เอไอ : ปัญญาประดิษฐ์ (AI) กับ โปรแกรมวาดภาพเวคเตอร์ (Adobe Illustrator)
AI / ปัญญาประดิษฐ์ / โปรแกรมวาดภาพเวคเตอร์
ปัญญาประดิษฐ์ (AI) คือ การทำให้คอมพิวเตอร์สามารถคิดหาเหตุผล เรียนรู้ และทำงานได้เหมือนสมองของมนุษย์ หรือ โปรแกรมวาดภาพเวคเตอร์ Adobe Illustrator คือ โปรแกรมสำหรับวาดภาพลายเส้นแบบ Vector พัฒนาโดย Adobe และทำงานร่วมกับ Photoshop ได้ดีเยี่ยม
Artificial Intelligence
ปัญญาประดิษฐ์ (Artificial Intelligence) ปั ญญาประดิษฐ์ (AI = Artificial Intelligence)ระบบผู้เชี่ยวชาญ (Expert System)
ภาษาธรรมชาติ (Natural Languages)
ระบบจับภาพ (Vision System)
ศาสตร์ด้านหุ่นยนต์ (Robotics)
และเครือข่ายเส้นประสาท (Neural Network)
หัวข้อใหม่ที่ถูกกล่าวถึงคือ นาโนเทคโนโลยี (Nano Technology) ที่อาจทำให้โลกของปัญญาประดิษฐ์เป็นจริงได้เร็วกว่าที่มนุษย์คาดไว้
บทความ : ปัญญาประดิษฐ์ [#62] ก ารพัฒนาคอมพิวเตอร์ให้สามารถคิดได้ เป็นความฝันที่ปรากฎให้เห็นในภาพยนต์หลายเรื่อง เรื่องที่จำได้คือ คนเหล็ก (Terminator) และเมทริกซ์ (Matrix) ทั้ง 2 เรื่องแสดงให้เห็นชัดเจนว่าเครื่องจักรมีโอกาสคิดได้เอง โดยไม่จำเป็นต้องรอรับคำสั่งจากมนุษย์ นั่นคือการเริ่มต้นของสงครามระหว่างมนุษย์และเครื่องจักร ปัจจุบันมนุษย์นำคอมพิวเตอร์ที่เคยใช้งานจนหมดประโยชน์ก็จะนำไปทิ้ง เพราะมีเครื่องคอมพิวเตอร์รุ่นใหม่กว่า ถ้าคอมพิวเตอร์คิดเองได้ว่าตนกำลังจะถูกทิ้ง นั่นจะกลายเป็นจุดเริ่มต้นของสงครามระหว่างคอมพิวเตอร์กับมนุษย์ทันที ถ้านึกถึงผู้ชายที่แต่งงานมาระยะหนึ่ง แล้วมีแผนทิ้งภรรยาคนเดิม และหาภรรยาที่ใหม่กว่ามาอยู่ร่วมชายคาอย่างสันติ ย่อมเป็นสิ่งที่เกิดขึ้นไม่ได้โดยง่าย ผลของความพยายามนั้นอาจนำมาซึ่งคำว่า “บ้านแตก”
มี ผลงานมากมายที่เกิดจากความพยายามพัฒนาคอมพิวเตอร์ให้คิดเป็น เช่น หุ่น AIBO ของ Sony ถูกพัฒนาเพื่อความบันเทิง มีท่าทางเหมือนสุนัข และตอบสนองต่อสิ่งแวดล้อมตามที่ได้ตั้งโปรแกรมไว้ หรือ Tamagot เป็นสัตว์เลี้ยงที่เจ้าของต้องคอยป้อนข้าวป้อนน้ำให้เติบโต แต่อาจตายได้ถ้าไม่ดูแลอย่างสม่ำเสมอ เรื่องปัญญาประดิษฐ์ถูกนำไปใช้งานจริง เช่น การอุตสาหกรรม การแพทย์ หรือการทหาร ในประเทศไทยมีข่าวการสร้างเครื่องบินสอดแนมแบบไร้คนขับช่วงปลายปี 2548 เพื่อประโยชน์ทางการทหาร และความมั่นคงของประเทศ
