปของข้อความ ภาพ เสียง คลิ๊ปวีดีโอ ลิงค์เชื่อมโยง และรองรับการมีปฏิสัมพันธ์ได้
---
# การใช้สื่อสังคม (Social Media)
- *สื่อสังคมออนไลน์ (Social Media)* หมายถึง สังคมออนไลน์ที่มีผู้ใช้เป็นผู้สื่อสาร หรือเขียนเล่าเรื่องราว เนื้อหา ประสบการณ์ บทความ รูปภาพ และวีดิโอ ที่ผู้ใช้เขียนขึ้นเอง ทำขึ้นเอง หรือพบเจอจากสื่ออื่น ๆ แล้วนำมาแบ่งปันให้กับผู้อื่นที่อยู่ในเครือข่ยของตนผ่านทางเครือข่ายสังคมออนไลน์ (Social Network) ที่ให้บริการบนโลกออนไลน์ ปัจจุบันการสื่อสารแบบนี้จะทำผ่านทาง Internet และโทรศัพท์เคลื่อนที่เท่านั้น
- อ่านเพิ่ม [facebook](http://www.thaiall.com/facebook)
---
# หน่วยที่ 2 กริต (Git)
## การใช้บริการ Github.com
## การเขียน Homepage บน Github
## การใช้งาน Github.com
---
# การใช้บริการ Github.com
- *Git* คือ ระบบควบคุมรุ่นแบบกระจาย เพื่อจัดเก็บ ควบคุม ติดตามการเปลี่ยนแปลงที่เกิดขึ้นกับไฟล์ได้ทุกรูปแบบ ทั้ง Text File และ Binary File เมื่อเก็บไฟล์ใน Git จะถูกเรียกว่า Git Repository ซึ่งจัดเก็บ สำรอง และบันทึกการเปลี่ยนแปลงของรหัสต้นฉบับ (Source Code) ทำให้ย้อนกลับไปรุ่นใดก็ได้ และตรวจสอบรายละเอียดการเปลี่ยนแปลงของแต่ละรุ่นได้
- *ผู้สร้าง Git* คือ Linus Torvalds สร้างในปี 2548 ซึ่งเป็นผู้คิดค้น Linux โดย Git ถูกนำมาใช้ควบคุมการพัฒนา Linux kernel ที่เป็น Open source มี Developer อาสาเข้าร่วมพัฒนาจำนวนมาก จึงต้องมี Git มาช่วยให้ source code มีเส้นเวลาเดียวกัน
- อ่านเพิ่ม [wiki](https://en.wikipedia.org/wiki/Git)
- อ่านเพิ่ม [what is git](https://saixiii.com/what-is-git/)
- *กิตฮับ (GitHub)* คือ เว็บไซต์ที่ให้บริการพื้นที่ทางอินเทอร์เน็ต (Hosting service) สำหรับเก็บการควบคุมการปรับปรุงแก้ไขรหัสต้นฉบับ (Source code version control) โดย กิต (Git) ใช้เพื่อจัดการควบคุมการพัฒนารหัสต้นฉบับ (Source code) จัดการพื้นที่ให้ร่วมกันทำงานของทีมผู้พัฒนา (Contributor) ในแต่ละ Repository นอกจากนี้ github.com ยังมีพัฒนาบริการการให้สิทธิ์ควบคุม และการกระจายรุ่นของรหัสต้นฉบับ (Distributed version control) การควบคุมการเข้าถึงรหัสต้นฉบับ (Access control) คุณสมบัติด้านความร่วมมือ (Collaboration) แล้วยังสามารถติดตามข้อบกพร่อง (ฺBug tracking)
- อ่านเพิ่ม [github](http://www.thaiall.com/web2/github.htm)
---
# การเขียน Homepage บน Github
- *กิตฮับเสนอแผนการให้บริการใน 2 รูปแบบ* คือ แบบส่วนตัว และ แบบบัญชีฟรี โดยอย่างหลังมักจะใช้ในการเก็บตัวแบบซอฟต์แวร์ในโครงการโอเพนซอร์ซ ในเดือนมิถุนายนปี 2018 กิตฮับได้รายงานว่ามีผู้ใช้งานกว่า 28 ล้านราย และได้จัดเก็บรหัสต้นฉบับจำนวน 57 ล้านโครงการ ในจำนวนนี้มีโครงการสาธารณะจำนวน 28 ล้านโครงการ ทำให้กิตฮับกลายเป็นพื้นที่จัดเก็บรหัสต้นฉบับที่ใหญ่ที่สุดในโลก
- กิตฮับได้รับการพัฒนาขึ้นโดย คริส วานสเตรท, พีเจ ไฮเอท และ ทอม เพรสตัน-เวอร์เนอร์ เขียนขึ้นจากรูบีออนเรลส์ เริ่มกิจการในเดือนกุมภาพันธ์ 2008 บริษัทกิตฮับ อิงค์ ตั้งอยู่ตั้งแต่ปี 2007 อยู่ในซานฟรานซิสโก (San Franscisco) และในเดือนมีนาคม 2008 คริส วานสเตรท ได้โพสต์ในบล็อกส่วนตัว ว่ากิตฮับมีผู้ใช้งานกว่า 2,000 รายแล้ว และเมื่อวันที่ 4 มิถุนายน 2018 ไมโครซอฟท์ได้ประกาศว่าทางบริษัทได้บรรลุข้อตกลง ในการซื้อกิจการกิตฮับเป็นมูลค่ากว่า 7.5 พันล้านเหรียญสหรัฐฯ
- อ่านเพิ่ม [github](http://www.thaiall.com/web2/github.htm)
---
# หน่วยที่ 3 การใช้กริต (Git)
## การใช้ Command Line
## การใช้ Application
---
# การใช้ Command Line
** คำสั่ง Git**
- pull = ดึงมา
- push = ผลักไป
- clone = คัดลอก
- init = เริ่มต้น
- origin = ต้นทาง
- master = หลัก
- branch = สาขา
- config = ข้อกำหนด
- global = ทั่วทั้งหมด
- remote = ปลายทาง
- commit = ผูกมัดไว้
- repository = กรุเก็บรหัส
- อ่านเพิ่ม [git](http://www.thaiall.com/git/)
- [รวม 20 คำสั่งพื้นฐาน การใช้ Git/GitHub](https://www.techstarthailand.com/blog/detail/Basic-Git-GitHub-Cheat-Sheet/1036)
---
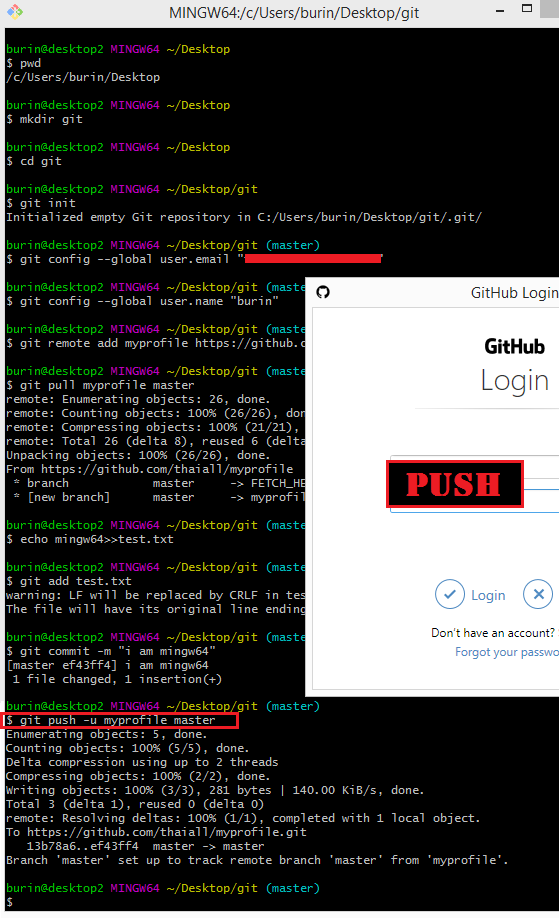
# การ push

---
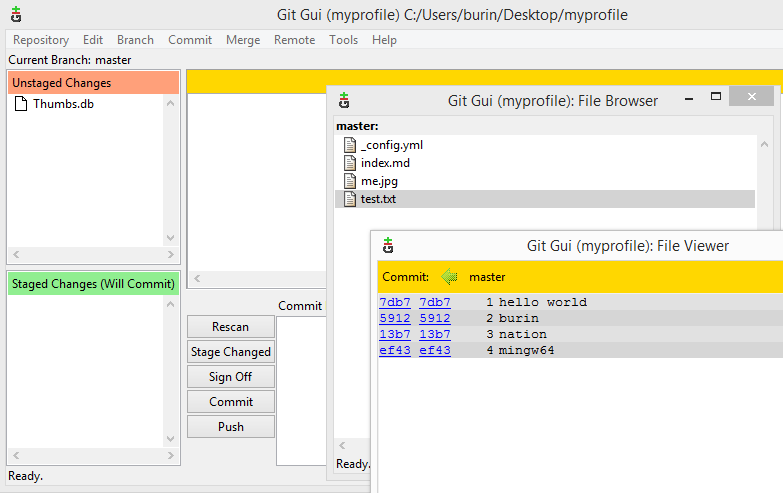
# การใช้ Application
- Git GUI ทำให้การใช้งาน git ง่ายขึ้น
- อ่านเพิ่ม [git](http://www.thaiall.com/git/)
---
# Git GUI

---
# หน่วยที่ 4 ภาษาเอชทีเอ็มแอล (HTML)
## ภาษาเอชทีเอ็มแอล (HTML)
## ความรู้เกี่ยวกับซีเอสเอส (CSS)
## ความรู้เกี่ยวกับจาวาสคริปต์ (Javascript)
---
# ภาษาเอชทีเอ็มแอล (HTML)
- *ภาษาเฮชทีเอ็มแอล (HTML = HyperText Markup Language)* คือ ภาษาคอมพิวเตอร์ที่ออกแบบมาเพื่อใช้ในการสร้างเว็บเพจที่เรียกดูผ่านทางเว็บเบราว์เซอร์ (Web Browser) เริ่มพัฒนาโดย ทิม เบอร์เนอรส์ ลี (Tim Berners Lee) ในปัจจุบัน HTML ล่าสุดคือ รุ่น 5 เป็นมาตรฐานหนึ่งของ ISO ซึ่งจัดการโดย World Wide Web Consortium (W3C) ในปัจจุบัน ทาง W3C ผลักดัน รูปแบบของ HTML แบบใหม่ ที่เรียกว่า XHTML รุ่นแรกคือ 1.0 (ม.ค.2543) ซึ่งมีโครงสร้างเป็นแบบ XML (eXtensible Markup Language)
- อ่านเพิ่ม [thaiall.com/html5](http://www.thaiall.com/html5)
- อ่านเพิ่ม [thaiall.com/html/html.htm](http://www.thaiall.com/html/html.htm)
---
# ความรู้เกี่ยวกับซีเอสเอส (CSS)
- **CSS (Cascading Style Sheets)** คือ ภาษาคอมพิวเตอร์สำหรับกำหนดรูปแบบในเอกสาร HTML หรือเรียกว่า สไตล์ชีต ที่ใช้กำหนดรูปแบบ (Layout) สีสัน สีพื้น ตัวอักษร การจัดวาง ระยะห่าง เส้นขอบ เป็นต้น มีรูปแบบ Syntax เฉพาะตัว ได้รับการกำหนดมาตรฐานโดย W3C การใช้ CSS มี 3 แบบ คือ Inline, Internal และ External CSS
- เรื่อง CSS : Cascading Style Sheets กลายเป็นข้อควรรู้ที่จำเป็นสำหรับนักพัฒนาเว็บไซต์อย่างหลีกเลี่ยงไม่ได้ ปัจจุบัน CSS มีถึงรุ่น 3 แล้ว ในการใช้งานจริงมักสร้าง CSS แบบ External style sheet เพราะแฟ้มอื่นเรียกใช้ได้ ส่วน Internal style sheet ก็จะเรียกใช้ได้เฉพาะในแฟ้มนั้น ส่วน Inline style ก็จะพิมพ์คำว่า style ต่อท้าย tag นั้นไปเลย ซึ่งตัวแปรหลัก 2 แบบที่กำหนดเองใน CSS มี 2 แบบคือ id กับ class การกำหนด และการเรียกใช้ต่างกันไป ถ้าเป็น id จะขึ้นต้นด้วย # แต่เป็น class จะขึ้นต้นด้วย . ถ้าเรียกใช้ id จะใช้ properties name ว่า id ส่วนเรียกใช้ class จะใช้ properties name ว่า class สิ่งที่แตกต่างกัน คือ id จะเรียกใช้ครั้งเดียว แต่ class เรียกใช้ได้หลายครั้ง ถ้าวางแผนอย่างใจเย็นก็จะใช้ประโยชน์จาก css ได้อย่างเต็มที่ มีตัวอย่างที่ css_sample.htm และ การทำเมนู Responsive แบบ Top Nav หากจะทดสอบการปรับแต่ง css ทำได้ที่ w3schools.com
- อ่านเพิ่ม [thaiall.com/java/bootstrap.htm](http://www.thaiall.com/java/bootstrap.htm)
---
# ความรู้เกี่ยวกับจาวาสคริปต์ (Javascript)
- *ภาษาจาวาสคริปต์ คือ ภาษาโปรแกรมคล้ายภาษาซี* ถูกใช้ร่วมกับภาษาเอชทีเอ็มแอลในการพัฒนาเว็บเพจ ประมวลผลในเครื่องของผู้ใช้ ช่วยให้การนำเสนอเป็นแบบโต้ตอบกับผู้ใช้ได้ในระดับหนึ่ง
- *ภาษาจาวาสคริปต์ (JavaScript Language)* คือ ภาษาโปรแกรมที่มีโครงสร้างคล้ายภาษาซี ทำหน้าที่แปลความหมาย และดำเนินการทีละคำสั่ง ภาษานี้มีชื่อเดิมว่า LiveScript ถูกพัฒนาโดย Netscape Navigator เพื่อช่วยให้เว็บเพจสามารถแสดงเนื้อหา ที่มีการเปลี่ยนแปลงได้ ตามเงื่อนไข หรือสภาพแวดล้อมที่แตกต่างกัน หรือโต้ตอบกับผู้ใช้ได้มากขึ้น เพราะภาษา HTML ที่เป็นภาษาพื้นฐานของเว็บเพจ ทำได้เพียงแสดงข้อมูลแบบคงที่ (Static Display)
- *ภาษาจาวา (Java Language)* คือ ภาษาคอมพิวเตอร์ที่ถูกพัฒนาขึ้นโดยบริษัท ซันไมโครซิสเต็มส์ เป็นภาษาสำหรับเขียนโปรแกรมที่สนับสนุนการเขียนโปรแกรมเชิงวัตถุ (OOP : Object-Oriented Programming) โปรแกรมที่เขียนขึ้นถูกสร้างภายในคลาส ดังนั้นคลาสคือที่เก็บเมทอด (Method) หรือพฤติกรรม (Behavior) ซึ่งมีสถานะ (State) และรูปพรรณ (Identity) ประจำพฤติกรรม (Behavior)
- อ่านเพิ่ม [thaiall.com/html/html.htm](http://www.thaiall.com/html/html.htm)
- อ่านเพิ่ม [thaiall.com/java](http://www.thaiall.com/java/indexo.html)
---
# Blockly
- *Blockly* คือ เครื่องมือพัฒนาโปรแกรมแบบวิชวล (Visual) โดยใช้สัญลักษณ์ภาพแบบจิ๊กซอล แทนคำสั่งมาเรียงต่อกันตามเงื่อนไขที่ต้องการ พัฒนาโดย google for education แล้วเปิดให้ทดลองใช้ (Try Blockly) บนเว็บของกูเกิ้ล หรือนักพัฒนาจะดาวน์โหลดไปติดตั้งบน website ของตนเอง เพื่อพัฒนาต่อยอดได้ ในเครื่องมีอนี้มีกลุ่มของสัญลักษณ์ที่ประกอบด้วย Logic, Loops, Math, Text, Lists, Colour, Variables, Functions
- ภายใต้ google for education มีบริการ try blockly ถูกใช้สำหรับการโปรแกรมด้วยภาพ สามารถประมวลผล และแสดงเป็นภาษาต่าง ๆ อาทิ javascript, python, php, lua หรือ dart แล้วมีการนำ blockly ไปต่อยอดอีกมากมาย อาทิ Code.org, Microbit, Blockly-games, CodeBug, Ozoblockly
- อ่านเพิ่ม [/blockly](http://www.thaiall.com/blockly)
---
# Scratch
- *Scratch* คือ เครื่องมือสำหรับการโปรแกรมด้วยแผนภาพ ด้วยการต่อจิ๊กซอล นำชิ้นคำสั่งมาร้อยเรียงเรื่องราวอย่างเป็นระบบ ใช้ได้ฟรี สนับสนุนการจัดการศึกษาสำหรับนักเรียน ครู อาจารย์ สามารถใช้สร้างสรรค์ตัวการ์ตูน เล่านิทาน เกม ดนตรี ศิลปะ บอกเล่าถึงชีวิต และสังคม การฝึกใช้ถือเป็นก้าวสำคัญของผู้เริ่มต้นที่จะศึกษาการโปรแกรมในระดับที่สูงขึ้น Scratch ถูกใช้ในขอบเขตอื่นได้ อาทิ โครงงานวิทยาศาสตร์ คณิตศาสตร์ สังคมศาสตร์ รวมทั้งการสร้างแบบจำลอง และการทดลอง แล้วยังช่วยสร้างเอกสารนำเสนอของนักเรียน ครู อาจารย์ การเปิดโครงงานสามารถใช้งานบนเว็บไซต์ เผยแพร่ แบ่งปัน แก้ไขผ่านเว็บบราวเซอร์ ซึ่ง Scratch เริ่มต้นโครงการจากการทำงานร่วมกันระหว่าง Google และ MIT Scratch team แล้วทีมของ Google ได้พัฒนา Blockly เพื่อสนับสนุนการเรียนรู้การโปรแกรม และการนำไปใช้ในภาคธุรกิจได้ (แปลจาก wikipedia.org และ mit.edu)
- อ่านเพิ่ม [/scratch](http://www.thaiall.com/scratch)
