

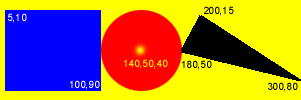
 | การ map ภาพ |  |

|
ยินดีรับ ผู้สนับสนุน เว็บไซต์ด้านการศึกษา
กลุ่มเว็บไซต์นี้ เริ่มพัฒนา พ.ศ.2542 โดยบุคลากรทางการศึกษาด้านคอมพิวเตอร์ โทร. 081-9927223 (ผมเป็นคนลำปางหนา) ปล. ขอไม่รับ work at home / อาหารเสริม |
| การ map ภาพ คืออะไร |
| รูปแบบของคำสั่ง map และตัวอย่าง |
| ตัวอย่าง map ภาพแบบง่าย |

| ตัวอย่างชุดคำสั่ง map ภาพโดย sabuy.com |

| แบบฝึกหัด |
|