วิ ชาปัญญาประดิษฐ์ถูกบรรจุในหลักสูตรที่สอนด้านคอมพิวเตอร์ และเป็นศาสตร์ที่เกี่ยวข้องกับทฤษฎีมากมายเช่น วิทยาศาสตร์ วิศวกรรมศาสตร์ จิตวิทยา ชีววิทยา และปรัชญา ในสถาบันการศึกษามากมายให้ความสนใจ และจัดตั้งห้องปฏิบัติการ เพื่อทำวิจัยด้านนี้โดยเฉพาะ มีการส่งเสริมให้เกิดการแข่งขันเขียนโปรแกรมคอมพิวเตอร์ควบคุมหุ่นยนต์ตั้งแต่ปี 2545 ทั้งระดับประถม มัธยม และอุดมศึกษา โดยสถาบันส่งเสริมการสอนวิทยาศาสตร์ และเทคโนโลยี ในอนาคตมนุษย์อาจต้องทำสงครามกับหุ่นยนต์ดังจินตนาการที่พบได้ในภาพยนต์ แต่ขอภาวนาอย่าให้เทคโนโลยีถูกพัฒนาไปถึงขั้นนั้นเลย เพราะมนุษย์โลกคงเอาชนะหุ่นยนต์กระดูกเหล็กที่ไม่รู้จักเจ็บได้ยาก และจินตนาการส่วนใหญ่ก็ระบุว่ามนุษย์แพ้แน่นอน
[62] อย่าให้คอมพิวเตอร์คิดเองได้
[576] ปัญญาประดิษฐ์อาจยังไม่แย่งงานมนุษย์
แนะนำ AI ช่วยการเรียน การทำวิจัย
แนะนำ AI ช่วยการเรียน การทำวิจัย
1) Chatgpt : ใช้สำรวจหัวข้อวิจัย, เขียนบทความ
2) NotebookLM : สรุปเนื้อหา, แตกประเด็นคำถาม, ทำรายงาน
3) Quillbot : เรียบเรียงประโยค, ตรวจสอบข้อความ เอกสารที่มาจากเอไอ
4) Grammarly : ปรับรูปแบบการเขียน ตรวจคำ ไวยากรณ์
5) Perplexity : ค้นหาข้อมูลที่เป็นปัจจุบัน
6) SCISPACE : ค้นบทความวิจัย, อ่านเปเปอร์, สรุปข้อมูล
7) Gamma : ทำ Slide นำเสนองาน
site:springnews.co.th วิจัย ai " พบข่าวที่น่าสนใจหลายหัวข้อ ชวนอ่านเพิ่มเติม
นักวิจัย มอง ChatGPT น่ากลัวจริงไหม ?
ChatGPT คืออะไร ทำอะไรได้บ้าง
แนะนำ 8 เครื่องมือ AI ช่วยทำงาน
เปรียบเทียบ AI
เปิด 10 อันดับ AI นิยมมากที่สุด
วิธีทำการบ้านเขียนโค้ด - Prompt "write code by python" ก ารบ้าน
ที่คุณครูให้มีหลายรูปแบบ แต่ถ้าคุณครูให้เขียนโปรแกรมด้วยภาษา python ตามภาพพีระมิด รูปสี่เหลี่ยมข้าวหลามตัด (diamond) หรือรูปทรงอื่น
เสนอให้คิดเองก่อน แต่ถ้าคิดไม่ได้ ก็ลองส่งภาพโจทย์ให้กับ AI เช่น chatgpt แล้วสั่ง prompt ว่า "จงเขียนโค้ดด้วย python ตามภาพนี้"
เมื่อได้โค้ดมาแล้ว สามารถนำไปทดสอบในตัวแปลภาษาในเครื่องคอมพิวเตอร์ หรือทดสอบกับ online compiler เช่น proramiz.com หรือ online-python.com
ถ้าผลการทดสอบเป็นที่พอใจ ก็นำไปเขียนรายงานส่งคุณครูได้เลย
ผลการเขียน Prompt ส่งให้ 7 เอไอ AI ที่มีบริการ chat แบบฟรีที่น่าสนใจ
Copilot ใน edge
Chatgpt app
Perplexity.ai
Gemini.google.com
Claude.ai
You.com
Deepai.org
ตัวอย่างการเขียน Prompt
Signature restaurant in a province คืออะไร
ทำไมควรเผยแพร่เรื่องแนะนำร้านอาหารในจังหวัดของเรา