---
# หน่วยที่ 5 การใช้ซีเอสเอส (CSS)
## การเขียนเว็บเพจแบบ Responsive Web Design
## การใช้ CSS ภายใน
## การใช้ CSS ภายนอก
---
# การเขียนเว็บเพจแบบ Responsive Web Design
```
.m{width:100%;}
@media only screen and (max-width:320px){
.m{width:315px;}
}
@media only screen and (min-width:321px) and (max-width:375px){
.m{width:370px;}
}
@media only screen and (min-width:376px) and (max-width:728px){
.m{width:90%;}
}
```
- อ่านเพิ่ม [css](http://www.thaiall.com/html/responsive.htm)
---
# การใช้ CSS ภายใน
```
<style>
@font-face{font-family:'THBaijam'; src: url('TH Baijam.ttf');}
</style>
<div style="font-family:THBaijam">abc</div>
```
- อ่านเพิ่ม [css](http://www.thaiall.com/html/responsive.htm)
---
# การใช้ CSS ภายนอก
```
<link type="text/css" rel="stylesheet" href="rsp80.css" />
<div class="hello">abc</div>
```
- อ่านเพิ่ม [css](http://www.thaiall.com/html/responsive.htm)
---
# หน่วยที่ 6 ภาษาจาวาสคริปต์ (Javascript)
## การเขียนเว็บเพจด้วย Javascript
## การเรียกใช้ jquery
---
# การเขียนเว็บเพจด้วย Javascript
- *ภาษาจาวาสคริปต์* คือ ภาษาโปรแกรมคล้ายภาษาซี ถูกใช้ร่วมกับภาษาเอชทีเอ็มแอลในการพัฒนาเว็บเพจ ประมวลผลในเครื่องของผู้ใช้ ช่วยให้การนำเสนอเป็นแบบโต้ตอบกับผู้ใช้ได้ในระดับหนึ่ง
- *ภาษาจาวาสคริปต์ (JavaScript Language)* คือ ภาษาโปรแกรมที่มีโครงสร้างคล้ายภาษาซี ทำหน้าที่แปลความหมาย และดำเนินการทีละคำสั่ง ภาษานี้มีชื่อเดิมว่า LiveScript ถูกพัฒนาโดย Netscape Navigator เพื่อช่วยให้เว็บเพจสามารถแสดงเนื้อหา ที่มีการเปลี่ยนแปลงได้ ตามเงื่อนไข หรือสภาพแวดล้อมที่แตกต่างกัน หรือโต้ตอบกับผู้ใช้ได้มากขึ้น เพราะภาษา HTML ที่เป็นภาษาพื้นฐานของเว็บเพจ ทำได้เพียงแสดงข้อมูลแบบคงที่ (Static Display)
- อ่านเพิ่ม [javascript](http://www.thaiall.com/javascript)
---
# การเรียกใช้ jquery
- *จาวาสคริปต์ไลบรารี่ (JavaScript Library)* คือ การรวมฟังก์ชันอำนวยความสะดวกที่สนับสนุนการพัฒนาเว็บเพจที่ใช้ HTML หรือ CSS ช่วยให้มีการทำงานแบบพลวัต (Dynamic) โดยฟังก์ชันเหล่านั้นถูกพัฒนาขึ้นด้วยจาวาสคริปต์ สามารถเรียกใช้โดยตรงผ่านออนไลน์ หรือดาวน์โหลดสคริปต์มาติดตั้งไว้ในเครื่องบริการ ซึ่งส่วนใหญ่เป็นโอเพนซอร์ส (Open source)
- อ่านเพิ่ม [jquery](http://www.thaiall.com/jquery/index.html)
---
# หน่วยที่ 7 บูทสแตป (Bootstrap)
## บริการของ Bootstrap
## การจัดการ Layout
---
# บริการของ Bootstrap
- *Bootstrap* คือ การรวมแฟ้มจาวาสคริปต์ (.js) และซีเอสเอส (.css) ที่ประมวลมาแล้วว่าดี (our precompiled and source code flavors) ให้เรียกใช้ได้ ทำให้งานพัฒนาเว็บดำเนินการได้อย่างรวดเร็ว ซึ่ง Precompiled files สามารถนำไปวางในเครื่องบริการนั้น มีให้เลือกได้ตามความเหมาะสม จำแนกตามนามสกุลของแฟ้มที่มีคุณสมบัติและขนาดต่างกัน
- อ่านเพิ่ม [AdminTLE](http://www.thaiall.com/java/bootstrap.htm)
---
# การจัดการ Layout
- **แฟ้มกลุ่ม JS Files** มีแบบให้เลือก ดังนี้ .js, .bundle.js และ .min.js โดยแฟ้ม bootstrap.js จะไม่รวมฟังก์ชัน Popper เข้าไป แต่แฟ้ม bootstrap.bundle.js จะรวมฟังก์ชัน Popper เข้าไว้ทำให้ขนาดใหญ่กว่า ส่วนนามสกุลแฟ้ม .min.js คือ minified เป็นการทำให้เล็ก เมื่อเปิดด้วย editor จะอ่านแฟ้ม .min.js ไม่ได้ เพราะ code จะเรียงติดกันเป็นบรรทัดเดียวกัน จึงอ่านไม่ได้ ข้อดีของ .min.js คือ มีขนาดแฟ้มลดลง ในขณะที่ฟังก์ชันการทำงานยังทำได้เหมือนเดิม ส่วนแฟ้มแบบ .js และ bundle.js สามารถเปิดอ่านและแก้ไขได้ แต่มีขนาดใหญ่กว่าแฟ้มแบบ .min.js ส่วนแฟ้มกลุ่ม CSS files มีแบบให้เลือกที่สำคัญ 2 แบบ คือ แฟ้มมาตรฐาน .css และแฟ้มลดขนาด .min.css
- [บูทสแตปเมนู](http://www.thaiall.com/blog/burin/9014/)
- อ่านเพิ่ม [AdminTLE](http://www.thaiall.com/java/bootstrap.htm)
---
# หน่วยที่ 8 เทมเพจด้วยบูทสแตป (Bootstrap)
## โครงสร้าง AdminTLE
## การประยุกต์ใช้ AdminTLE
---
# โครงสร้าง AdminTLE
- [Adminlte-3.0.4](https://adminlte.io/themes/v3/index.html)
- **AdminLTE** คือ เทมเพจที่สวยงามและนำมาใช้ได้ฟรี ทำงานด้วย Bootstrap ที่ถูกพัฒนาโดย Almsaeed Studio
- มีหน้าแรกที่ index.html - https://adminlte.io/themes/v3/index.html
- มี Login form - https://adminlte.io/themes/v3/pages/forms/general.html
- มี Login form - https://adminlte.io/themes/v3/pages/examples/login.html
- [Folder] (2,180 Files, 219 Folders, 81.1MB)
```
- starter.html
- index.html index2.html index3.html
/build
/dist
/docs
/pages
/plugins
```
- อ่านเพิ่ม [AdminTLE](http://www.thaiall.com/java/bootstrap.htm)
---
# การประยุกต์ใช้ AdminTLE
- ** เรียกใช้ font จาก googleapis.com**
```
<html><head><link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" >
<style> body {font-family: 'Source Sans Pro';font-size:20px;font-weight:300;}
.c1 {font-family: 'Source Sans Pro';font-weight:400;font-style:italic;}
.c2 {font-family: 'Source Sans Pro';font-weight:400;}
.c3 {font-family: 'Source Sans Pro';font-weight:700;}
</style>
</head><body>Hello 300
<div class="c1">World 400i</div>
<div class="c2">I am a 400</div>
<div class="c3">man 700</div>
```
- อ่านเพิ่ม [google.com](https://developers.google.com/fonts/docs/getting_started)
- อ่านเพิ่ม [AdminTLE](http://www.thaiall.com/java/bootstrap.htm)
---
# หน่วยที่ 9 เครื่องบริการเว็บ (Web Server)
## เครื่องบริการ (Webserver)
## โปรแกรม Apache
## โปรแกรม MySQL
## โปรแกรม PHPMyAdmin
---
# เครื่องบริการ (Webserver)
- *เว็บเซิร์ฟเวอร์ (Web Server)* คือ เครื่องคอมพิวเตอร์ที่ทำหน้าที่เป็นเครื่องบริการเว็บไซต์ (Website) แก่ผู้ร้องขอ (Request) ด้วยโปรแกรมประเภทเว็บบราวเซอร์ (Web Browser) ที่ร้องขอข้อมูลผ่านโปรโตคอลเฮชทีทีพี (HTTP = Hyper Text Transfer Protocol) เครื่องบริการจะส่งข้อมูลให้ผู้ร้องขอในรูปของข้อความ ภาพ เสียง หรือสื่อผสม เครื่องบริการเว็บเพจมักเปิดบริการพอร์ท 80 (HTTP Port) ให้ผู้ร้องขอได้เชื่อมต่อและนำข้อมูลไปใช้ เช่น โปรแกรมอินเทอร์เน็ตเอ็กโพเลอร์ (Internet Explorer) หรือฟายฟร็อก (FireFox Web Browser) การเชื่อมต่อเริ่มด้วยการระบุที่อยู่เว็บเพจที่ร้องขอ (Web Address หรือ URL = Uniform Resource Locator) เช่น http://www.google.com หรือ http://www.thaiall.com เป็นต้น โปรแกรมที่นิยมใช้เป็นเครื่องบริการเว็บ คือ อาปาเช่ (Apache Web Server) หรือไมโครซอฟท์ไอไอเอส (Microsoft IIS = Internet Information Server) ส่วนบริการที่นิยมติดตั้งเพิ่ม เพื่อเสริมความสามารถของเครื่องบริการ เช่น ตัวแปลภาษาสคริปต์ ระบบฐานข้อมูล ระบบจัดการผู้ใช้ และระบบจัดการเนื้อหา เป็นต้น
- อ่านเพิ่ม [webserver](http://www.thaiall.com/webserver)
---
# โปรแกรม Apache
- *อาปาเช่ (Apache Web Server)* คือ เครื่องบริการเว็บ (Web Server) ที่พัฒนาโดยมูลนิธิอาปาเช่ (Apache Software Foundation) ทำให้เครื่องคอมพิวเตอร์เปิดบริการพอร์ท 80 (HTTP Port) ให้ผู้ร้องขอได้เชื่อมต่อผ่านโปรแกรมประเภทเว็บบราวเซอร์ โปรแกรมถูกพัฒนาให้ทำงานบนระบบปฏิบัติการที่หลากหลาย และเป็นแบบโอเพนท์ซอร์ท (Open Source) มักถูกติดตั้งมาพร้อมกับระบบปฏิบัติการลีนุกซ์ จากการไม่เสียค่าลิขสิทธิ์ในการใช้งาน มีการพัฒนาอย่างต่อเนื่อง จึงมีผู้ใช้งานมากที่สุดในปัจจุบัน
- อ่านเพิ่ม [webserver](http://www.thaiall.com/webserver)
---
# โปรแกรม MySQL
- *เอสคิวแอล (SQL = Structured Query Language)* คือ ภาษาสอบถามข้อมูล หรือภาษาจัดการข้อมูลอย่างมีโครงสร้าง มีการพัฒนาภาษาคอมพิวเตอร์ และโปรแกรมฐานข้อมูลที่รองรับมากมาย เพราะจัดการข้อมูลได้ง่าย เช่น MySQL, MariaDB, MsSQL, PostgreSQL หรือ MS Access เป็นต้น สำหรับโปรแกรมฐานข้อมูลที่ได้รับความนิยมคือ MySQL หรือ MariaDB เป็น Open Source ที่ใช้งานได้ทั้งใน Linux และ Windows
- *การแยกทางของ MySQL สู่ MariaDBf* 26 ก.พ.2008 Sun Microsystems ซื้อ MySQL AB $1 Billion ต่อมาได้มีการทำข้อตกลงเมื่อ 20 เม.ย.2009 แล้วดำเนินการต่อเนื่องจนเสร็จสมบูรณ์เมื่อ 27 ม.ค.2010 เป็นผลให้Oracle เป็นเจ้าของ Sun Microsystems ด้วยวงเงิน $5.6 Billion แล้วนักพัฒนาก็เริ่มเห็นว่า MySQL เริ่มถอยห่างจากการเป็น Open Source มากขึ้น จึงหันไปหา Maria DB ด้วยหลายเหตุผล และเหตุผลหนึ่งคือผลการพัฒนาทำให้ MariaDB มีสถิติแซง MySQL AB อย่างต่อเนื่อง
- *ระบบฐานข้อมูล (Database System)* คือ ระบบที่รวบรวมข้อมูลที่เกี่ยวข้องกันเข้าไว้ด้วยกันอย่างเป็นระบบ มีความสัมพันธ์ระหว่างข้อมูลที่ชัดเจน มองเห็นเป็นตาราง เป็นระเบียน เป็นเขตข้อมูลที่มีความสัมพันธ์ระหว่างกัน เปิดให้สามารถใช้งานดูแลจัดการข้อมูลได้อย่างมีประสิทธิภาพ ซึ่งมีซอฟต์แวร์เป็นสื่อกลางระหว่างผู้ใช้และโปรแกรมเพื่อจัดการและใช้งานระบบฐานข้อมูล
- *ระบบจัดการฐานข้อมูล (DBMS = DataBase Management System)* คือ ระบบที่ช่วยให้ผู้ใช้เข้าบริหารจัดการข้อมูลได้ง่าย และมีประสิทธิภาพ มีบริการสร้างฐานข้อมูล สร้างตาราง เพิ่มลบแก้ไขข้อมูลในตาราง และตั้งคำถามเรียกข้อมูลมาใช้ โดยไม่จำเป็นต้องเขียนโปรแกรมจัดการโครงสร้างของข้อมูลด้วยตนเอง
- อ่านเพิ่ม [mysql](http://www.thaiall.com/mysql)
- http://www.thaiall.com/project/northwind.zip
---
# Practice SQL Online
```
" Play online
https://www.w3schools.com/sql/trysql.asp?filename=trysql_select_all
https://www.jdoodle.com/execute-sql-online/
http://sqlfiddle.com/
https://sqliteonline.com/
https://www.mycompiler.io/online-sql-editor
https://livesql.oracle.com/ (Tutorial)"
```
---
# ระบบฐานข้อมูล Northwind บน w3schools.com
- W3Schools has created an SQL database in your browser.
