บางทีการใช้โปรแกรมวาดภาพ 2D
ที่มีเพียง กว้าง ยาว อาจไม่พอเพียง
อาจใช้ paint ppt ps หนือ ai
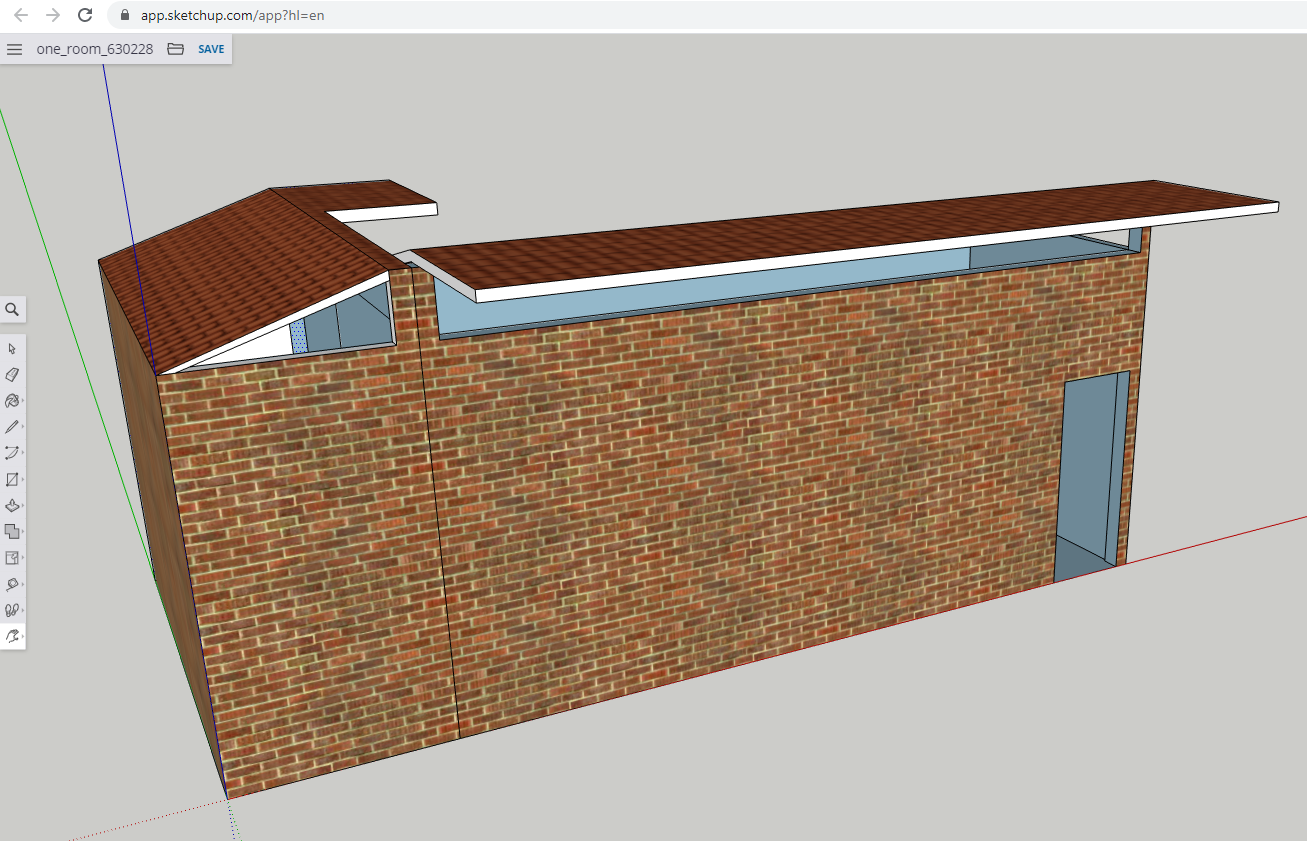
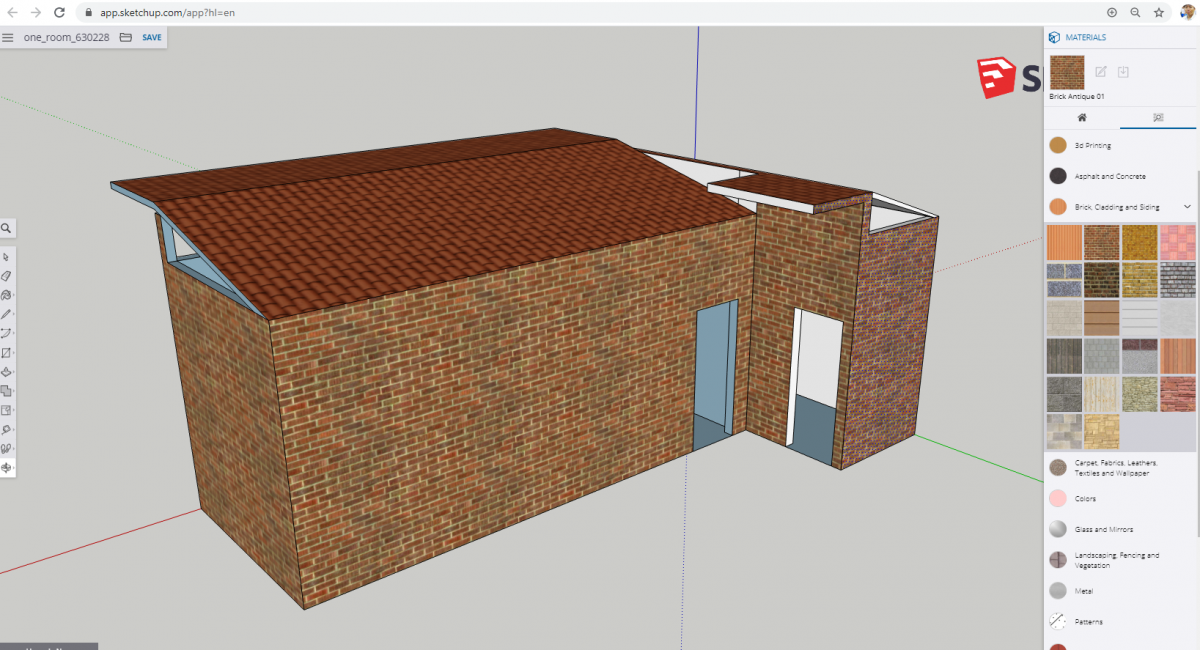
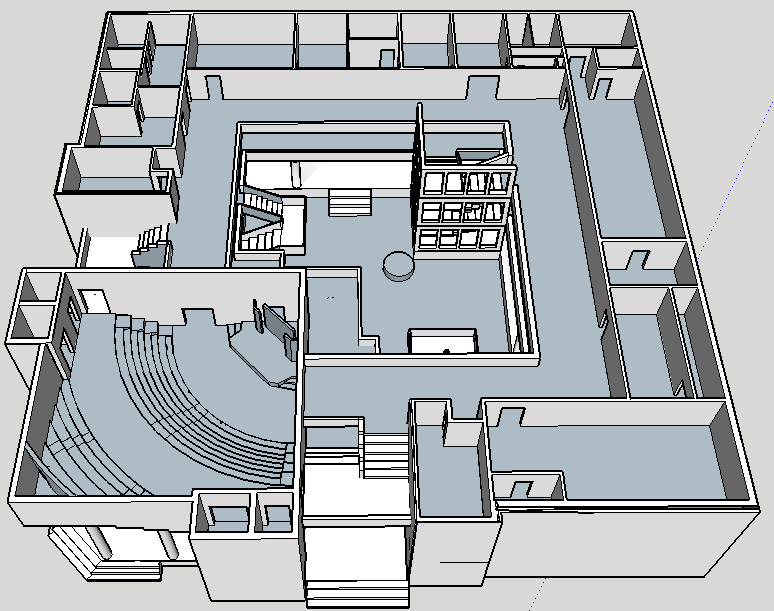
ดังนั้น การใช้ Sketchup (desktop/web)
เพื่อออกแบบบ้านสักหลังก็น่าสนใจ
เห็นเพื่อนเล่าเรื่องใช้เครื่องพิมพ์วัตถุ
พิมพ์โมเดลตุ๊กตาญี่ปุ่นแชร์ในเฟส
ส่วนผมก็สนใจการวาดบ้าน และอาคารที่มีทั้ง width height depth
เคยเป็นพังผืดขึ้นข้อมือขั้น
เฝ้าระวังหลายปีก่อน
วันนี้มาลองขยับเมาส์ ก็คงต้องหยุด
อาการมากันชัด ๆ เลย
ถ้าทำต่อ สงสัยหมอชวนผ่าตัด หรือผมขอเอง

สรุปว่า
Sketchup ใช้ฟรีเป็นแอพบนเว็บได้
แต่ download มาใช้จริงจังต้องเสียตัง
หรือจะทดลองใช้แบบ trail 30 day ก็ได้
ทักษะวาด model นี้น่าสนใจ