Scratch คือ เครื่องมือสำหรับการโปรแกรมด้วยแผนภาพ ด้วยการต่อจิ๊กซอล นำชิ้นคำสั่งมาร้อยเรียงเรื่องราวอย่างเป็นระบบ ใช้ได้ฟรี สำหรับนักเรียน ครู อาจารย์ สามารถใช้สร้างสรรค์ตัวการ์ตูน เล่านิทาน เกม ดนตรี ศิลปะ บอกเล่าถึงชีวิต และสังคม การฝึกใช้ถือเป็นก้าวสำคัญของผู้เริ่มต้นที่จะศึกษาการโปรแกรมในระดับที่สูงขึ้น Scratch ใช้ในขอบเขตอื่นได้ ทั้งโครงงานวิทยาศาสตร์ คณิตศาสตร์ สังคมศาสตร์ รวมทั้งการสร้างแบบจำลอง และการทดลอง แล้วยังช่วยสร้างเอกสารนำเสนอของนักเรียน ครู อาจารย์ การเปิดโครงงานสามารถใช้งานบนเว็บไซต์ เผยแพร่ แบ่งปัน แก้ไขผ่านเว็บบราวเซอร์ ซึ่ง Scratch เริ่มต้นโครงการจากการทำงานร่วมกันระหว่าง Google และ MIT’s Scratch team แล้วทีมของ Google ได้พัฒนา Blockly เพื่อสนับสนุนการเรียนรู้การโปรแกรม และการนำไปใช้ในภาคธุรกิจได้ (แปลจาก wikipedia.org และ mit.edu) #

วัตถุประสงค์
1. เพื่อเรียนรู้การต่อ block
2. เพื่อประมวลตาม block ที่ต่อเสร็จ
3. เพื่อเก็บ script เข้าเครื่องคอมพิวเตอร์ได้
4. เพื่อนำ script กลับมาประมวลผลได้
การใช้งาน scratch ครั้งแรก
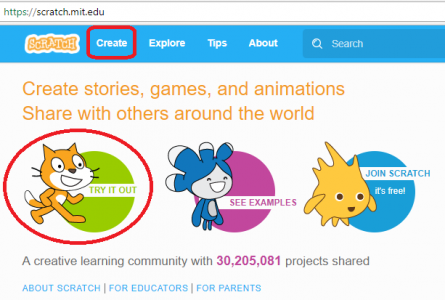
1. เข้า http://scratch.mit.edu
2. กด create เพื่อสร้างผลงาน หรือคลิ๊ก “Try it out”
3. ถ้าติดตั้ง Flash แล้ว จะข้ามไปข้อ 4
แต่ถ้าไม่ได้ติดตั้ง Flash ไว้ก่อนหน้านี้
เมื่อทดสอบใน chrome browser จะพบข้อความ
– ให้คลิ๊ก “Click to enable Adobe Flash Player”
– ให้คลิ๊ก “Allow” to Run Flash
4. พบตัว Scratch สีเหลือง หน้าตาเหมือนแมว
ในหน้าต่าง Stage ที่เป็นเวทีแสดงของแมว
ส่วนนี้ขยายเต็ม full screen ได้
5. ด้านบนของตัวแมว Scratch จะช่อง Project title
พบชื่องานว่า “Untitled” เริ่มต้นก็ควรตั้งชื่องานใหม่
ให้เปลี่ยนชื่องานนี้เป็น mycat หรือตามที่ชอบ
6. ในแท็บ (Tab) ชื่อ Scripts มี Block palette
ปัจจุบันอยู่ที่กลุ่มบล็อก Motion
ด้านล่างเป็นบล็อกที่ใช้ได้ในกลุ่มนี้
7. การเริ่มต้น ให้คลิ๊กกลุ่มบล็อก Events
จะพบบล็อกชื่อว่า “When clicked”
8. ใช้ mouse คลิ๊กบล็อกนั้น ค้างไว้ (hold)
แล้วลากไป (drag) ปล่อยในพื้นที่ Scripts area ด้านขวา
ที่เป็นพื้นที่ต่อบล็อก ให้ปล่อยบล็อกไว้โซนด้านบนของที่ว่าง
จะได้จัดวางเป็นระเบียบแบบบนลงล่าง (Top-Down design)
9. กลับไปคลิ๊กกลุ่มบล็อก Motion อีกครั้ง
จะพบบล็อกชื่อ “move 10 steps”
ลากไปต่อท้ายบล็อก “When clicked”
10. ทดสอบสั่งงาน – ครั้งแรก
โดยคลิ๊กสัญลักษณ์รูปธงสีเขียว (Green flag to start)
หมายถึง ทำงานตามสั่ง
จะพบว่าแมวเดินไป 10 steps
กดที่ธงสีเขียวอีกครั้งก็เดินอีก 10 steps ซึ่งไปได้ประมาณ 10 จุด
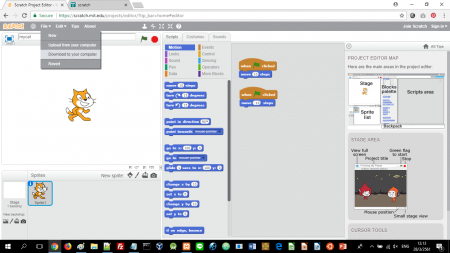
11. เก็บ script ไว้ในเครื่อง (download script)
สั่งผ่าน menu bar ให้คลิ๊ก file, download to your computer
ก็จะได้แฟ้ม mycat.sb2 มาไว้ในเครื่องคอมพิวเตอร์
12. ปิดหน้าต่าง หรือกลับไปที่ http://scratch.mit.edu
แล้วคลิ๊ก create ใหม่
จะพบว่างานที่เคยทำไว้ หายไปจาก Scripts area และ Stage
13. เรียก script กลับมาจากในเครื่อง (upload script)
สั่งผ่าน menu bar ให้คลิ๊ก file, upload from your computer
แล้วกด ok เพื่อยืนยัน ก็จะพบว่า script ที่เคยเก็บไว้ กลับมาแล้ว
มีวัตถุสั่งงาน 2 วัตถุเหมือนเดิม ในพื้นที่ทำงาน
14. ทำการสร้างบล็อกเพิ่มอีก 2 บล็อก
คือ “When clicked” และ “move -10 steps”
โดยเปลี่ยนจากเลข 10 เป็น -10
หากคลิ๊กที่ธงสีเขียวในบล็อกชุดใดก็จะทำงานตามบล็อกในชุดนั้น
ทำให้แมวเดินหน้า ถอยหลังได้ ตามการคลิ๊ก