- Feel free to experiment with any SQL statement.
- https://www.w3schools.com/sql/trysql.asp?filename=trysql_select_all
```
Tablename Records
Customers 91
Categories 8
Employees 10
OrderDetails 518
Orders 196
Products 77
Shippers 3
Suppliers 29
```
---
# ระบบฐานข้อมูล Northwind
1. Products ตารางสินค้า (productid รหัสสินค้า)
2. Categories ตารางกลุ่มสินค้า (categoryid รหัสกลุ่มสินค้า)
3. Employees ตารางพนักงาน (employeeid รหัสพนักงาน)
4. Customers ตารางลูกค้า (customerid รหัสลูกค้า)
5. Suppliers ตารางผู้จำหน่าย (supplierid รหัสผู้จำหน่าย)
6. Orders ตารางสั่งซื้อ (orderid รหัสใบสั่งซื้อ)
7. Orderdetails ตารางสั่งซื้อละเอียด (orderid รหัสใบสั่งซื้อ + productid รหัสสินค้า)
8. Shippers ตารางขนส่ง (shipperid รหัสผู้ขนส่ง)
---
# Select (1/19)
- การเลือกข้อมูลทั้งหมดจากตารางสั่งซื้อ
- อ่านเพิ่ม [19 SQL in northwind](https://github.com/thaiall/programming-page/blob/master/php/northwind.php)
- อ่านเพิ่ม [northwind project](http://www.thaiall.com/project/projectdbnwind.htm)
- อ่านเพิ่ม [w3school northwind](https://www.w3schools.com/sql/trysql.asp?filename=trysql_select_all)
```
select * from orders
/* w3schools : ok */
```
---
# Select (2/19)
- การเลือกข้อมูลทั้งหมดจากตารางสั่งซื้อละเอียด กรณีที่ชื่อตารางมีช่องว่าง ต้องใช้ grave accent
- ` คือ Ascii code ตัวที่ 96 ชื่อว่า grave accent
```
select * from `order details`
-- select * from orderdetails
/* w3schools : ok */
```
---
# Select (3/19)
- การเลือกข้อมูลจากตารางสินค้า มา 5 ระเบียน เริ่มต้นจากระเบียนแรก
```
select * from products limit 0,5
/* w3schools : ok */
```
---
# Select (4/19)
- การเลือกข้อมูลจากตารางสินค้า จัดเรียงตามชื่อสินค้าจากมากไปน้อย
```
select * from products order by productname desc
/* w3schools : ok */
```
---
# Select (5/19)
- การเลือกข้อมูลจากตารางสั่งซื้อ เฉพาะที่รหัสพนักงาน = 4
```
select * from orders where employeeid = 4
/* w3schools : ok */
```
---
# Select (6/19)
- การเลือกข้อมูลจากตารางสั่งซื้อ เฉพาะที่ค่าขนส่งอยู่ระหว่าง 100 กับ 1000
```
select * from orders where freight > 100 and freight < 1000
-- SELECT * FROM [OrderDetails] where quantity > 5 and quantity < 10
```
---
# Select (7/19)
- การเลือกข้อมูลจากตารางสินค้า เฉพาะที่ หน่วยสินค้า คือ ชิ้น
```
select * from products where QuantityPerUnit like '%pieces%'
-- select * from products where unit like '%boxes%'
```
---
# Select (8/19)
- การเลือกข้อมูลที่มีการเชื่อมตารางสั่งซื้อละเอียด กับสินค้า ด้วย where เพื่อผูกรหัสสินค้าของทั้งสองตาราง
```
select `order details`.*, products.* from `order details`,products
where `order details`.productid = products.productid
/* select [orderdetails].*, products.* from [orderdetails],products
where orderdetails.productid = products.productid */
```
---
# Select (9/19)
- การเลือกข้อมูลที่มีการเชื่อมตารางสั่งซื้อละเอียด กับสินค้า ด้วย inner join เพื่อผูกรหัสสินค้าของทั้งสองตาราง
```
select `order details`.*, products.* from
(`order details` inner join products
on `order details`.productid = products.productid)
/* select `orderdetails`.*, products.* from
(`orderdetails` inner join products
on `orderdetails`.productid = products.productid) */
```
---
# Select (10/19)
- ใช้ฟังก์ชันในการรวม (aggregate function) แสดงจำนวนนับรายการสั่งซื้อละเอียดในการสั่งซื้อแต่ละครั้ง จับกลุ่มตามรหัสใบสั่งซื้อ
```
select orderid, count(orderid) as cnt from `order details` group by orderid
-- select orderid, count(orderid) as cnt from `orderdetails` group by orderid
```
---
# Select (11/19)
- ใช้ฟังก์ชันในการรวม (aggregate function) แสดงยอดรวมเงินจากการสั่งซื้อละเอียดตามเลขที่การสั่งซื้อ จับกลุ่มตามรหัสใบสั่งซื้อ
```
select orderid, sum(quantity * unitprice) as total
from `order details` group by orderid
/* select orderid, sum(quantity) as total
from [orderdetails] group by orderid */
```
---
# Select (12/19)
- การเลือกข้อมูลที่มีการเชื่อมตารางสั่งซื้อละเอียด กับสินค้า ด้วย inner join เพื่อผูกรหัสสินค้าของทั้งสองตาราง เลือกมาแสดงเฉพาะที่ราคาต่อหน่วย > 100
```
select `order details`.*, products.*
from (`order details` inner join products on `order details`.productid = products.productid)
where `order details`.unitprice > 100
/* select `orderdetails`.*, products.*
from (`orderdetails` inner join products on `orderdetails`.productid = products.productid)
where `orderdetails`.quantity > 10 */
```
---
# Select (13/19)
- การเลือกข้อมูลที่มีการเชื่อมตารางสั่งซื้อ สั่้งซื้อละเอียด กับสินค้า ด้วย inner join และ where เชื่อม orderid กับ productid เลือกมาแสดงเฉพาะที่ราคาต่อหน่วย > 100
```
select orders.customerid, `order details`.*, products.*
from orders, (`order details` inner join products on `order details`.productid = products.productid)
where `order details`.unitprice > 100 and orders.orderid = `order details`.orderid
/* select orders.customerid, `orderdetails`.*, products.*
from orders, (`orderdetails` inner join products on `orderdetails`.productid = products.productid)
where `orderdetails`.quantity > 10 and orders.orderid = `orderdetails`.orderid */
```
---
# Select (14/19)
- การเลือกข้อมูลที่มีการเชื่อมตารางสั่งซื้อ สั่้งซื้อละเอียด กับสินค้า ด้วย inner join ทั้ง 2 คู่ เลือกมาแสดงเฉพาะที่ราคาต่อหน่วย > 100
```
select orders.customerid, `order details`.*, products.*
from (orders inner join `order details` on orders.orderid = `order details`.orderid
inner join products on `order details`.productid = products.productid)
where `order details`.unitprice > 100
/* select orders.customerid, `orderdetails`.*, products.*
from (orders inner join `orderdetails` on orders.orderid = `orderdetails`.orderid
inner join products on `orderdetails`.productid = products.productid)
where `orderdetails`.quantity > 10 */
```
---
# Select (15/19)
- ใช้ฟังก์ชันในการรวม (aggregate function) แสดงยอดรวมเงินจากการสั่งซื้อละเอียดตามเลขที่การสั่งซื้อ เลือกมาคำนวณเฉพาะยอดเงินนั้น > 1000 จับกลุ่มตามรหัสใบสั่งซื้อ
```
select orderid, sum(quantity * unitprice) as total from `order details`
group by orderid
having sum(quantity * unitprice) > 1000
/* select orderid, sum(quantity) as total from `orderdetails`
group by orderid
having sum(quantity) > 10 */
```
---
# Select (16/19)
- การเลือกข้อมูลจากตารางสั่งซื้อละเอียดมาแสดง ซ้อน การเลือกข้อมูลเฉพาะในตารางสินค้า ที่จำนวนคงเหลือ = 0 จัดเรียงตามรหัสสินค้า
```
select * from `order details`
where productid in
(select productid from products where unitsinstock = 0) order by productid
/* select * from `orderdetails`
where productid in
(select productid from products where price > 5) order by productid */
```
---
# Select (17/19)
- ใช้ฟังก์ชันในการรวม (aggregate function) แสดงรหัสพนักงาน นับจำนวนใบสั่งซื้อ ที่เชื่อมตารางพนักงาน กับสั่งซื้อด้วย inner join เลือกเฉพาะส่งสินค้าไปที่ = Spain จับกลุ่มตามรหัสพนักงาน
```
select employees.employeeid, count(orders.orderid) as cnt_orderid
from (employees inner join orders on employees.employeeid = orders.employeeid)
where orders.shipcountry ='Spain'
group by employees.employeeid
/* select employees.employeeid, count(orders.orderid) as cnt_orderid
from (employees inner join orders on employees.employeeid = orders.employeeid)
where orders.shipperid =2
group by employees.employeeid */
```
---
# Select (18/19)
- การเลือกข้อมูลจากตารางพนักงาน ซ้อน (การเลือกข้อมูลที่เชื่อมตารางพนักงาน กับสั่งซื้อ เลือกเฉพาะส่งสินค้าไปที่ = Spain จับกลุ่มตามรหัสพนักงาน?)
```
select * from employees where employeeid in
(select employees.employeeid from
(employees inner join orders on employees.employeeid = orders.employeeid)
where orders.shipcountry ='Spain'
group by employees.employeeid)
/* select * from employees where employeeid in
(select employees.employeeid from
(employees inner join orders on employees.employeeid = orders.employeeid)
where orders.shipperid =2
group by employees.employeeid)
*/
```
---
# Select (19/19)
- เลือกเชื่อม 2 ตาราง (แบบอิงทางซ้ายเป็นหลัก คือ พนักงาน) คือ พนักงานทั้งหมด กับ สั่งซื้อ ที่ผ่าน การเลือกซ้อนการเลือกสั่งซื้อ โดยนับจำนวนคำสั่งซื้อด้วย aggregate function เลือกเฉพาะส่งสินค้าไปที่ = Spain จับกลุ่มตามรหัสพนักงาน
```
select emp_left.employeeid, emp_right.cnt_order
from employees emp_left left join
(select orders.employeeid, count(orders.orderid) as cnt_order from orders
where orders.shipcountry ='Spain' group by orders.employeeid) emp_right
on emp_right.employeeid = emp_left.employeeid
/* select emp_left.employeeid, emp_right.cnt_order
from employees emp_left left join
(select orders.employeeid, count(orders.orderid) as cnt_order from orders
where orders.shipperid =2 group by orders.employeeid) emp_right
on emp_right.employeeid = emp_left.employeeid */
```
---
# โปรแกรม PHPMyAdmin
- *phpMyAdmin* (phpMyAdmin is intended to handle the adminstration of MySQL over the WWW.) คือ php script ที่ run อยู่บน Web Server ใช้สำหรับบริหารข้อมูลใน MySQL บน host ใด ๆ ถ้า MySQL จากเครื่องเป้าหมายยอมให้เข้าไปจัดการข้อมูลจากเครื่อง Remote
- อ่านเพิ่ม [mysql](http://www.thaiall.com/mysql)
- https://sourceforge.net/projects/mdb-forge/
- http://www.alexnolan.net/articles/MDB_Viewer_Guide.htm
---
# JMeter
- Apache JMeter เป็น Open Source Software ที่พัฒนาด้วยภาษา Java เพื่อใช้ทดสอบความสามารถในการรับโหลด พฤติกรรม และวัดประสิทธิภาพของเครื่องบริการ ปัจจุบันกำหนดเงื่อนไขการทดสอบได้หลากหลายยิ่งขึ้น ไม่ได้ทดสอบเฉพาะ Web Application เท่านั้น
- การใช้งาน Apache JMeter นั้น ต้องติดตั้ง Java รุ่น 8 ขึ้นไป การทดสอบเริ่มต้นจากการ Download : JMeter เมื่อได้แฟ้ม .zip แล้ว unzip จะได้แฟ้ม .jar ส่วนการ run ก็ไป right click บนแฟ้ม ApacheJMeter.jar ในห้อง /bin แล้วเลือก Open with - Java(TM) Platform SE Binary ก็จะเข้าสู่โปรแกรม JMeter แล้วเริ่มกำหนดรายละเอียดที่จะใช้ทดสอบเครื่องบริการเป้าหมาย
- http://www.thaiall.com/jmeter/
---
# หน่วยที่ 10 เฟรมเวิร์คพีเอชพี (PHP Framework)
## โปรแกรมลาราเวล (PHP Framework : Laravel)
## โปรแกรม Composer
## โปรแกรม Node.js
---
# โปรแกรมลาราเวล (PHP Framework : Laravel)
- *Laravel* คือ เฟรมเวิร์คภาษาพีเอชพี (PHP Framework) ในแบบ MVC (Model Views Controller) ช่วยในการพัฒนาระบบได้อย่างรวดเร็ว แทนการพัฒนาตามหลักโปรแกรมโครงสร้าง หรือหลักการโปรแกรมเชิงวัตถุ
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
```
DOS> composer create-project --prefer-dist laravel/laravel helloworld
พบปัญหา
[Composer\Downloader\TransportException]
Unable to use a proxy: malformed http_proxy url
น่าจะเกิดจาก : ขณะติดตั้ง composer ไปเลือก Check : Use a proxy server to connect to internet
DOS> composer diagnose (เพื่อตรวจสอบ composer)
DOS> netsh winhttp show proxy (เพื่อตรวจสอบ proxy)
DOS> echo %HTTP_PROXY%
DOS> set
วิธีแก้ไข
ในกรณีไม่จำเป็นต้องผ่าน proxy แต่ไปเลือก proxy ในขณะติดตั้ง composer
วิธีที่ 1. ลบตัวแปร Control Panel -> System -> Advanced system settings -> Environment Veriables -> http_proxy
วิธีที่ 2. DOS> set http_proxy= และ set https_proxy
วิธีที่ 3. DOS> netsh winhttp reset proxy
```
---
# ติดตั้ง Laravel ด้วย Composer
```
DOS>node -v (v10.15.3)
DOS>npm -v (6.4.1)
DOS>npx -v (6.4.1)
# ติดตั้ง Laravel ด้วย Composer
DOS> composer create-project --prefer-dist laravel/laravel ex1
DOS> xcopy ex1 ex1b /e (เพื่อสำรองก่อนปรับปรุง หรือหลังผ่านการทดสอบ)
/e คือ Copies directories and subdirectories, including empty ones.
