|
มีหลายวิธี ในการเขียนโค้ด (code) และประมวลผล (run) การทำงานของโค้ดด้วยภาษา javascript
อาทิ เขียนโค้ดแล้วบันทึกในแฟ้ม x.htm แล้วประมวลผลใน browser
หรือ เขียนบน เว็บไซต์ที่บริการแบบ online
หรือ เขียนโค้ดแล้วใช้ node.js เป็นตัวแปล (interpreter)
หรือ เขียนใน console บน browser
ซึ่งการเขียน code พื้นฐานและทดสอบใน console บน browser นั้น
ถือว่าเป็นวิธีการที่ง่ายที่สุด เสมือนเขียน javascript บน IDE (Integrated Development Environment)
การเขียนใน console บน browser
หากเลือกใช้ chrome browser ก็เข้าสู่ console ด้วยการกด F12 หรือ Ctrl-Shift-I หรือเลือก Developer Tools จาก Menu bar
จะพบหน้าต่างที่มีบริการหลายอย่าง อาทิ การเป็น inspector เพื่อดู sources, elements หรือดูค่าที่ปรากฎใน console หรือ รับคำสั่งประมวลผลใน console
ซึ่งหน้าต่าง console มักรองรับการสั่งงานด้วยคำสั่ง console.log(...); เพื่อติดตามตรวจสอบ ตัวแปรที่ต้องการติดตาม
เนื่องจากเว็บเพจมี javascript ในการประมวลผล หากต้องการทราบว่าข้อมูล ณ ตำแหน่งใด มีค่าใดแล้ว การใช้ console.log(...) จะเหมาะสมอย่างยิ่ง
เพราะผลของคำสั่งนี้จะไม่แสดงผลใน webpage แต่จะแสดงผลใน console window ทำให้ทราบข้อมูลที่ต้องการ
ในกรณีรับคำสั่งประมวลผลใน console
หากส่งค่าให้คำนวณ เช่น 1 + 2 + 3 ก็จะ return 6 มาตามปกติ
แต่ถ้าใช้คำสั่ง console.log(1 + 2 + 3); มักพบคำว่า undefined ปรากฎขึ้นมาอีก 1 บรรทัดเสมอ
เนื่องจาก console window มีหน้าที่หลัก เป็นพื้นที่ในการรองรับการประมวลผล และ return value
หากพิมพ์คำสั่งใด ก็ต้องมีการ return value เสมอ
หากไม่ return value ก็จะทำการ return undefined ต่อท้ายทุกครั้ง
และคำสั่ง console.log(..); ไม่มีการ return ค่าโดยตรง
แต่เป็นการส่งค่ามาแสดงผลใน console window โดยตรง ซึ่งไม่ใช่การ return value
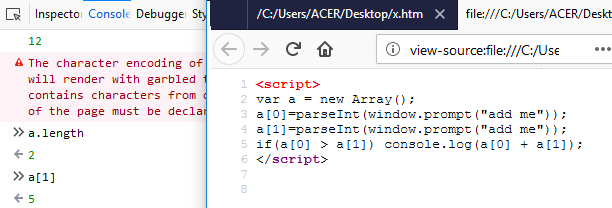
ตัวอย่างการทำงานใน console window กับการ return ค่า
ตามภาพการใช้คำสั่ง พบว่า ตัวอย่างที่ 1, 2 และ 6 จะ return ค่าให้ console ได้ปกติ
ตัวอย่างที่น่าสนใจ คือ คำสั่งที่ 8 แม้จะพิมพ์เพียง ; คือ เสมือนไม่สั่งอะไรเลย
ใน console window ก็ยังแสดงคำว่า undefined เพราะไม่มีการคืนค่าใด
ตัวอย่างที่ 2 เป็นการประกาศ และกำหนดค่า จะมีการคืนค่าออกมา จึงแสดงเลข 5 เป็นผลลัพธ์
แต่ ตัวอย่างที่ 3 เป็นการประกาศค่า ที่ไม่คืนค่าหลังประกาศ เนื่องจากใช้ var จึงแสดง undefined
ตัวอย่างที่ 4 และ 5 แม้ใช้ console.log() แต่การพิมพ์คำสั่งนี้โดยตรงใน console จะไม่คืนค่าให้ console window แต่แสดงผลทันที
หากใช้คำสั่งนี้ใน javascript ก็จะส่งค่าให้กับ console window เพื่อแสดงผลได้ปกติ ซึ่งเป็นคนละสถานการณ์
ตัวอย่างที่ 6 สามารถรับคำสั่งได้หลายคำสั่ง แล้วทำทีละคำสั่ง แต่คำสั่งสุดท้ายต้องเป็นการคืนค่าโดยตรง
จะสลับให้ console.log() อยู่บรรทัดสุดท้าย ก็จะพบคำว่า undefined เช่นเดิม
ซึ่งการรับคำสั่ง เช่น 1 + 2 + 3 นี้ ทำให้นึกถึง calculator

|