
การวาดรูปอยู่ในสายเลือดทุกคน
จะวาดจุด เส้นตรง วงกลม หรือรูปทรงเลขาคณิต
หากอ่านออกเขียนได้ ก็น่าจะเคยวาดกันมาแล้ว
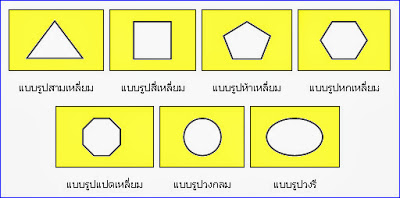
สำหรับรูปหลายเหลี่ยมก็จะมีมุมของตนเอง
เช่นสี่เหลี่ยมก็จะมีอยู่ 4 มุม ๆ ละ 90 องศา
วิธีการวาดก็เพียงแต่หมุนขวา 90 องศา แล้วก็วาดเส้นตรงเท่านั้น
นี่เป็นบทเรียนที่น่าจะนำไปใช้ใน วิชาวิทยาการคำนวณ
สำหรับนักเรียนระดับมัธยมศึกษาปีที่ 1 ได้
http://www.thaiall.com/scratch
หากวาดสี่เหลี่ยมเป็น ก็ลองวาดทรงอื่น ๆ ได้
แต่ละทรงก็จะมีมุมของตนเอง
วงกลมก็จะมีทั้งหมด 360 มุม
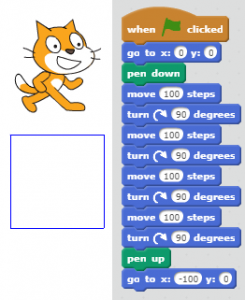
ขั้นตอนการวาดภาพสี่เหลี่ยม
1. ใน block palette กลุ่ม events
เลือก When clicked แล้วลากไปวางใน Scripts area
2. เปลี่ยนเป็นกลุ่ม pen
เลือก pen down ลากไปต่อเป็น block ที่ 2
3. เปลี่ยนเป็นกลุ่ม Motion
เลือก Move 100 steps เป็น block ที่ 3
เลือก Turn [right] 90 degrees เป็น block ที่ 4
เลือก Move 100 steps เป็น block ที่ 5
เลือก Turn [right] 90 degrees เป็น block ที่ 6
เลือก Move 100 steps เป็น block ที่ 7
เลือก Turn [right] 90 degrees เป็น block ที่ 8
เลือก Move 100 steps เป็น block ที่ 9
เลือก Turn [right] 90 degrees เป็น block ที่ 10
3. เปลี่ยนเป็นกลุ่ม pen
เลือก pen up ลากไปต่อเป็น block ที่ 11
4. ย้ายแมวออกไปจะได้เห็นชัด ๆ
เลือก go to x:-100 y:0 ลากไปต่อเป็น block ที่ 12
จะได้เห็น สี่เหลี่ยม ชัดขึ้น
5. แทรก block ในกลุ่ม move ให้ไปต่อท้าย block แรก
เลือก go to x:0 y:0 ลากไปต่อเป็น block ที่ 2
ส่วน block ที่ 2 เดิม คือ pen down ก็มาเป็น block ที่ 3
ทำให้การ start ทุกครั้ง คือ การเริ่มที่จุดเริ่มต้น
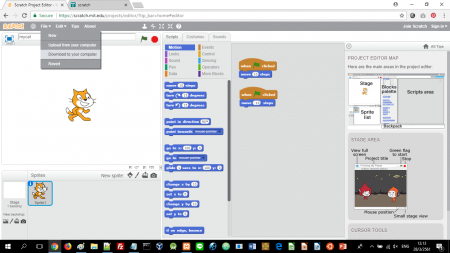
6. หากผิดพลาด ต้องการทำใหม่ มีให้เลือกดังนี้
– File, new เริ่มต้นทุกอย่างใหม่
– File, revert กลับไปเริ่มต้นก่อนแก้ไขโปรเจค

http://freemmiie.blogspot.com/2013/12/4_5.html