DOS> cd ex1
DOS> php artisan -V (Laravel Framework 7.9.2)
DOS> php artisan serve
> Laravel development server started: http://127.0.0.1:8000 (Ctrl+C)
[Folder] (8,596 Files, 1,542 Folders, 36.6MB)
app
bootstrap
config
database
public
resources
routes
storage
tests
vendor
```
---
# โปรแกรม Composer
- *Composer* คือ เครื่องมือจัดการแพกเกจ หรือไลบรารี่ (Composer Library Mangement) ของภาษาพีเอชพี (PHP Language) ช่วยให้ค้นหา จัดการ และติดตั้งแพกเกจ หรือไลบรารี่ได้อย่างเป็นระเบียบได้ง่ายขึ้น ซึ่งเดิมจะต้องค้นหา (Search) ดาวน์โหลด (Download) แตกซิปไฟล์ทีละแฟ้ม (Unzip) และปรับคอนฟิก (Config) แต่การมีคำสั่ง อาทิ composer -h หรือ composer list หรือ composer search blog หรือ composer install ที่กำหนดใน composer.json ทำให้การจัดการแพกเกจง่ายขึ้น
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
```
https://getcomposer.org/Composer-Setup.exe
1. DOS> composer -v
2. DOS> cd c:\xampp\htdocs
3. DOS> composer require erusev/parsedown
Using version ^1.7 for erusev/parsedown
./composer.json has been created
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 1 install, 0 updates, 0 removals
- Installing erusev/parsedown (1.7.4): Downloading (100%)
Writing lock file
Generating autoload files
4. พบใน c:\xampp\htdocs
composer.json
composer.lock
/vendor
/vendor/autoload.php
/vendor/composer มี 8 แฟ้ม
/vendor/erusev
/vendor/erusev/parsedown/ มี 4 แฟ้ม
5. test1.php
<?php
require_once 'vendor/erusev/parsedown/parsedown.php';
$parsedown = new Parsedown();
$text = file_get_contents('test1.md');
echo $parsedown->text($text);
// echo $parsedown->line($text); ไม่มีการจัดรูปแบบแยก paragraph
6. localhost/test1.php
```
---
# โปรแกรม Node.js
- *Node.js* หรือ Node คือ โปรแกรมสำหรับสั่งให้โปรแกรมภาษา Javascript ที่เขียนขึ้นทำงาน เช่น DOS> node hello.js เป็น Node Package Manager (NPM for Node.js packages) คือ โปรแกรมจัดการ Node ซึ่งมี Package ให้จัดการเรียกใช้ได้จำนวนมาก เช่น DOS> npm i react และ npm i react-dom และ npm list สำหรับจัดการ React Library เพื่อเรียกใช้งาน ส่วน NPX นั้นมาพร้อมกับ npm รุ่น 5.2 ขึ้นไป ใช้ npx -h พบว่าโปรแกรมนี้คือ Execute binaries from npm packages เช่น npx create-react-app hello (ระหว่างติดตั้งจะมีการติดตั้ง react, react-dom, and react-scripts เพิ่มด้วย)
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
```
ทดสอบตัวอย่างการใช้ Node.js เบื้องต้น
- DOS> npx create-react-app hello
- DOS> cd hello
- DOS> npm start
- DOS> explorer http://localhost:3000
```
---
# หน่วยที่ 11 ลาราเวล (Laravel)
## การทำงานกับลาราเวล (Laravel)
## หลักการ Model
## หลักการ View
## หลักการ Controller
---
# การทำงานกับลาราเวล (Laravel)
- นิยามในภาษาอังกฤษจาก wikipedia.org : Laravel is a free, open-source PHP web framework, created by **Taylor Otwell** and intended for the development of web applications following the model–view–controller (MVC)
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# หลักการ Model
```
Models in Laravel
https://laravel.com/docs/7.x/eloquent#introduction
https://laravel.com/docs/7.x/migrations
https://blog.pusher.com/laravel-mvc-use/
cd htdocs
php artisan (Could not open input file: artisan)
cd ex4
php artisan (Laravel Framework 7.6.2)
editplus.exe htdocs/ex4/config/database.php
'database' => env('DB_DATABASE', 'forge'), 'username' => env('DB_USERNAME', 'forge'), 'password' => env('DB_PASSWORD', ''),
'database' => env('DB_DATABASE', 'test'), 'username' => env('DB_USERNAME', 'root'), 'password' => env('DB_PASSWORD', ''),
php artisan make:model Flight --migration
Created Migration: 2020_04_24_140657_create_flights_table
พบแฟ้มนี้ใน ex4/database/migrations/2020_04_24_140657_create_flights_table.php
บรรทัดที่ 17 พบ $table->id();
เพิ่ม $table->string('name',100)->charset('utf8')->default(0);
เพิ่ม $table->integer('salary');
ก่อนบรรทัดนี้ $table->timestamps();
พบ Flight.php ใน ex4/app
เปิดแฟ้ม ex4/.env
เปลี่ยน DB_DATABASE=laravel เป็น test
php artisan migrate
สร้างตาราง Flights มาให้
---
xampp/mysql_start.bat
cd xampp/mysql/bin
mysql -u root -p (Server version: 10.4.11-MariaDB)
use test;
create table books (
id int(11) NOT NULL,
name varchar(256) NOT NULL,
category varchar(256) NOT NULL,
description text NOT NULL
);
```
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# หลักการ View
- **เปิด ex4/resources/views/welcome.blade.php**
```
<div class="flex-center position-ref full-height">
<div class="content">
<div class="title m-b-md">Product Store</div>
<div class="links">
<a href="{{ config('app.url')}}/products/create">Create Product</a>
<a href="{{ config('app.url')}}/products">View Products</a>
</div>
</div>
</div>
```
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# หลักการ Controller
```
จะพบแฟ้ม ProductController.php ใน ex4/app/Http/Controllers
public function create()
{
return view('createproduct'); // เพิ่มมาใหม่
}
public function store(Request $request)
{
\App\Product::create([
'name' => $request->get('name'),
'description' => $request->get('description'),
'price' => $request->get('price'),
'count' => $request->get('count'),
]);
return redirect('/products');
}
public function index()
{
$products = \App\Product::all();
return view('viewproducts', ['allProducts' => $products]);
}
```
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# หน่วยที่ 12 การจัดการข้อมูล (CRUD Package)
## การติดตั้ง (Install)
## การสร้าง (Create)
## การอ่าน (Read)
## การปรับปรุง (Update)
## การลบ (Delete)
---
# การติดตั้ง (Install)
- **ครัช (CRUD)** มาจากคำว่า Create , Read , Update, Delete คือ ความสามารถพื้นฐานในการกระทำกับข้อมูล ซึ่งประกอบด้วย สร้าง อ่าน ปรับปรุง และลบ ในมุมมองของระบบฐานข้อมูล (Database System) จะมีฟังก์ชันพื้นฐานได้แก่ insert, select, update และ delete สำหรับระบบเว็บมีกลุ่มการจัดการข้อมูลที่เรียกว่า put/post (ทุกเขตข้อมูล), put/patch (บางเขตข้อมูล), get และ delete
- **CRUD** เป็นความสามารถพื้นฐานของระบบฐานข้อมูลที่ Framework ต่าง ๆ ให้การสนับสนุน เช่น Laravel Framework มี package ชื่อ appzcoder/crud-generator ที่ช่วยสร้าง CRUD, API, Controller, Model, Migration, View แบบอัตโนมัติ สั่งติดตั้งด้วย composer require appzcoder/crud-generator --dev แล้วดึง assets ขึ้นมาใช้งาน ด้วย php artisan vendor:publish --provider="Appzcoder\CrudGenerator\CrudGeneratorServiceProvider" หรืออีกเฟรมเวิร์คที่ได้รับความนิยม Codeigniter Framework ที่ @vitsavavit เขียนบล็อกไว้บน medium.com ซึ่งมีตัวอย่างการสร้าง CRUD ขึ้นมาเอง อธิบายตั้งแต่ขั้นตอนแรกบน Codeigniter ที่แสดงให้เห็นการทำงานร่วมกับ AdminLTE
- **MVC** มาจากคำว่า M=Model , V=View , C=Controller คือ สถาปัตยกรรมซอฟต์แวร์ชนิดหนึ่ง ออกแบบมาโดยแยกส่วนตรรกะเนื้อหา (Logic) และส่วนการป้อนข้อมูลและแสดงผล (GUI) ออกจากกัน จึงสามารถแยกการพัฒนา การทดสอบ และการดูแลรักษาได้
---
# การติดตั้ง (Install)
- **โมเดล (Model)** หมายถึง ส่วนที่ใช้ในการแปลการทำงานของระบบที่ส่งผลต่อโครงสร้างข้อมูล และปฏิสัมพันธ์กับระบบฐานข้อมูล
- **วิว (View)** หมายถึง มุมมองผลลัพธ์ที่ส่งผ่านโมเดลส่งออกไปแสดงผลในรูปแบบที่เหมาะสมกับส่วนประสานปฏิสัมพันธ์กับผู้ใช้
- **คอนโทรลเลอร์ (Controller)** หมายถึง ปฏิบัติการในการควบคุมข้อมูล และการประมวลผลของโปรแกรม และดำเนินการกับระบบฐานข้อมูล
---
# การติดตั้ง (Install)
```
CRUD generator package
https://medium.com/ideagital/มาใช้งาน-laravel-crud-generator-ตัวช่วยสร้าง-crud-สำเร็จรูป-c465ffe8f074
DOS> php artisan -V
Laravel Framework 7.16.1
- โหลด appzcoder/crud-generator
DOS> composer require appzcoder/crud-generator --dev
ดึง assets ขึ้นมาใช้งาน
DOS> php artisan vendor:publish --provider="Appzcoder\CrudGenerator\CrudGeneratorServiceProvider"
เริ่มสร้าง crud
http://www.thaiall.com/project/projectdbnwind.htm
DOS> php artisan crud:generate Categories --fields="categoryid#integer; categoryname#string; description#text" --view-path=northwind --controller-namespace=northwind --route-group=northwind --form-helper=html
พบแฟ้ม
ex1/database/migrations/2020_06_23_120044_create_categories_table.php
ex1/app/Category.php
ex1/app/Http/Controllers/Northwind/CategoriesController.php
ex1/resources/views/northwind/categories
- create.blade.php
- edit.blade.php
- form.blade.php
- index.blade.php
- show.blade.php
DOS> php artisan route:list มีให้เรียกใช้เยอะเลย
Route Name
categories.store
categories.index
categories.create
categories.update
categories.show
categories.destroy
categories.edit
mysql_start.bat
DOS> php artisan migrate
DOS> php artisan serve
127.0.0.1/northwind/categories
127.0.0.1:8000/northwind/categories
```
- อ่านเพิ่ม [https://en.wikipedia.org/wiki/Laravel](https://en.wikipedia.org/wiki/Laravel)
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# การสร้าง (Create)
- **XAMPP** หรือ Appserv หรือ Webserver ที่บริการ Apache + PHP + MySQL
- *Composer* คือ เครื่องมือจัดการแพกเกจ หรือไลบรารี่ (Composer Library Mangement) ของภาษาพีเอชพี (PHP Language) ช่วยให้ค้นหา จัดการ และติดตั้งแพกเกจ หรือไลบรารี่ได้อย่างเป็นระเบียบได้ง่ายขึ้น ซึ่งเดิมจะต้องค้นหา (Search) ดาวน์โหลด (Download) แตกซิปไฟล์ทีละแฟ้ม (Unzip) และปรับคอนฟิก (Config)
แต่การมีคำสั่ง อาทิ composer -h หรือ composer list หรือ composer search blog หรือ composer install ที่กำหนดใน composer.json ทำให้การจัดการแพกเกจง่ายขึ้น
- *Node.js* หรือ Node คือ โปรแกรมสำหรับสั่งให้โปรแกรมภาษา Javascript ที่เขียนขึ้นทำงาน เช่น DOS> node hello.js
เป็น Node Package Manager (NPM for Node.js packages) คือ โปรแกรมจัดการ Node
ซึ่งมี Package ให้จัดการเรียกใช้ได้จำนวนมาก เช่น DOS> npm i react และ npm i react-dom และ npm list สำหรับจัดการ React Library
เพื่อเรียกใช้งาน ส่วน NPX นั้นมาพร้อมกับ npm รุ่น 5.2 ขึ้นไป ใช้ npx -h พบว่าโปรแกรมนี้คือ Execute binaries from npm packages
เช่น npx create-react-app hello (ระหว่างติดตั้งจะมีการติดตั้ง react, react-dom, and react-scripts เพิ่มด้วย)
- *AdminLTE* คือ เทมเพจที่สวยงามและนำมาใช้ได้ฟรี ทำงานด้วย Bootstrap ที่ถูกพัฒนาโดย Almsaeed Studio [Adminlte-3.0.4](https://adminlte.io/themes/v3/index.html)
