ตั้งแต่ต้นเมษายน เป็นต้นมา
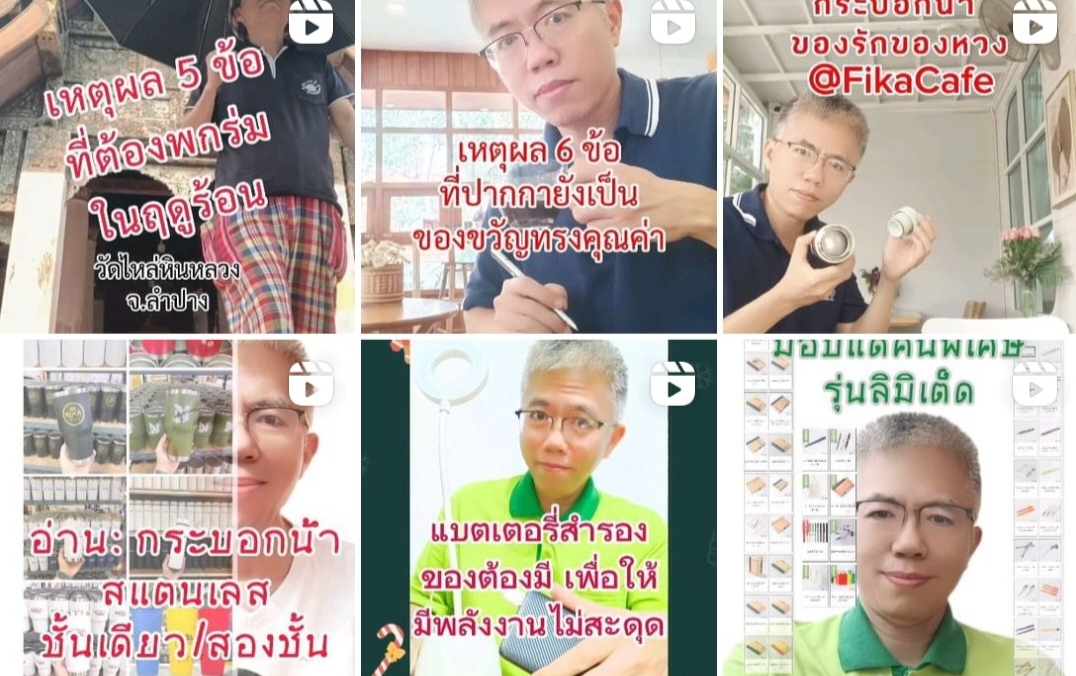
ผมเริ่มรีวิวงานเขียนของเพื่อน
ที่เค้าเน้นแบ่งปันความรู้ผ่านบทความ
เป็นเนื้อหาที่มีประโยชน์
เลือกมาครั้งละหนึ่งเรื่อง
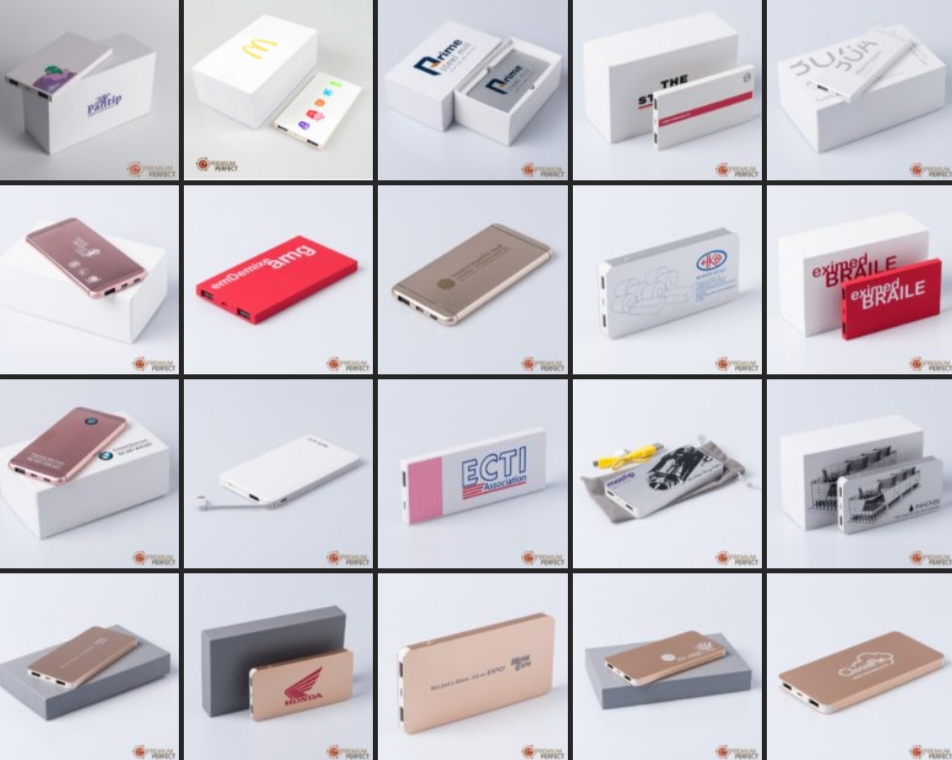
ในสายผลิตภัณฑ์ที่เพื่อนเค้าถนัด
ที่สะท้อน
ความเป็นมืออาชีพของเพื่อน
.
ผมสรุปเป็นบล็อก และทำคลิปให้เพื่อน
เพราะเราคิด และเชื่อเหมือนกัน
คือ เราให้ความสำคัญ
กับการแบ่งปันเนื้อหาให้เป็นสาธารณะ
ให้ไปถึงกลุ่มเป้าหมายที่ต้องการ
.
วิธีดำเนินการในแต่ละครั้ง ที่สรุปไว้นี้
เพื่อนที่สนใจลองนำไปปรับใช้กันได้
มีขั้นตอน ดังนี้
1. เลือกเนื้อหา มาเขียนสรุปให้สั้น
เพราะ แหล่งเผยแพร่
คือ สื่อที่รองรับคลิปสั้น
2. ใช้บริการแปลงข้อความเป็นเสียง
ให้มีเวลาประมาณหนึ่งนาที
ถ้าเกินกว่านี้ก็เร่งความเร็ว
3. รวบรวมแฟ้มเสียง คลิป และภาพ