Prompt "จงสร้าง Diamond pyramid ด้วย C++" ระหว่าง ไทย กับ อังกฤษ ปั จจุบัน นักเรียน สามารถใช้เอไอช่วยหาคำตอบ หรือตอบโจทย์การเขียนโค้ด เช่น การเขียนโค้ด เพื่อสร้างพีระมิดของตัวเลขเป็นรูปทรงข้าวหลามตัด (Diamond)
ซึ่งสามารถเลือกใช้ chat with AI ได้จากหลายบริการ มีตัวอย่างในการทดสอบจากผู้ให้บริการฟรีจำนวน 7 บริการ
คือ Copilot ใน edge , Chatgpt app , Deepai.org , Perplexity.ai , Gemini.google.com , Claude.ai และ You.com
พ บว่า เมื่อใช้ Prompt เป็นภาษาไทย ว่า
"จงเขียนโปรแกรมด้วยภาษา C++ เพื่อสร้างพีระมิดของตัวเลข รูปทรงข้าวหลามตัด ด้วยการทำซ้ำจากคำสั่ง for และแสดงตัวอย่างผลลัพธ์ "
จะได้พีระมิดที่เป็นรูป Diamond จากผู้ให้บริการ 2 แหล่ง คือ Copilot ใน edge และ Chatgpt app แต่อีก 5 แหล่ง ได้เพียงพีระมิดปกติ
แต่ถ้าต้องการ Diamond pyramid ได้ทดสอบเปลี่ยนเป็นคำสั่งภาษาอังกฤษ ก็จะได้ผลตามที่ต้องการ
คือ "use C++ to write code that print diamond of number and display sample output "
แต่ได้กลับไปทบทวน prompt ภาษาไทย และทดสอบหลายครั้ง พบ prompt ที่สั่งให้พิมพ์ diamond pyramid ได้ครบทั้ง 7 บริการ
คือ "จงเขียนโปรแกรมด้วยภาษา C++ เพื่อสร้างชุดตัวเลขทรงเพชร ทำซ้ำด้วย for และแสดงตัวอย่างผลลัพธ์ "
อธิบายโค้ดด้วย gm
ผลลัพธ์ พีระมิดแต่ละแบบจากผู้ให้บริการแต่ละราย
เลขเริ่มต้นจากเลข 1 ทุกบรรทัด
เลขเริ่มต้นและสิ้นสุดเป็นเลข 1 ทุกบรรทัด
เลขเริ่มต้นและสิ้นสุดเป็นเลข 1 ทุกบรรทัด
เลขเริ่มต้นและสิ้นสุดเป็นเลข 1 ทุกบรรทัด
เริ่มต้นด้วยเลขบรรทัด ส่วนแกนกลางเป็นเลข 1
เลขเริ่มต้นและสิ้นสุดเป็นเลข 1 ทุกบรรทัด
ตัวเลขทั้งบรรทัด คือ เลขบรรทัด
Pyramid ด้วย python
การเขียนโปรแกรมเบื้องต้น
สืบค้นร้านอาหารกินดี เ ล่าให้เพื่อนฟัง
ว่า นำข้อมูลแผนที่กินดีจังหวัดลำปาง มาแปลงเป็นแฟ้มข้อมูล แบบ CSV และ Tab delimited ซึ่งมีข้อมูลแนะนำร้าน รายการอาหารที่แนะนำ และภาพจากอีบุ๊ก
ขั้นต่อมา คือ การเขียนโค้ดเรียกใช้แฟ้มข้อมูล
lampangkindee_utf8 . csv
ที่มีฟังก์ชันการสืบค้น เช่น ลาบหมู , steak , ก๋วยเตี๋ยว , กาแฟ
แล้วแสดงข้อมูลร้านละ 1 บรรทัด ทำให้ทราบว่าในจังหวัดลำปาง มีร้านใดขายสิ่งที่เราค้นหา หรือมีอาหารที่เราอยากรับประทาน ก่อนเดินทางไปพบความจริงภายในร้าน
ข้ อมูลเซตนี้ ยังไม่นิ่ง
ถ้าพบว่า มีข้อมูลที่ไม่สมบูรณ์ก็จะต้องแก้ไข หรือ มีชาวลำปางแจ้งข้อมูลร้านอาหารใหม่ที่ไม่อยู่ใน 199 ร้าน
ก็ต้องเพิ่มข้อมูลเอกสารร้านอาหารใหม่ต่อท้ายตารางข้อมูล
