
เดี๋ยวนี้ .. เขียนเว็บหนึ่งหน้า ต้องนั่งออกแบบกันหน่อยว่า
จะให้เข้ากับอุปกรณ์ใด ขนาดเท่าใด
สมัยก่อน คิดว่าจะให้เข้ากับจอขนาดเท่าใด
เช่น ใคร ๆ ก็ใช้จอใหญ่ ออกแบบให้มี 4 คอลัมก็จบ
ก็จะได้รูปแบบที่เหมาะสมกับจอขนาดใหญ่เท่านั้น
เมื่อเปลี่ยนจอภาพเป็นขนาดอื่น ก็จะไม่เปลี่ยนไปตามอุปกรณ์
เช่น ใช้สมาร์ทโฟน แต่แสดง 4 คอลัม เค้าก็จะเห็นได้ไม่หมด
หรือต้องคอยเลื่อน scroll bar ขยับไปมา ซึ่งไม่สะดวก
แต่เดี๋ยวนี้ ต้องคิดว่าจะให้เข้ากับจอขนาดเท่าใดบ้าง
โดยเขียนเว็บเพจ 1 หน้า แต่ปรับการแสดงผลอัตโนมัติ
ให้เหมาะสมกับแต่ละจอ
จอเล็กก็แสดง 1 คอลัม
จอกลางอย่างแท็บเล็กก็แสดง 2 คอลัม
จอคอมพิวเตอร์ตั้งโต๊ะก็แสดง 3 คอลัม
ส่งไปแสดงทางโปรเจคเตอร์ก็แสดง 4 คอลัม
พบฟังก์ชันใน css คือ @media ()
ใน () ห้ามมีเครื่องหมาย ; ต่อท้าย
ถ้ามีก็จะทำให้ responsive ไม่ทำงาน
แต่ ; ใช้กับการแบ่งระหว่าง properties อื่นใน css ได้
ยกเว้นอย่าใช้ ; ปิดท้ายค่าที่ส่งไปใน ()
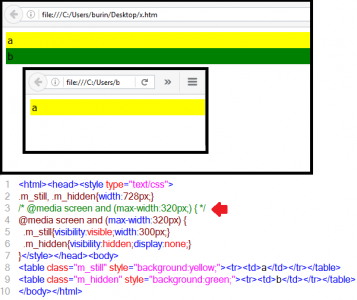
ตัวอย่าง code
<html><head><style type=”text/css”>
.m_still, .m_hidden{width:728px;}
/* @media screen and (max-width:320px;) { */
@media screen and (max-width:320px) {
.m_still{visibility:visible;width:300px;}
.m_hidden{visibility:hidden;display:none;}
}</style></head><body>
<table class=”m_still” style=”background:yellow;”><tr><td>a</td></tr></table>
<table class=”m_hidden” style=”background:green;”><tr><td>b</td></tr></table>
</body></html>