---
# ทดสอบตัวอย่างการใช้ Node.js เบื้องต้น
- DOS> npx create-react-app hello
- DOS> cd hello
- DOS> npm start
- DOS> explorer http://localhost:3000
- ซึ่งทั้ง NPM และ NPX มาพร้อมการติดตั้ง Node.JS ที่ download ได้จาก https://nodejs.org/en/download/
- อ่านเพิ่ม [w3schools.com](https://www.w3schools.com/nodejs/nodejs_get_started.asp)
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# การอ่าน (Read)
- **การเรียกใช้ Node.js URL Module**
- อ่านจาก https://www.w3schools.com/nodejs/nodejs_url.asp
- สร้าง demo.js ที่มีคำสั่งเปิดบริการรองรับ URL Module
- สร้าง summer.html และ winter.html
- DOS> node demo.js
- DOS> explorer http://localhost:8080/ (404 Not Found)
- DOS> explorer http://localhost:8080/summer.html (ok)
```
<!DOCTYPE html><html><body>
<h1>Summer</h1><p>I love the sun!</p>
</body></html>
<!DOCTYPE html><html><body>
<h1>Winter</h1><p>I love the snow!</p>
</body></html>
```
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# การปรับปรุง (Update)
- **changename.blade.php**
```
editplus.exe mytest/routes/web.php
Route::get('/changename', function () { return view('changename'); });
Route::post('/changename', 'test1Controller@changename');
editplus.exe resources/views/changename.blade.php
<!doctype html><html><head><title>Changename</title></head><body>
<div class="flex-center position-ref full-height">
<div class="content">
<form method="POST" action="{{ config('app.url')}}/changename">
@csrf
<h1>Changename</h1>
<div class="form-input"><label>ID</label><input type="text" name="id"></div>
<div class="form-input"><label>Name</label><input type="text" name="name"></div>
<button type="submit">Submit</button>
</form>
</div></div></body></html>
https://github.com/scotch-io/laravel-database-course/blob/master/app/Http/Controllers/UserController.php
editplus.exe app/Http/Controllers/test1controller.php
public function changename(Request $request) {
$myid = $request->id;
$myname = $request->name;
$chg = \App\test1::find($myid);
$chg->name = $myname;
$chg->save();
// หรือ $affectedRows = \App\test1::where("id", $myid)->update(["name" => $myname]);
return redirect('/test1');
}
```
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# การลบ (Delete)
- ** ฟอร์มลบข้อมูล deluser**
```
- คัดลอก welcome.blade.php เป็น deluser.blade.php
- เปิด web.php ใน ex1/routes มาแก้ไข
- เพิ่มบรรทัด
Route::get('/delu', 'HomeController@delu');
Route::post('/delu', 'HomeController@delbyid');
- เปิด HomeController.php ใน ex1/app/Http/Controllers เพิ่ม public function delu(){ return view('deluser'); }
- เพิ่ม บรรทัดต่อไปนี้ ใน deluser.blade.php
<form method="POST" action="{{ config('app.url')}}/delu">
@csrf
<div class="form-input"><input type="text" name="name"></div>
<!-- input type="hidden" name="_token" value="{{ csrf_token() }}" -->
<!-- TokenMismatchException in VerifyCsrfToken.php line 67: -->
<button type="submit">Submit</button>
</form>
- DOS> php artisan make:model mgmtusers (ไม่มีโมเดลต่างเครื่อง)
- แก้ไข mgmtusers.php ใน ex1/app เพิ่ม protected $table = 'users'; ถ้าไม่เพิ่มจะมีค่าปริยายเป็น "mgmtusers"
- เปิด HomeController.php ใน ex1/app/Http/Controllers เพิ่ม
public function delbyid(Request $request) {
$myname = $request->name;
$usr = \App\mgmtusers::where('name',$myname)->first();
$usr->delete();
return redirect('/welcome');
}
```
- อ่านเพิ่ม [Laravel](http://www.thaiall.com/laravel)
---
# หน่วยที่ 13 รีแอ็ค (React)
## การติดตั้ง React
## การเขียนเว็บเพจด้วย React
---
# การติดตั้ง React
- *React* คือ JavaScript Library ถูกสร้างโดย Facebook มีแนวความคิด View แบบ MVC (Model View Controller) เหมาะกับการพัฒนาเว็บไซต์ฝั่ง Front-end
- *React Native* คือ เครื่องมือพัฒนา Mobile Application ที่เป็น Cross Platform Technology สามารถทำงานได้ทั้ง iOS และ Android โดยใช้ JavaScript ในการพัฒนา
- *Expo* คือ เครื่องมือช่วย build app ที่เขียนด้วย React native เพื่อนำ app ขึ้นบน iOS หรือ Android โดยไม่ต้องลง Android Studio หรือ Xcode สามารถส่งแอพขึ้น expo.io ด้วยคำสั่ง expo build:android หรือ build:ios ในบัญชีที่เคยสมัครไว้ และกำหนดค่าใน app.json ถูกต้อง
- *React Native* คือ การใช้ภาษา Javascript เป็นหลัก สำหรับสร้าง Mobile Application ทั้งบน iOS และ Android เป็น Cross Platform Technology ถูกสร้างโดยทีมงาน Facebook เป็น Open Source ที่มีนักพัฒนาสามารถสร้าง Library และเผยแพร่ให้ใช้งานได้จำนวนมาก โดยไม่มีค่าใช้จ่าย ส่วน React หรือ ReactJS คือ A JavaScript library for building user interfaces คล้ายกับ React Native ต่างกันที่วิธีการเขียน Component และ Execution
- อ่านเพิ่ม [react](http://www.thaiall.com/reactnative/)
---
# การเขียนเว็บเพจด้วย React
- การเรียกใช้ React หรือ ReactJS Component มีหลายวิธี อาทิ Simple Component, Stateful Component, Application และ Component Using External Plugins ซึ่งการเขียน React มี 2 แบบ คือ แบบใช้ JSX และ แบบไม่ใช้ JSX แล้วยังเขียน React ได้อย่างน้อย 3 วิธี คือ 1) ติดตั้งผ่าน CDN 2) ดาวน์โหลดไฟล์ JS และ 3) ติดตั้งผ่าน NPM (Node Package Manager)
- Node หรือ Node.js คือ โปรแกรมสำหรับสั่งให้โปรแกรมภาษา Javascript ที่เขียนขึ้นทำงาน เช่น DOS> node hello.js ส่วน NPM (Node Package Manager for Node.js packages) คือ โปรแกรมจัดการ Node ซึ่งมี Package ให้จัดการเรียกใช้ได้จำนวนมาก เช่น DOS> npm i react และ npm i react-dom และ npm list สำหรับจัดการ React Library เพื่อเรียกใช้งาน ส่วน NPX นั้นมาพร้อมกับ npm 5.2 ขึ้นไป ใช้ npx -h พบว่าโปรแกรมนี้คือ Execute binaries from npm packages. เช่น npx create-react-app hello (ระหว่างติดตั้งจะมีการติดตั้ง react, react-dom, and react-scripts เพิ่มด้วย) แล้ว cd hello แล้ว npm start และเปิด http://localhost:3000 ซึ่งทั้ง NPM และ NPX มาพร้อมการติดตั้ง Node.JS
- อ่านเพิ่ม [react](http://www.thaiall.com/reactnative/)
---
# การเรียกใช้ Node.js URL Module
- อ่านจาก https://www.w3schools.com/nodejs/nodejs_url.asp
- สร้าง demo.js ที่มีคำสั่งเปิดบริการรองรับ URL Module
- สร้าง summer.html และ winter.html
- DOS> node demo.js
- DOS> explorer http://localhost:8080/ (404 Not Found)
- DOS> explorer http://localhost:8080/summer.html (ok)
---
# code
```
<h1>Summer</h1>
<p>I love the sun!</p>
<h1>Winter</h1>
<p>I love the snow!</p>
```
---
# code ใน demo.js
```
var http = require('http');
var url = require('url');
var fs = require('fs');
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
var filename = "." + q.pathname;
fs.readFile(filename, function(err, data) {
if (err) {
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}).listen(8080);
```
---
# หน่วยที่ 14 ไลน์ (Line)
## การใช้บริการ Line notify
## การเขียนสคริปต์ส่งข้อความหลายกลุ่ม
---
# การใช้บริการ Line notify
- *LINE* คือ แอพพลิเคชั่นที่ผสมผสานบริการ Messaging และ Voice Over IP เป็นแอพพลิชั่นที่สามารถแชท สร้างกลุ่ม ส่งข้อความ โพสต์รูปภาพ หรือโทรคุยกันแบบเสียงได้ โดยไม่ต้องเสียเงินเพิ่มเมื่อใช้บริการอินเทอร์เน็ตความเร็วสูง หรือเชื่อมต่อเครือข่ายไร้สาย สามารถใช้งานได้ทั้งบนอุปกรณ์เคลื่อนที่ และเครื่องคอมพิวเตอร์
- *LINE Official* คือ บริการบัญชีองค์กร เพื่อใช้สื่อสารในนามขององค์กร มีคุณสมบัติสนับสนุนการส่งข้อความถึงกลุ่มเป้าหมายได้จำนวนมากพร้อมกัน มีบริการแบบทดลองใช้ที่จำกัดการส่งได้ 500 ข้อความ และแบบชำระค่าบริการตามบริการที่ได้รับ เช่น แบบ Light จ่าย $50 ต่อเดือน ส่งได้ 15000 ข้อความ ส่วนแบบ Standard จ่าย $150 ต่อเดือน ส่งได้ 45000 ข้อความ
- อ่านเพิ่ม [line](http://www.thaiall.com/line/)
---
# การเขียนสคริปต์ส่งข้อความหลายกลุ่ม
- *LINE Notify* คือ บริการบัญชีบุคคลที่สมัครเข้าใช้บริการ ในการส่งข้อความถึงตนเองจากระบบภายนอก หรือส่งเข้ากลุ่มไลน์ที่ระบุก่อนสร้าง Token โดยสร้าง Token แต่ละบัญชีจะถูกผูกเข้ากับหนึ่งกลุ่มเป้าหมายเท่านั้น และต้องเพิ่มบัญชี Line Notify เข้าเป็นสมาชิกในกลุ่มเป้าหมายด้วย ช่วยในการส่งข้อมูลผ่านระบบเครื่องบริการได้โดยง่าย เช่น รายงานสถิติผู้ห่วยโควิต-19 ประจำวัน ส่งข้อความเตือนเมื่อมีกระทู้ใหม่เข้าในระบบเว็บบอร์ด เป็นต้น
- *LINE Bot* คือ บริการบัญชีบุคคลที่สมัครเข้าใช้บริการ และเชื่อมโยงกับเครื่องบริการที่มีตำแหน่งสคริปต์ชัดเจน ในการรับส่ง (Request, Response) ตามข้อมูลที่ไปตรวจสอบในแต่ละครั้ง สามารถส่ง Line Bot เข้าไปในหลายกลุ่มเป้าหมายพร้อมกัน เช่น บัญชี thaiallbot เพื่อให้ Line bot ช่วยสื่อสารโต้ตอบกับผู้ใช้ เช่น ถามเบอร์ ถามที่อยู่ ถามเวลา ถามค่าหน่วยกิต ถามข้อมูลบุคคล เป็นต้น
- อ่านเพิ่ม [sendnotify.php](http://www.thaiall.com/line/)
---
# การทำ Line notify ส่งข้อความเข้า Line group
- ลงทะเบียนขอรับ Token ที่ https://notify-bot.line.me/en/
> login , Manage registered services (service provider), Add Service "thaiallnotify"
, Confirm email, My page, Generate token
ใส่ Token name ว่า thaiallnotifytoken เป็นต้น
เลือก Profile ของเรา หรือ กลุ่มที่จะส่งเข้าไป ซึ่งเลือกได้เพียงหนึ่งเท่านั้น
แล้วกด Generate token, ได้ Token : qCs..8Bu (43 char)
- เพิ่ม Line Notify เข้ากลุ่มเป้าหมาย
- ใช้ code วางในเครื่องบริการ แล้วเรียกใช้ code เช่น http://www.thaiall.com/line/sendnotify.php
---
# การสร้าง Token
- แต่ละ Token สำหรับ 1 กลุ่ม หรือตัวเรา
- ต้องเพิ่มบัญชี Line Notify เข้ากลุ่มเป้าหมายก่อนเริ่มต้นใช้ Line Notify ผ่านโปรแกรม
- ต้องเก็บ Token ให้ดี อย่าเผยแพร่
- เขียน code ใช้งาน เช่น http://www.thaiall.com/line/sendnotify.php
- https://medium.com/@visitwnk/ใส่ใจ-6-เตรียมความพร้อมก่อนการใช้-line-notify-70f7b50b6aa1
- https://medium.com/@nonzakiz/แจ้งเตือนcovidด้วย-line-notify-กับ-php-c6ca386e9d15
- https://medium.com/@nattaponsirikamonnet/มาลอง-line-notify-กันเถอะ-พื้นฐาน-65a7fc83d97f
- https://devbanban.com/?p=2547
- https://havespirit.blogspot.com/2017/02/line-notify-php.html
---
# ตัวอย่าง code ใน sendnotify.php แบบ curl
```
$headers = array('Content-Type: application/x-www-form-urlencoded','Authorization: Bearer ' . '.. token ..');
$ch = curl_init();
curl_setopt( $ch, CURLOPT_URL, 'https://notify-api.line.me/api/notify');
curl_setopt( $ch, CURLOPT_POST, 1);
curl_setopt( $ch, CURLOPT_POSTFIELDS, 'message='. 'hello' );
curl_setopt( $ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt( $ch, CURLOPT_SSL_VERIFYHOST, 2);
