นักศึกษาด้านไอทีอย่างน้อยต้องทำ responsive เป็น

ถือว่าเป็นสิ่งจำเป็น
ที่นักศึกษาต้องรู้ว่าตัวเองเป็นใคร
Who am i?
เพราะไม่ใช่นักเรียนที่จะไปเข้า #ค่ายค้นหาตัวตน
แล้วหาว่า ตนเหมาะกับอาชีพใด
ถ้าเป็นนักศึกษาก็แสดงว่าเลือกแล้ว
ไม่ใช่กำลังจะเลือก
ตอนนี้มาได้ครึ่งทางแล้วที่จะไปสู่อาชีพที่คาดหวัง
ทุกหลักสูตรมีวิชามากมายต้องเรียนเชื่อมต่อกันเป็น jigsaw
กว่าจะได้ภาพสวยผืนใหญ่ ใส่กรอบ โชว์
ก็ใช้เวลาหลายปี ระหว่างทางต้องทบทวนเป็นระยะ
ว่าทำอะไร เรียนอะไร รู้อะไรไปแล้วบ้าง
หัวข้อต้องรู้มีมากมาย
แต่อย่างน้อยต้องรู้ว่าเรา ทำอะไรเป็นบ้าง
ในสายไอทีก็มีเรื่องเว็บเพจ (webpage)
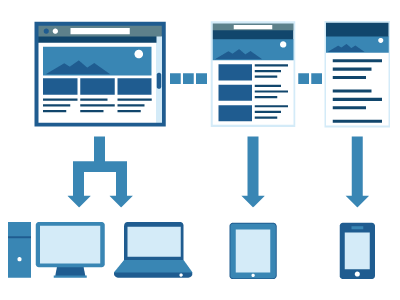
โดยสิ่งที่ควรรู้ คือ Responsive web design
เพราะแนวโน้มชาวโลกจะขยับไปหา mobile device
ดังนั้นหัวข้ออบรมความรู้เบื้องต้น
เสนอว่าให้นักศึกษาเขียนเว็บเพจด้วย html
จำนวน 3 หน้า ตัวตน ผลงาน และตนเอง
คือ index.html project.htm aboutme.htm
แต่แสดงผลได้ในอุปกรณ์ขนาดต่าง ๆ ได้เหมาะสม
ฝากไว้กับ firebase.com หรือ wordpress หรือ facebook ก็ได้

http://www.thaiall.com/webmaster/responsive

หน้าแรก (index) เป็นสารบัญ ดัชนี หรือบทนำ ที่ฉายภาพรวมความเป็นตัวเรา แต่ไม่ลึกเท่าโปรเจค หรือเกี่ยวกับเรา หน้าแรกของนักศึกษาน่าจะมีเนื้อหา ที่มุ่งขายตัวเรา ตัวอย่างหัวข้อดังนี้ - คนต้นแบบมืออาชีพที่ประทับใจ - กลุ่มที่สนใจที่เราติดตามประจำ - บทความ ประเด็น หรือข่าวสำคัญ - เว็บไซต์ที่แนะนำ - รายการผลงานเด่นที่สะท้อน skill - ข้อมูลการติดต่อ หรือ อวตารของเรา
หน้าโครงการ หรือโปรเจค (Project) เป็นการขายตัวเรา (ถ้ามี linkin จะดีมาก) ที่ผ่านมาสวมบท "นักศึกษา" แล้วทำอะไรไปบ้าง มีงานอะไรที่เราทำส่งอาจารย์แล้วประทับใจ เทอมหนึ่งเรียน 6 วิชา ๆ ละ 1 งานก็ปีละ 12 งาน เลือกนำมาแบ่งปัน เพราะนั่นสะท้อนให้เห็น skill เว็บเพจหน้านี้จะบ่งบอกอัตลักษณ์ของเรา ผลงานต้องเป็นที่ประจักษ์ อยู่ในความทรงจำไม่ได้ แนะนำว่าผลงานทุกชิ้นให้เขียนเป็นบล็อก จะทำเอง ร่วมกัน หรือฟังเขามาก็เขียนบล็อกได้ แต่ถ้านักศึกษาไอทีจะต้องมีโฮมเพจเป็นของตนเอง แล้วเชื่อมทุกอย่างเข้ากับ social media + blog เนื้อหาในหน้านี้ มีรายละเอียดผลงานที่ครบถ้วน มีที่มา เนื้อหา สรุป และลิงค์ดาวน์โหลดจะดีมาก ทั้งหมดในหน้านี้ก็จะสะท้อน skill เพื่อขายตัวเรา
หน้าเกี่ยวกับเรา (About me) ความเป็นส่วนตัวสำคัญมาก แต่การอยู่ในสังคมก็ต้องลดความเป็นส่วนตัวลงบ้าง และไม่เปิดเผยอะไรที่ไม่มีวัตถุประสงค์ที่ชัดเจน เราต้องเป็นนักประชาสัมพันธ์ตนเองอย่างมีเป้าหมาย นักศึกษาต้องบอกว่าตนเอง มี skill อะไร มี project อะไรผ่านมือมาบ้าง มี avatar ให้ว่าที่นายจ้างไปติดตามที่ไหน มี experience กับอะไรที่เป็นงานอดิเรก มี interested กับอะไรที่เป็นแผนในอนาคต แต่ถ้าทำงานในองค์กรเมื่อใด ระดับความเป็นส่วนตัว จะแปรผันตามนโยบายขององค์กรทันที