ให้สอดคล้องกับเนื้อหาที่เลือกมา
ที่สำคัญคือภาพปกต้องเรียกแขกได้
4. นำไปตัดต่อในแคปคัท
ซึ่งเป็นที่นิยม และใช้งานง่ายมาก
5. อัพโหลดไปยังแปดแวดวง ได้แก่
TikTok, Line, Instagram, YouTube,
Twitter, WordPress, Facebook page and profile
6. แต่ละแวดวง กำหนดเสียงประกอบ
ที่เหมาะสม และ แตกต่างกันไป
7. ถ้าเป็นไปได้ ควรมีแผนเรื่องผู้ติดตาม
โดยเชิญชวน เพื่อนร่วมงาน
ให้มาช่วยกันเป็นผู้ติดตามที่ดี
ด้วยการกดไลก์ กดแชร์ ตามความชอบ
.
ดังคำโบราณที่ว่า
อยู่บ้านท่านอย่านิ่งดูดาย
ปั้นวัวปั้นควายให้ลูกท่านเล่น
เพราะถ้าหน่วยงานของเราเข้มแข็ง
อาชีพการงานของเราก็จะมั่นคง
https://vt.tiktok.com/ZSFg1oM1F/
เจ็ดขั้นตอน การทำรีวิวงานของเพื่อน
เขียนบล็อก และ ทำคลิปสั้น
แล้วส่งไปแปดแวดวง
#friend
#network
#relationship
#ttpcargo
#premiumperfect
#review
#wordpress
#engagemment
#seo
#csr