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, 1);
curl_setopt( $ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt( $ch, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec( $ch );
curl_close( $ch );
var_dump(json_decode($result,TRUE));
```
---
# ตัวอย่าง code ใน sendnotify.php แบบ file_get_contents
```
if(!ini_get('allow_url_fopen')) die('file_get_contents : Disabled');
$data = array("message" => 'hello');
$data = http_build_query($data,'','&');
$headerOptions = array('http'=>array('method'=>'POST',
'header'=> 'Content-Type: application/x-www-form-urlencoded\r\n'
.'Authorization: Bearer '.'.. token ..'.'\r\n'.'Content-Length: '.strlen($data).'\r\n','content' => $data),);
$context = stream_context_create($headerOptions);
$result = file_get_contents('https://notify-api.line.me/api/notify',FALSE,$context);
$res = json_decode($result);
```
---
# หน่วยที่ 15 มัลติมีเดีย(Multimedia)
## สื่อแบบ Audio และ Video
## สื่อแบบ Flash
---
## สื่อแบบ Audio และ Video
```
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
```
- อ่านเพิ่ม [media](http://www.thaiall.com/media)
- อ่านเพิ่ม [w3schools.com](https://www.w3schools.com/tags/tag_audio.asp)
---
# สื่อแบบ Flash
- *แฟล็ช (Flash หรือ Macromedia Flash)* คือ แฟ้มที่มีนามสกุล swf(Shock Wave Flash) เป็น Multimedia file ที่ได้รับการยอมรับอย่างมาก สามารถติดต่อสื่อสารกับผู้ใช้แบบ Interactive ด้วยภาพ และเสียง เดิมมีเพียงโปรแกรมจากค่าย Macromedia เท่านั้นที่ใช้สร้างแฟ้ม swf ปัจจุบันนักพัฒนาได้สร้างโปรแกรม เพื่อใช้สร้าง swf อย่างง่าย และโปรแกรมหนึ่งที่ได้รับความนิยม คือ Swish ใช้งานได้ง่าย แม้จะไม่มีสมบูรณ์เท่า Macromedia Flash แต่ก็ใช้สร้างแฟ้ม swf ได้ดีเป็นที่น่าพอใจ เช่น การใส่ภาพนิ่ง ภาพเคลื่อนไหว เสียง หรือการใส่ action อย่างง่าย
- **กำเนิดในปี 1996 (2539)** ในชื่อ FutureSplash ที่เป็น vector-based animation แล้วปี 2005 (2548) Macromedia Flash ก็ถูกซื้อโดย Adobe แล้วปี 2011 (2554) ประกาศยกเลิกการพัฒนา [Adobe Flash](https://www.sanook.com/hitech/1430657/) แล้วปี 2020 (2563) บริษัท [Adobe](https://theblog.adobe.com/adobe-flash-update/) ประกาศยุติการสนับสนุน Flash ในทุก Platform อย่างเป็นทางการ อ่านจากหัวข้อ "Flash & The Future of Interactive Content" พบว่าหมดเวลาของ Flash ซึ่งปัจจุบันมีเทคโนโลยีใหม่ ที่เข้ามาแทนที่ คือ HTML5 มารองรับการทำงานของสื่อมัลติมีเดียบน Web Browser แทน Adobe Flash
```
<object id="lesson0201">
<embed name="lesson0201" src="lesson0201.swf" width="100" height="80"
type="application/x-shockwave-flash">
</embed>
</object>
```
- อ่านเพิ่ม [flash player](http://www.thaiall.com/flash/)
- อ่านเพิ่ม [e-book](http://www.thaiall.com/e-book/)
---
# End

---
# โครงงานระบบสั่งซื้อบริษัท Northwind (1/4)
- http://www.thaiall.com/php/assignment.htm
กิจกรรมที่ต้องมีในตัวโครงงาน
1. ระบบ Sign in และ Sign out
+ ตรวจสอบความเป็นสมาชิกก่อนเข้าใช้งานระบบ จึงต้องมีตาราง Members
+ แบ่งประเภทเป็น Admin และ User ซึ่งต้องใช้ Session / Cookie และ Bootstrap
2. ระบบ member
+ สามารถ insert, delete, update : Members ซึ่งจัดการข้อมูลได้เฉพาะ admin
3. ข้อมูลหลัก คือ ตารางทั้ง 8 ใน Northwind
+ สามารถ select, insert, delete, update ได้ทุกตาราง
4. ระบบ menu อาจเป็น Top menu หรือ Left menu
+ ซึ่ง menu ของ admin กับ user จะต่างกันไป
---
# โครงงานระบบสั่งซื้อบริษัท Northwind (2/4)
5. เพิ่ม plug-in ต่าง ๆ
+ pyramid ทั้ง 36 โปรแกรม
+ ระบบจัดการข้อมูล s0 - s7 เพื่อจัดการ 8 ตารางของ Northwind
+ โดยมีการตรวจสอบสิทธิ์ของผู้ใช้ ซึ่งต้องเป็น admin จึงจะใช้งานได้
+ มี header & footer อย่างสวยงามทุกหน้า
6. หน้าสั่งซื้อหลัก
+ เป็นฟอร์มที่ทำงานร่วมกันระหว่าง orders กับ order details ได้
+ ตัด stock ใน products ได้ (UnitsInStock)
7. การทำงานในหน้าสั่งซื้อ
+ มีการกรอกข้อมูลในฟอร์มเพื่อสั่งซื้อได้ แต่ไม่นำข้อมูลเข้าทันที
+ อาจใช้ session หรือ temporary table มารับข้อมูลส่วนนี้
หรือใช้ Technique อื่นได้ แต่ต้องอธิบายว่าทดแทนกันได้อย่างเข้าใจ
- thaicreate.com/../php-shopping-cart-session-array
- thaiall.com/php/training492.htm
---
# โครงงานระบบสั่งซื้อบริษัท Northwind (3/4)
8. การจัดการข้อมูลที่ตรวจสอบเป็นอย่างดี
+ จำนวนไม่น้อยกว่า 3 ฟอร์ม (ไม่ซ้ำ) เช่น ตัวอย่าง 5 แบบนี้
+ ลบ product ได้ แต่ต้องตรวจว่าไม่มีรายการใน order details
+ ลบ supplier ได้ แต่ต้องไม่มีรายการใน products
+ ลบ customer ได้ แต่ต้องไม่มีรายการใน orders
+ เปลี่ยนรหัส categoryID ได้ แต่ต้องไปเปลี่ยนใน products ทั้งหมด
+ เปลี่ยน ราคา ได้ แต่ต้องไม่มีรหัสสินค้าใน order details
9. มีรายงานที่ใช้ inner join 3 ตาราง ไม่น้อยกว่า 3 รายงาน (ไม่ซ้ำ)
+ ตัวอย่าง select 19 แบบ
+ อาจใช้ bootstrap + table
10. มีรายงานที่ใช้ group by ไม่น้อยกว่า 3 รายงาน (ไม่ซ้ำ)
+ ตัวอย่าง select 19 แบบ
11. มีรายงานที่ใช้การเลือกข้อมูลตามช่วงข้อมูลได้ ไม่น้อยกว่า 3 รายงาน (ไม่ซ้ำ)
เช่น ช่วงวันที่ ช่วงเดือน หรือช่วงเลขที่ใบสั่งซื้อ
เช่น if(a > x1 && a <= x2) { } หรือ where ใน sql
---
# โครงงานระบบสั่งซื้อบริษัท Northwind (4/4)
12. Header และ Footer มีในทุกรายงาน
โดยเฉพาะตามข้อ 9 - 11 ที่ include หรือ require เข้าไป
13. ใช้ Ajax หรือ Javascript ประกอบในการพัฒนาระบบอย่างเหมาะสม
14. งานทั้งหมดใน github.com
+ มี Source code, Powerpoint แชร์ใน github.com
+ ทำงานได้จริงใน Free Web Hosting 2 - 3 ตัว
15. จัดทำ MS Powerpoint เพื่อนำเสนอหน้าชั้น
- วัตถุประสงค์การพัฒนา
- นโยบายตามแนวการเขียน DFD
- โครงสร้างแฟ้ม หรือ ER
- ตัวอย่างหน้าจอภาพ อย่างน้อยครบทุกระบบ
---
# ประเด็นที่น่าสนใจ (1/2)
- คำสำคัญ http://www.thaiall.com/web2/key.php
- Glossary http://www.thaiall.com/glossary/index.html
- Term http://www.thaiall.com/quiz/terms.php
- e-book http://www.thaiall.com/e-book/
- Markdown http://www.thaiall.com/markdown/
- Paint http://www.thaiall.com/paint/index.html
- Blockly http://www.thaiall.com/blockly/
- Scratch http://www.thaiall.com/scratch/index.html
- Python http://www.thaiall.com/python/index.html
- React http://www.thaiall.com/react
- Flash http://www.thaiall.com/flash/indexo.html
- Docker http://www.thaiall.com/docker/
- Classstart http://www.thaiall.com/classstart/index.html
- Moodle http://www.thaiall.com/moodle
- Android app http://www.thaiall.com/android/index.html
- Wordpress http://www.thaiall.com/wordpress
- Regular Expression http://www.thaiabc.com/article/teachpro.htm
- Regex บน Editplus https://web.facebook.com/thaiall/photos/a.10152906385302272/10156904156932272/
---
# ประเด็นที่น่าสนใจ (2/2)
```
"Technology:
Laravel - php, Django - python , Node.js , React
Mobile , Desktop , Server , API, Library, Bootstrap, JQuery
Social media, Blog, Retouch, Optimization, SEO, Line notify, E-book
การใช้บริการ Free webhosting หรือติดตั้ง web server
http://www.thaiall.com/blog/burin/8834/ - ทดสอบ Free web hosting
http://www.thaiall.com/omni/indexo.html - hosting และ script
การใช้ FTP ทั้ง command line และ filezilla หรือโปรแกรมอื่น
http://www.thaiall.com/learn/useftp.htm
การเขียน Markdown นำเสนอผลงาน
http://www.thaiall.com/md/ - ใช้งานบน github.com
การบีบอัดแฟ้ม .rar หรือ .zip แบบกำหนดรหัสผ่าน
https://www.protectedzip.com/
การสร้างแฟ้มจำนวนมาก นับแสนแฟ้ม นับล้านแฟ้ม ที่มีเนื้อหา และด้วยภาษาต่าง ๆ เช่น php หรือ java หรือ python หรือ C#
http://www.thaiall.com/php/ - ต.ย.73 สร้างหมื่นแฟ้มใช้เวลา 10 วินาที
http://www.thaiall.com/class/ - สร้างแฟ้มจำนวนมาก ด้วย จาวา
http://www.thaiall.com/python/ - สร้างแฟ้มขนาด 1 MB
การเขียนโปรแกรมจัดการข้อมูล
http://www.thaiall.com/project/projectdbnwind.htm
การใช้ phpmyadmin หรือ command line จัดการ mysql
http://www.thaiall.com/mysql/
การ select ข้อมูลแบบ inner join
http://www.thaiall.com/project/projectdbnwind.htm
การ insert , delete , update
http://www.thaiall.com/php/training492.htm
การจัดการข้อมูลด้วย php 357
http://www.thaiall.com/perlphpasp/source.pl?key=9144
การค้นหาจุดผิดพลาด 20 จุด ใน PHP
http://www.thaiall.com/perlphpasp/source.pl?key=9148
การเขียน CSS แบบ internal, external , in line
http://www.thaiall.com/perlphpasp/source.pl?key=9147
การสร้างอัลบั้มตาม template
http://www.thaiall.com/actress/joom.htm
การใช้ Web template เช่น adminlte
http://www.thaiall.com/adminlte/
การใช้จัดการข้อมูลใน mysql บน adminlte template แบบตารางเดียว
http://www.thaiall.com/adminlte/
การใช้จัดการข้อมูลใน mysql บน adminlte template แบบหลายตาราง
http://www.thaiall.com/mysql/
การใช้ vscode เปลี่ยนรู้แบบข้อมูล ระหว่าง json กับ csv กับ sql
http://www.thaiall.com/vscode/
การใช้งาน google chart + php + mysql
http://www.thaiall.com/php/
การใช้งาน api หรือ javascript library เช่น google map
http://www.thaiall.com/jslibrary/
การใช้ HTML5 วาดภาพ
http://www.thaiall.com/html5/
การใช้ Python - Turtle วาดภาพ
http://www.thaiall.com/python/
การใช้ Wordpress เขียน blog + homepage
http://www.thaiall.com/wordpress/
การใช้ Woocommerce บน wordpress มีการเพิ่มสินค้า การสั่งซื้อ การจัดการบัญชี
http://www.thaiall.com/wordpress/
การจัดการ repository บน github.com และใช้ git command และใช้ vscode
http://www.thaiall.com/git/
การใช้ CSS แบบ external file, internal file และ inline
http://www.thaiall.com/web2/
การใช้ html + javascript + css + library ภายนอก
http://www.thaiall.com/java/
https://console.cloud.google.com/projectselector2/google/maps-apis/overview
การเขียนโปรแกรม java ประมวลผลได้ csv, text, json ที่ประยุกต์ใช้ template แล้วสร้างแฟ้ม
http://www.thaiall.com/class/
การสร้างแอพแบบ no code ด้วย thunkable หรือ appinventor.mit.edu
http://www.thaiall.com/programming/helloworld.htm
การสร้าง mobile app บน thunkable.com หรือ appinventor.mit.edu ที่ใช้ webview
http://www.thaiall.com/actress/joom.htm
http://www.thaiall.com/adminlte/
web view - google form
การเขียนเว็บเพจ บน google drive หรือ one drive
แล้วใช้บริการ https://drv.tw/ สร้าง webpage link
การเขียนคำสั่ง SQL ผ่าน command line และ phpmyadmin ให้ได้ผลตามที่ต้องการ
http://www.thaiall.com/mysql/
ระบบเมนู ควบคุมด้วย user หรือ admin ที่ใช้ php + mysql
http://www.thaiall.com/mysql/
การเขียนโปรแกรมจัดการข้อมูล แบบหลายตาราง และแยกแฟ้มโปรแกรม
http://www.thaiall.com/perlphpasp/source.pl?key=9148