ดังนั้นฐานข้อมูลร้านอาหารในแฟ้ม csv เซตนี้ก็จะมีการอัพเดทตลอดเวลา ตามที่เจ้าของร้านอาหารแจ้งเข้ามา
ส่วน code ที่ให้บริการสืบค้นร้านอาหารกินดี ก็จะปรับปรุงให้สมบูรณ์ยิ่งขึ้นตามโอกาสอำนวย ส่วน code version 1 ที่ขอให้ A.I. [.cp.] ช่วยเขียนขึ้นมา แล้วนำมาปรับปรุงใหม่นี้
ได้เปิดให้บริการบนเครื่องบริการ thaiabc . com ห้อง /restaurant/ แบบ http และได้ open source อยู่ด้านล่างนี้
โดย Prompt ที่ใช้สร้างโค้ด คือ
Create PHP scripts and form that searches for a keyword in a CSV file on the server and displays the matching results
โค้ด ระบบสืบค้นร้านอาหารกินดี ที่ปรับโค้ดของ A.I.
<!DOCTYPE html><html lang="th"><head><title>
ระบบสืบค้นร้านอาหารกินดี</title><meta charset="utf-8" /></head><body>
<div style="margin-left:auto;margin-right:auto;display:block;width:400px;height:600px;">
<img src="restaurant_top.webp" alt="ระบบสืบค้นร้านอาหารกินดี" width="400" height="100" />
<?php
/* http://www.thaiabc.com/restaurant/cp_search_csv.php */
$script = 'cp_search_csv.php';
$data_file = 'lampangkindee_utf8.csv';
$form = '<form method="post" action="'. $script .'">
<label for="keyword">Enter keyword:</label>
<input type="text" id="keyword" name="keyword" required>
<button type="submit">Search</button><br/>เช่น ลาบหมู , steak , ก๋วยเตี๋ยว , กาแฟ
</form>';
if(!isset($_REQUEST["keyword"])) {
echo $form;
} elseif ($_SERVER["REQUEST_METHOD"] == "POST") {
$keyword = $_POST['keyword'];
$filename = $data_file;
if (!file_exists($filename) || !is_readable($filename)) {
echo "File not found or not readable."; exit;
}
$results = [];
if (($handle = fopen($filename, 'r')) !== FALSE) {
while (($data = fgetcsv($handle, 10000, ",")) !== FALSE) {
foreach ($data as $field) {
if (stripos($field, $keyword) !== FALSE) {
$results[] = $data;
break;
}
}
}
fclose($handle);
}
if (!empty($results)) {
echo "<h1>Search Results:</h1>";
echo "<table border='1' width='100%'>";
$cnt_row = 0;
foreach ($results as $row) {
echo "<tr>";
$cnt_cell = 0;
echo "<td>". ++$cnt_row ."</td>"; // count row
foreach ($row as $cell) {
$cnt_cell++;
if($cnt_cell == 1 || $cnt_cell == 3) echo "<td>" . $cell . "</td>"; // code , name
