เล่าสู่กันฟัง
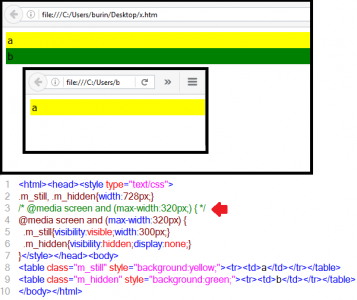
ว่า 13-16ธ.ค.59 พบ น.ศ.ที่ Lab1 หลังอบรม น.ศ.ทำ Responsive web design ซึ่งมีเนื้อหาสำคัญ ทางเทคนิค 2 เรื่อง คือ การเขียน html ร่วมกับ css ให้รองรับ multi device ก็รวบรวมผลงานที่เค้านำเสนอ จากผลการอบรม ฝากไว้ที่
http://thaiall.somee.com
มีนักศึกษาหลายคนติดตามงานที่คั่งค้าง เพราะอบรม และทำผลงานมีเวลากระชั้นชิด ทำให้ผลงานยังไม่เป็นที่พึงใจ จึงปรับปรุงใหม่ แล้วอัพโหลดมาให้ชมภายหลังการอบรม ผมก็อัพโหลดเข้าไปอัพเดทให้เรียบร้อยแล้ว การสื่อสาร เราคุยกันผ่าน facebook group เพราะข้อมูลการสนทนา และรูปภาพจะไม่หายไป และระบบรับงาน .zip ได้ดี สูงสุดถึง 100 MB ไฟล์ไม่ถูกกำหนดเวลาลบออกจากระบบเหมือน Line
หลังจากการอบรมแล้วเสร็จ ผมได้กลับไปพัฒนา Responsive Web Design ของตนเอง เริ่มจากการพัฒนาแบบ Prototype ขึ้นมาก่อน แล้วทำแบบ Water fall คือ ทีละหน้า ขยายไปเว็บเพจอื่น และทำแบบ Build and fix คือ ทำไปซ่อมไป ตอนนี้ขยายผลไป /os, /digitallogic และ /data มีรุ่นของ Prototype ใน /web2 เป็น 6.2 ส่วนของ Footer อัพเดทอีกครั้งเมื่อวันที่ 26ธ.ค.59 หลังพบปัญหาที่ทำให้ต้องเพิ่ม class ให้ footer ต่อจากนี้คงกลับมาปรับเนื้อหา (Content) ในเว็บต่าง ๆ ข้างต้น เพราะ design เสร็จแล้ว แต่ภาค content ที่มีอยู่ ยังไม่ได้นำเข้าไปจัดลง ในเหล่าเว็บที่เป็น static webpage ให้เรียบร้อย
ในวันสุดท้ายของการอบรม มีนักศึกษาได้รับการพิจารณารับรางวัลผลงานเว็บ จำนวน 2 คน ที่ได้คะแนนรวมสูงสุดจากกรรมการ คือ นายวรวัช ไชยธิ และนายสุรวิชญ์ สุริยะวงค์
ผลงานนักศึกษา
- อรรถพล จริงมาก
http://thaiall.somee.com/atthapol - บุณยดา สูงติวงค์
http://thaiall.somee.com/boonyada - จิรายุ คำแปงเชื้อ
http://thaiall.somee.com/jirayu - กิตติคุณ แก้วมา
http://thaiall.somee.com/kittikhun - กัณฐิกา ลำพระสอน
http://thaiall.somee.com/kunthika - ณัชญาพัทธ์ จันทร์ศรี
http://thaiall.somee.com/natchayapat - ณัฐวุฒิ ปินใจ
http://thaiall.somee.com/nattawut - พิทยา กานต์อาสิญจ์
http://thaiall.somee.com/pittaya - แพรทิวา ขันเงิน
http://thaiall.somee.com/praetiwa - สุรวิชญ์ สุริยะวงค์
http://thaiall.somee.com/surawit - วิไลวรรณ แซ่โซ้ง
http://thaiall.somee.com/wilaiwan - วรวัช ไชยธิ
http://thaiall.somee.com/worawat/intro.htm