การเขียนรายงานการวิจัย
http://www.thaiall.com/research/"
```
---
# สรุปการออกแบบ joom.htm
- http://www.thaiall.com/actress/joom.htm
1. ออกแบบให้สามารถคัดลอกแฟ้ม joom.htm ไปวางใน localhost แล้วเปิดใช้งานได้ อ้างอิงรูปจากภายนอก กำหนด css แบบ in file และเรียกใช้ js ผ่าน cdn
2. font-family:'WRTishkid2' กำหนดให้เรียกใช้แบบกำหนดแฟ้มไว้ใน Host หากใช้ภายนอกต้องคัดลอกฟอนต์ไปวางใน Folder เดียวกัน หรือจะฝึกเปลี่ยนไปใช้ Google font ซึ่งสาเหตุที่ไม่เรียกใช้แฟ้ม font จากภายนอก เนื่องจากติดขัดนโยบาย CORS (Cross-Origin Resource Sharing เป็นประเด็นที่ป้องกันการเรียกใช้ทรัพยากรข้ามเครื่อง)
3. ฝากไว้กับ One Drive และ Google Drive จะต้องแชร์ Folder แบบ public แล้วใช้บริการของ drv.tw ช่วยเปลี่ยน Drive เป็น Webpage
4. ฝากไว้กับ Google site แต่เลือกใช้ embed url บน template ที่อ้างอิงจาก thaiall.com ไปแสดงผล
5. ฝากไว้กับ Wix.com แต่เลือกใช้ iframe บน template ที่อ้างอิงจาก github.io ไปแสดงผล
6. ฝากไว้กับ Github.io ซึ่งแสดง font อย่างถูกต้อง เนื่องจากมี rsp_wr_tish_kid2.ttf อยู่ใน folder เดียวกัน
7. ฝากไว้กับ Freewha.com (Free Web Hosting Area .com) ซึ่งบริการ http จึง load ภาพจาก thaiabc.com อย่างถูกต้อง
8. ฝากไว้กับ Heroku.com ซึ่งเลือก http หรือ https ได้ ทำให้ผลลัพธ์การเรียกภาพจากภายนอกมาแสดงผล แตกต่างกัน
9. ฝากไว้กับ Firebase ซึ่งบริการเฉพาะ https ทำให้การเรียกภาพจาก host ที่บริการเฉพาะ http แสดงผลไม่ถูกต้อง
10. ฝากไว้กับ thaiall.com/blog ที่ใช้ iframe ซึ่งเลือก http หรือ https ได้ แต่ถ้าใช้ https จะไม่แสดงผล ต้องเลือก http
11. ฝากไว้กับ wordpress.com ไม่ได้ เนื่องจากไม่มีบริการ iframe ต้องใช้การวางภาพ และ link เชื่อมออกไปภายนอก
12. สาเหตุที่พยายามใช้ http เนื่องจากใช้บริการ truehits.net ที่ไม่ได้สมัครใช้บริการแบบ https
---
# การเรียนรู้ในศตวรรษที่ 21 (1/6)
- ฟังเพื่อนอาจารย์พูดคุยกันอีกครั้ง เรื่อง ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21
- พบในคู่มือการประกันคุณภาพการศึกษาภายใน 2557 หน้า 66 ep3 ปกชมพู
- พบว่าเลขหน้าไม่ตรงกับเล่ม ed1 ปี 2558 ที่ผมมีอยู่ ที่อยู่ในหน้า 67 ปกม่วง
- อ่านเพิ่ม [คู่มือประกันคุณภาพภายใน](https://qm.kku.ac.th/downloads/hbMUA57ed3.pdf)
- อ่านเพิ่ม [ประกันคุณภาพภายใน](http://www.thaiall.com/iqa)
- อ่านเพิ่ม [thaiall.com/tec/digital_competencies.htm](http://www.thaiall.com/tec/digital_competencies.htm)
- อ่านเพิ่ม [คู่มือพลเมืองดิจิทัล](http://www.thaiall.com/tec/digitalCitizenship-book-ok.pdf)
---
# ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21 (2/6)
1. กลุ่มวิชาหลัก (Core Subjects)
2. กลุ่มทักษะชีวิต และอาชีพ (Live and career skills)
3. กลุ่มทักษะการเรียนรู้และนวัตกรรม (Learning and innovation skills)
4. กลุ่มทักษะสารสนเทศ สื่อ และเทคโนโลยี (Information, media and technology skills)
---
# ทักษะสำคัญที่คนส่วนใหญ่ให้ความสำคัญมาก (3/6)
- **กลุ่มทักษะการเรียนรู้และนวัตกรรม**
1. การคิดเชิงวิพากษ์และการแก้ปัญหา (Critical thinking and problem solving)
2. นวัตกรรมและการสร้างสรรค์ (Innovation and creativity)
3. การสื่อสารและความร่วมมือกัน (Communication and collaboration)
- **กลุ่มทักษะสารสนเทศ สื่อ และเทคโนโลยี (Information , media and technology skills)**
1. การรู้สารสนเทศ (Information Literacy)
2. การรู้สื่อ (Media Literacy)
3. การรู้ ICT (ICT Literacy) (ICT = Information and Communication Technology = เทคโนโลยีสารสนเทศ และการสื่อสาร)
- **กลุ่มทักษะชีวิตและอาชีพ (Life and career skills)**
1. ความสามารถในการปรับตัวและยืดหยุ่น (Adaptability and flexibility)
2. ความคิดริเริ่มและการเรียนรู้ได้ด้วยตนเอง (Initiative and self-direction)
3. ปฏิสัมพันธ์ทางสังคม และข้ามวัฒนธรรม (Social and cross-cultural interaction)
4. ความรับผิดชอบและความสามารถผลิตผลงาน (Accountability and productivity)
5. ความเป็นผู้นำและรับผิดชอบต่อสังคม (Leadership and social responsibility)
---
# ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21 (4/6)

---
# ความเป็นพลเมืองดิจิทัล (5/6)
- **ความเป็นพลเมืองดิจิทัล** คือ พลเมืองผู้ใช้งานสื่อดิจิทัลและสื่อสังคมออนไลน์ที่เข้าใจบรรทัดฐาน
ของการปฏิบัติตัวให้เหมาะสม และมีความรับผิดชอบในการใช้เทคโนโลยี
โดยเฉพาะอย่างยิ่งการสื่อสารในยุคดิจิทัลเป็นการสื่อสารที่ไร้พรมแดน
- การเป็นพลเมืองดิจิทัลควรมีทักษะที่สำคัญ 8 ประการ
1. ทักษะในการรักษาอัตลักษณ์ที่ดีของตนเอง (Digital Citizen Identity)
2. ทักษะในการรักษาข้อมูลส่วนตัว (Privacy Management)
3. ทักษะในการคิดวิเคราะห์มีวิจารณญาณที่ดี (Critical Thinking)
4. ทักษะในการจัดสรรเวลาหน้าจอ (Screen Time Management)
5. ทักษะในการรับมือกับการคุกคามทางโลกออนไลน์ (Cyberbullying Management)
6. ทักษะในการบริหารจัดการข้อมูล ที่ผู้ใช้งานมีการทิ้งไว้บนโลกออนไลน์ (Digital Footprints)
7. ทักษะในการรักษาความปลอดภัยของตนเองในโลกออนไลน์ (Cybersecurity Management)
8. ทักษะในการใช้เทคโนโลยีอย่างมีจริยธรรม (Digital Empathy)
- https://www.salika.co/2019/04/03/8-skills-for-digital-citizenship/
- https://thaidigizen.com/wp-content/uploads/2018/06/DigitalCitizenship-Book-ok.pdf
- https://www.thaihealth.or.th/Content/48161-citizen
---
# ทักษะจำเป็น เพื่อก้าวสู่การเป็นพลเมืองดิจิทัล (6/6)

---
# 5 ซอฟต์สกิล และ 5 ฮาร์ดสกิล เพื่อได้งานและรักษางาน
- **ทักษะด้านความรู้ / ฮาร์ดสกิล (Hard Skills)** คือ ทักษะด้านความรู้ที่ใช้ในการทำงาน ความสามารถเชิงเทคนิคที่สั่งสอนกันได้ วัดผลการเรียนรู้ วัดความรู้ความสามารถได้ ทักษะด้านอารมณ์ / ซอฟต์สกิล (Soft Skills) คือ ทักษะด้านอารมณ์ที่ใช้ในการอยู่ร่วมกับผู้อื่น รวมถึงการพัฒนาตัวเอง ซึ่งการทำงานในปัจจุบันต้องมีทั้ง Soft Skills และ Hard Skills เพราะการจะได้งานต้องมี Hard Skills แต่การรักษางานไว้แน่น ได้รับการสนับสนุนและทำงานได้อย่างมีความสุขจำเป็นต้องมี Soft Skills
- อ่านจาก **Weforum.org , Linkedin.com และ Nowasu** พบว่า รายงานของ World Economic Forum พูดถึง 10 ทักษะที่บริษัททั่วโลกต้องการ ที่เก็บรวบรวมจากเว็บไซต์จัดหางาน LinkedIn ที่เป็นทักษะของผู้ใช้งานที่ได้รับการว่าจ้างสูงสุด จากสมาชิกของ LinkedIn 100,000 คน แบ่งเป็น 5 Soft Skills ได้แก่ 1) ความคิดสร้างสรรค์ 2) การพูดโน้มน้าวผู้อื่น 3 ) การทำงานร่วมกับผู้อื่น 4 ) การปรับตัว 5 ) การบริหารเวลา 5 Hard Skills ได้แก่ 1) การใช้งานระบบคลาวด์และเครือข่าย 2) การใช้ปัญญาประดิษฐ์ 3) การวิเคราะห์เชิงเหตุผล 4) การบริหารบุคคล 5) การออกแบบประสบการณ์ให้กับผู้ใช้งาน
- [thaiall.com/job/appjob.htm](http://www.thaiall.com/job/appjob.htm)
---
# 5 ซอฟต์สกิล และ 5 ฮาร์ดสกิล เพื่อได้งานและรักษางาน

---
# สุดยอด 3 เรื่องเล่าเร้าพลังใจ
1. ไล่ตงจิ้น ลูกขอทานผู้ไม่ยอมแพ้ (thaijo)
2. น็อตตัวละแสน (สิริทัศน์ สมเสงี่ยม)
3. บะหมี่น้ำหนึ่งชาม (คลิ๊ปผมเอง)
- http://www.thaiall.com/web2/key.php?topic=beggar_child&dir=ZXRoaWNz&file=aW5kZXguaHRtbA==
- http://www.thaiall.com/ethics/
---
# python : introduction
- **ภาษาไพทอน (Python Language)** คือ ภาษาคอมพิวเตอร์ประเภทโอเพนท์ซอร์ท (Open Source Computer Language)
สำหรับพัฒนาแอพพลิเคชั่นโดยไม่ยึดติดกับแพลตฟอร์ม (Platform) และใช้งานได้หลายประเภท ทั้งประมวลผลผ่านไอดีอี ผ่านคอมมานด์ไลน์
หรือเป็นเว็บเพจแบบไดนามิก กรณีที่ทำงานบนเครื่องบริการเว็บ (Web Server) แล้วได้รับคำร้องจากผู้ใช้
ระบบจะส่งโค้ดให้กับตัวแปลภาษาประมวลผลแล้วส่งข้อมูลกลับไปยังเครื่องของผู้ใช้ที่ร้องขอ ในรูปข้อความ เอชทีเอ็มแอล ภาพ หรือข้อมูลในลักษณะอื่น
รูปแบบภาษามีรากฐานมาจากภาษาซี เป็นภาษาที่สามารถพัฒนาให้ใช้งานแบบโต้ตอบกับผู้ใช้ได้
จุดที่แตกต่างกับภาษาอื่น คือ การรวบรวมจุดเด่นของแต่ละภาษามารวมเข้าด้วยกัน
```
https://www.python.org/downloads/
https://www.python.org/ftp/python/3.9.6/python-3.9.6-amd64.exe (25 MB)
1) Search , python 2) Start button, IDLE - window form 2) Start button, Python - command line* 4) Run, py 5) run, cmd, py
C:\> py
>>> exit() หรือ ctrl-break
C:\> nodepad myserver.py (210 bytes)
import os
from http.server import HTTPServer, CGIHTTPRequestHandler
os.chdir('.')
server_object = HTTPServer(server_address=('', 80), RequestHandlerClass=CGIHTTPRequestHandler)
server_object.serve_forever()
C:\> py myserver.py (Allow access)
http://localhost in chrome หรือ http://localhost/myserver.py in chrome
Ctrl-Break to stop server
```
---
# python : cgi-bin
```
สร้าง folder cgi-bin ใน root directory
ใช้ notepad สร้างแฟ้ม hello.py ใน cgi-bin
print ("Content-Type: text/html\n\n")
print ("Hello World!")
เปิด localhost/cgi-bin/hello.py จะเห็นเฉพาะ Hello World!
ถ้าสร้างแฟ้ม hello.py ใน root directory แล้วเปิด จะเห็น source code
```
---
# python : flask
```
ติดตั้ง Flask
C:\> py -m pip install Flask
C:\> notepad code1.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def Home():
return "<h1>Hello</h1>"
if __name__ == '__main__':
app.debug = True
app.run(host='0.0.0.0', port=8000)
C:\> py code1.py
explorer http://172.50.0.7:8000/
Ctrl-C to quit
https://www.borntodev.com/2020/02/19/ทำเว็บด้วย-python/
```
---
# python : django
```
Django framework บน python
C:\> py -m pip install --upgrade pip
C:\> py -m pip install django
C:\> py -m pip uninstall django
C:\> py -m pip install -e django
C:\> cd C:\Users\LAB\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Python 3.9
C:\> cd C:\Users\LAB\AppData\Local\Programs\Python\Python39
https://www.stanleyulili.com/django/how-to-install-django-on-windows/
C:\django> py -m venv venv
C:\django> venv\Scripts\activate
(venv) C:\Users\LAB\django>
(venv) C:\Users\LAB\django> pip install django
(venv) C:\Users\LAB\django> django-admin --version (3.2.5)
(venv) C:\Users\LAB\django> django-admin startproject testsite
(venv) C:\Users\LAB\django> cd testsite
(venv) C:\Users\LAB\django> dir
(venv) C:\Users\LAB\django> python manage.py runserver
explorer http://127.0.0.1:8000/
Ctrl-Break to quit
>>> import django
>>> django
<module 'django' from 'C:\\Users\\LAB\\AppData\\Local\\Programs\\Python\\Python39\\lib\\site-packages\\django\\__init__.py'>
https://codeburst.io/%E0%B9%80%E0%B8%A3%E0%B8%B4%E0%B9%88%E0%B8%A1%E0%B8%9E%E0%B8%B1%E0%B8%92%E0%B8%99%E0%B8%B2-web-application-%E0%B8%81%E0%B8%B1%E0%B8%9A%E0%B8%A0%E0%B8%B2%E0%B8%A9%E0%B8%B2-python-%E0%B8%94%E0%B9%89%E0%B8%A7%E0%B8%A2-django-framework-38ce132ac706
```
---
# python : function
```
C:\> nodepad input.py
def checkName(name):
checkName = input("Name :" + name + "?")
if checkName.lower() == "yes":
print("Hello,", name)
else:
print("no boy")
checkName("boy")
C:\> py input.py
```
---
# python : File 1 MB
```
f = open("d:\onembpy.htm","w+")
v =""
for i in range(100000): v+=("12345678\n")
f.write(v)
f.close()
# https://www.guru99.com/reading-and-writing-files-in-python.html
# https://www.tutorialspoint.com/python/python_files_io.htm
```
---
# python : logo - turtle
- https://www.calormen.com/jslogo/
```
from turtle import *
bgpic("roadmap.png")
color('red', 'yellow')
begin_fill()
while True:
forward(200)
left(160) # 170
if abs(pos()) < 1:
break
end_fill()
penup(); setpos((-100,100))
pendown()
right(90)
forward(40); left(90)
forward(70); right(90)
forward(120); left(90)
forward(60); left(90)
forward(75); right(90)
forward(75)
done()
```
---
# อ่านหนังสือ e-book (1/3)
- http://www.thaiall.com/e-book
```
"แหล่งอีบุ๊ค (E-book Center)
1. ฟรีอีบุ๊ค ด้านสุขภาพ https://multimedia.anamai.moph.go.th/ebooks/
2. ฟรีอีบุ๊ค ด้านสุขภาพ https://www.free-ebooks.net/health
3. ฟรีอีบุ๊ค กรมสุขภาพจิต https://new.camri.go.th/ebook
4. ฟรีอีบุ๊ค สถาบันการจัดการระบบสุขภาพ http://hsmi.psu.ac.th/?page_id=1714
5. ฟรีอีบุ๊ค มหาวิทยาลัยรามคำแหง http://e-book.ru.ac.th/
6. ฟรีอีบุ๊ค ด้านคอมพิวเตอร์ https://goalkicker.com
7. ฟรีอีบุ๊ค ด้านคอมพิวเตอร์ https://riptutorial.com/ebook/
8. ฟรีอีบุ๊ค ด้านคอมพิวเตอร์ https://allitbooks.net/
9. ฟรีอีบุ๊ค ด้านภาษาอังกฤษ https://indeedproject.org/free-ebooks/
10. ร้านหนังสืออีบุ๊ค https://www.packtpub.com/
11. ร้านหนังสืออีบุ๊ค https://www.se-ed.com/e-books.aspx
12. ร้านหนังสืออีบุ๊ค https://www.naiin.com/e-books/
13. ร้านหนังสืออีบุ๊ค https://www.chulabook.com/en/main-ebook
14. ร้านหนังสืออีบุ๊ค https://www.ookbee.com/
15. ร้านหนังสืออีบุ๊ค https://www.mebmarket.com/
16. ร้านหนังสืออีบุ๊ค https://www.ebooks.in.th/
17. ร้านหนังสืออีบุ๊ค http://store.2ebook.com/
18. ร้านหนังสืออีบุ๊ค https://www.ebooks.com/en-th/
19. ร้านหนังสืออีบุ๊ค https://books.google.com/
20. ร้านหนังสืออีบุ๊ค https://www.barnesandnoble.com/"
```
---
# อ่านหนังสือ e-book (2/3)
```
"ระบบห้องสมุดออนไลน์ (Online library system)
1. ห้องสมุดออนไลน์สถาบัน Goethe
http://www.goethe.de/ins/th/th/ban/kul/bib/onl.html
2. ห้องสมุดพระพุทธศาสนานานาชาติมหาสิรินาถ
http://www.mahasirinath.com/searchpage.asp
3. ห้องสมุดมหาจุฬาลงกรณราชวิทยาลัย
http://library.mcu.ac.th/home/
4. ห้องสมุดออนไลน์ในประเทศไทย
http://www.correct.go.th/hrd/library.htm
5. Globethics.net
http://www.globethics.net
6. Buddhist eLibrary
http://www.buddhistelibrary.org/th/index.php?cat=41
7. Open Library
https://openlibrary.org/
8. American Library
https://archive.org/details/americana
9. Online Christian Library
http://www.patheos.com/Library
10. Library of World Religions and Faith Traditions
http://www.patheos.com/Library
11. Islamic Library
http://www.minhajbooks.com/english/index.html
12. Al Islam
http://www.alislam.org/books/
13. Jewish Virtual Library
http://www.jewishvirtuallibrary.org/
- แนะนำแหล่งสืบค้นข้อมูล https://www.ium-thai.org/blank-18"
```
---
# อ่านหนังสือ e-book (3/3)
```
"แหล่งสืบค้นเอกสารทั่วไป/เอกสารเฉพาะด้าน (Document search engine)
1. ฐานข้อมูลวารสารอิเล็กทรอนิกส์กลาง
https://www.tci-thaijo.org (ThaiJO)
2. เครือข่ายห้องสมุดอุดมศึกษาไทย
https://tdc.thailis.or.th/tdc/basic.php (ThaiLIS)
3. รวมข้อมูลประชุมวิชาการ
http://www.conferenceinthai.com/
4. Government open data
http://www.data.go.th
5. อาร์ไคฟ์เก็บเว็บไซต์
http://www.archive.org
6. วิกิพีเดียร์
https://www.wikipedia.org
7. พจนานุกรม
https://dict.longdo.com
8. อักขราวิสุทธิ์
http://plag.grad.chula.ac.th
9. แหล่งเผยแพร่ scribd.com
http://www.scribd.com
10. แหล่งเผยแพร่ slideshare.net
http://www.slideshare.net
11. แหล่งเผยแพร่ issuu.com
http://www.issuu.com
12. แหล่งเผยแพร่ flipsnack.com
http://www.flipsnack.com"
```
---
# บริการประมวลผลออนไลน์ (1/22)
- http://www.thaiall.com/tec/online_service.htm
- **แปลง word เป็น pdf**
- เมื่อเปิด word ในเครื่องอื่น อาจมีรูปแบบต่างไป จึงนิยมแปลงเป็น pdf ให้รูปแบบคงที่ ทั้งฟอนต์และตำแหน่งเดิม
```
" https://www.ilovepdf.com/word_to_pdf
https://smallpdf.com/word-to-pdf
https://www.adobe.com/sea/acrobat/online/word-to-pdf.html
https://www.freepdfconvert.com/word-to-pdf
https://www.sodapdf.com/word-to-pdf/"
```
---
# เพิ่มเลขหน้าให้ pdf (2/22)
- การนำ pdf หลายแฟ้มมาต่อกัน หรือแฟ้มเดิมไม่มีเลขหน้า เมื่อต้องการใส่เลขหน้าชุดใหม่ จึงได้สั่งเพิ่มเลขหน้า
```
" https://www.ilovepdf.com/add_pdf_page_number
https://smallpdf.com/add-page-numbers-to-pdf
https://tools.pdf24.org/en/add-page-numbers-to-pdf
https://www.sodapdf.com/add-page-numbers-to-pdf/
https://www.cleverpdf.com/pdf-page-number"
```
---
# ปลดล็อกรหัสแฟ้ม pdf (3/22)
- แฟ้มที่ถูกป้องกันด้วยการใส่รหัสผ่าน เพื่อจำกัดการเปิดหรือแก้ไข ในกรณีที่เราใส่รหัสล็อก แต่ลืมก็สั่งปลดล็อกได้
```
" https://smallpdf.com/unlock-pdf/
https://www.ilovepdf.com/unlock_pdf/
https://www.sodapdf.com/unlock-pdf/
https://pdf.io/unlock/
https://www.pdf2go.com/unlock-pdf
https://pdfbear.com/unlock-pdf"
```
---
# ลดขนาดแฟ้มให้เล็กลง (4/22)
- ภาพที่เรามีมักเป็นภาพต้นฉบับที่มีความละเอียดสูง มีขนาดใหญ่ มักต้องลดขนาด เพื่อให้เหมาะสมกับรูปแบบเว็บ
```
" https://www.reduceimages.com/
https://www.iloveimg.com/resize-image
https://tinypng.com/
https://www.img2go.com/compress-image
https://www.resizepixel.com/reduce-image-in-kb/
https://resizeimage.net/"
```
---
# ลบภาพพื้นหลัง (5/22)
- ภาพถ่ายที่มีสองส่วน คือ ภาพพื้นหลัง และภาพคน/สิ่งของ หากลบภาพฉากได้ก็เปลี่ยนฉากแล้วได้ภาพใหม่ที่ต่างไป
```
" https://www.remove.bg/
https://removal.ai/
https://photoscissors.com/
https://clippingmagic.com/
https://www.fococlipping.com/
https://www.photoroom.com/background-remover/"
```
---
# จำลองตัวแปลภาษา (6/22)
- ตัวแปลภาษามักต้องติดตั้งในเครื่องผู้ใช้ แต่มีบริการจำลอง ทำให้เขียนโค้ดแล้วส่งไปประมวลผล เพื่อทดสอบดูผลได้
```
" https://www.tutorialspoint.com/compile_java_online.php
https://www.jdoodle.com/online-java-compiler/
https://www.onlinegdb.com/online_java_compiler
https://jsfiddle.net/
https://code.labstack.com/
https://www.programming-hero.com/code-playground/python/index.html
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
https://nostarch.com/scratch3playground
https://developers.google.com/blockly
https://blockly.programming.in.th/
https://blockly-demo.appspot.com/static/demos/code/index.html"
```
---
# จำลองฐานข้อมูลใช้ SQL (7/22)
- บริการจำลองระบบฐานข้อมูล เพื่อใช้คำสั่ง SQL ทดลองสั่งจัดการข้อมูล ด้วยคำสั่งเพิ่ม ลบ แก้ไข เรียกข้อมูลตามเงื่อนไข
```
" https://www.w3schools.com/sql/
http://sqlfiddle.com/
https://www.jdoodle.com/execute-sql-online/
https://sqliteonline.com/
https://www.mycompiler.io/new/sql
https://www.db-fiddle.com/"
```
---
# จำลองระบบลีนุกซ์ (8/22)
- การติดตั้งลีนุกซ์ด้วยตนเอง เพื่อใช้ Shell แต่มีอีกทางเลือกคือใช้ Shell จากผู้บริการระบบจำลอง เพื่อลองใช้คำสั่ง
```
" https://itsfoss.com/online-linux-terminals/
https://bellard.org/jslinux/
https://cocalc.com/doc/terminal.html
https://www.masswerk.at/jsuix/index.html
http://cb.vu/
https://linuxcontainers.org/lxd/try-it/"
```
---
# เข้ารหัสถอดรหัส base64 (9/22)
- การแปลงแฟ้มไบนารี่ เช่น jpg, ttf เป็น text ด้วยการเข้ารหัส base64 แล้วเก็บในโค้ด เมื่อใช้จะถอดรหัสไปใช้งาน
```
" https://www.base64encode.net/
https://codebeautify.org/base64-decode
https://elmah.io/tools/base64-image-encoder/
https://www.utilities-online.info/base64
https://rawgit.com/MrRio/jsPDF/master/fontconverter/fontconverter.html"
```
---
# จัดเรียงข้อมูลตัวอักษร (10/22)
- หนึ่งในการประมวลผลที่พบบ่อยคือการจัดเรียงข้อมูล ซึ่งข้อมูลแบบตัวอักษรสามารถใช้ editor หรือบริการออนไลน์
```
" https://codebeautify.org/sort-text-lines
https://textmechanic.com/text-tools/basic-text-tools/sort-text-lines/
https://www.ipvoid.com/sort-text-lines/
https://www.textfixer.com/tools/alphabetical-order.php
https://alphabetizer.flap.tv/"
```
---
# แปลงแฟ้มภาพเป็น webp (11/22)
- แฟ้ม webp เป็นมาตรฐานภาพของ chrome เริ่มถูกยอมรับ จุดเด่นคือเล็ก มีบริการแปลงภาพแบบอื่นให้เป็นแบบนี้
```
" https://convertio.co/png-webp/
https://image.online-convert.com/convert-to-webp
https://cloudconvert.com/webp-converter
https://ezgif.com/jpg-to-webp
https://converter.11zon.com/en/image-to-webp/"
```
---
# แปลศัพท์/ตรวจคำ (12/22)
- ค้นความหมายของคำ แปลเป็นคำ เป็นประโยค เสนอที่คำที่ใกล้เคียงแบบออนไลน์ ตรวจคำซ้ำในเอกสารของคนอื่น
```
" https://translate.google.com/
https://dict.longdo.com/
https://www.reverso.net/
https://itranslate.com/
http://plag.grad.chula.ac.th/
https://plagiarismdetector.net/"
```
---
# ตรวจ grammar (13/22)
- ตรวจรูปแบบการใช้ประโยคในภาษาอังกฤษ ตามไวยากรณ์มาตรฐาน เสนอรูปแบบที่ถูก ใช้แทนประโยคที่ไม่ถูก
```
" https://www.grammarly.com/
https://instatext.io/
https://www.grammarcheck.net/editor/
https://languagetool.org/
https://www.reverso.net/spell-checker/english-spelling-grammar/"
```
---
# บริการเว็บโฮสติ้ง (14/22)
- บริการพื้นที่เก็บข้อมูล ระบบฐานข้อมูล ระบบการควบคุม ระบบรับส่งข้อมูล ระบบรักษาความปลอดภัยให้ทดลองใช้
```
" https://www.000webhost.com/
https://infinityfree.net/
https://sites.google.com/
https://www.awardspace.com/
https://github.com/
https://themeisle.com/blog/best-free-website-hosting/"
```
---
# บริการพื้นที่เก็บข้อมูล (15/22)
- พื้นที่เก็บข้อมูลบนอุปกรณ์มีจำกัด แต่บริการพื้นที่ออนไลน์ ช่วยแชร์ทรัพยากรใช้ร่วมกันในทุกอุปกรณ์และขยายได้
```
" https://www.google.com/drive/
https://onedrive.live.com/
https://www.4shared.com/
https://www.dropbox.com/
https://www.box.com/"
```
---
# บริการ cloud office (16/22)
- บริการชุดโปรแกรมสำนักงานที่ใช้แบบออนไลน์ ผ่านอุปกรณ์ทุกตัวของผู้ใช้ในแต่ละบัญชี และบันทึกในสื่อออนไลน์
```
" https://docs.google.com/
https://www.office.com/
https://www.huaweicloud.com/
https://www.libreoffice.org/
https://www.onlyoffice.com/"
```
---
# บริการ e-journal (17/22)
- บริการวารสารออนไลน์ที่รับบทความไปเผยแพร่ สืบค้น ประเมิน จัดอันดับวารสาร เปิดอ่าน และดาวน์โหลดได้
```
" https://www.tci-thaijo.org/
https://tdc.thailis.or.th/tdc/basic.php
http://www.conferenceinthai.com/"
```
---
# บริการ e-book (18/22)
- บริการเอกสาร หนังสือ สิ่งพิมพ์ออนไลน์ ทั้งแบบเสียค่าสมาชิก และแบบฟรี ที่เปิดอ่านได้แบบฟลิปบุ๊ค หรือเรียงหน้า
```
" https://www.ookbee.com/
https://bookboon.com/
https://books.goalkicker.com/
https://www.packtpub.com/
https://www.scribd.com/"
```
---
# บริการ e-commerce (19/22)
- บริการหน้าร้านสินค้า รับคำสั่งซื้อ เชื่อมระบบชำระเงิน ระบบขนส่ง ระบบคลังสินค้า และประชาสัมพันธ์อย่างเป็นระบบ
```
" https://shopee.co.th/
https://www.lazada.co.th/
https://www.oscommerce.com/
https://woocommerce.com/"
```
---
# บริการ e-learning (20/22)
- บริการการเรียนการสอนออนไลน์ ระบบการบ้าน ทดสอบ บันทึกกิจกรรม ควบคุมเนื้อหา ควบคุมครู นักเรียน ตัดเกรด
```
" https://moodle.org/
https://classroom.google.com/
https://www.microsoft.com/th-th/microsoft-teams"
```
---
# บริการ e-assistant (21/22)
- บริการผู้ช่วยสนับสนุนข้อมูลอย่างชาญฉลาดผ่านฐานข้อมูลขนาดใหญ่ มีปฏิสัมพันธ์ทั้งภาพ และเสียงได้อย่างสมบูรณ์
```
" https://www.apple.com/siri/
https://assistant.google.com/
Smart device เช่น Microsoft hololens 2 หรือ Google Glass"
```
---
# บริการ virtual world (22/22)
- โลกเสมือนจริงที่ทุกคนสามารถเปลี่ยนเพศ อาชีพ อายุ ความเชื่อ สร้างสิ่งที่ไม่มีจริง เชื่อมโลกจริงเข้ากับโลกคู่ขนาน
```
" Social media
Online game - mmorpg
https://secondlife.com/"
```