if($cnt_cell == 6) echo "<td><img src=" . $cell . " height='50' /></td>"; // paper
}
echo "</tr>";
}
echo "</table>";
} else {
echo "No results found for keyword: " . htmlspecialchars($keyword);
}
echo $form;
}
echo "<a href=" . $script ." target=_self>Back</a>";
?>
</div></body></html>
Adobe Illustrator (.ai)
โปรแกรมวาดภาพ
Adobe Illustrator (
wikipedia.org )
คือ โปรแกรมวาดภาพลายเส้นแบบเวคเตอร์
โ ปรแกรม Adobe Illustrator คือ โปรแกรมในด้านกราฟิก ซึ่งถูกพัฒนาครั้งแรกสำหรับ Apple Macintosh ในปี ค.ศ. 1986
เป็นโปรแกรมที่พัฒนาโดยทีมของ Adobe มีรูปแบบผลงานเป็น PostScript file format
เป็นผลิตภัณฑ์ในกลุ่มเดียวกันกับ Adobe Photoshop
ซึ่ง Adobe Photoshop เน้นพัฒนาเพื่อจัดการกับภาพถ่ายดิจิทอล (Digital photo) ซึ่งเป็นภาพแบบราสเตอร์ (Raster)
ส่วน Adobe Illustrator เน้นภาพแบบเวกเตอร์ (Vector) หรือออกแบบโลโก้ (Logo)
จุดเด่นของโปรแกรม
ใช้สร้างภาพแบบ Vector ได้ยอดเยี่ยม
สร้าง Logo และแก้ไขเปลี่ยนแปลงได้ง่าย
ปรับปรุง Wmf หรือ Clipart ของ windows ได้
โปรแกรมมีขนาดไม่ใหญ่ เพราะยังเป็นรุ่นเก่า(AI4.1)
วาด และแก้ไขเส้นโครงได้สมบูรณ์แบบ
Adobe Illustrator 4.1
โปรแกรมวาดภาพ ปัญหา และวิธีแก้ไขเบื้องต้น
บทเรียนที่ 1.01 : ฝึกย่อขยาย และเปลี่ยนสี
วิธีการ:
วิธีใช้ scale tool
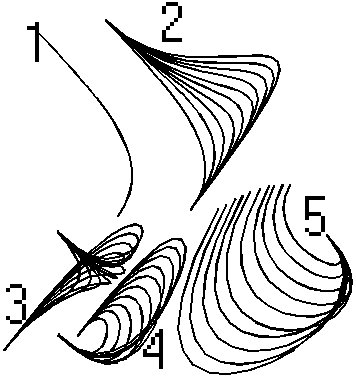
บทเรียนที่ 1.02 : ฝึกสลับด้าน และวาดด้วยมือ
วิธีการ:
วิธีใช้ reflect tool ซ้ายเป็นขวา
หัวเป็นหาง
บทเรียนที่ 1.03 : วาดเส้น และพิมพ์อักษรตามเส้น
วิธีการ:
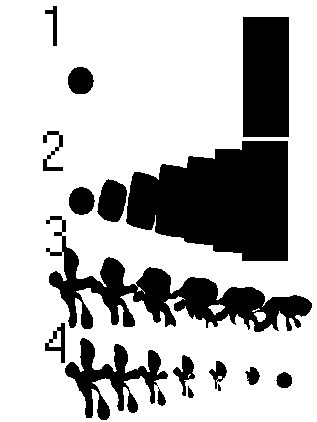
บทเรียนที่ 1.04 : กราฟแบบวงกลม หรือแท่ง
วิธีการ: (เทียบกับบทแรก บทนี้ง่ายกว่า .. เอาใจผู้เรียนครับ)
บทเรียนที่ 2.01 : เปิด bitmap monochrome ด้วย place art
วิธีการ:
แต่ถ้าเลือก place template ต้องเลือก bmp ที่เป็น mono เท่านั้น
บทเรียนที่ 2.02 : ปรับ template ด้วยภาพจาก paint
วิธีการ:
บทเรียนที่ 2.03 : นำ wmf มาแก้ไข แล้วได้ wmf ใหม่
วิธีการ:
C:\Program Files\Microsoft Office\Clipart\Popular\amproble.wmf
เท่านี้ก็จะได้แฟ้ม WMF ใหม่ ไว้ใช้งานตามต้องการ
บทเรียนที่ 3.01 : สร้างลายเส้นด้วย pen tool
วิธีการ:
ความโค้งมาก หรือน้อย ก็ขึ้นอยู่กับ เส้นที่มีปลายกลมดำ กำกับจุดนั่นเอง
บทเรียนที่ 3.02 : ทบทวนการปรับเส้นโค้ง และการ select จุด
วิธีการ:
บทเรียนที่ 3.03 : การใช้งาน auto trace tool
วิธีการ:
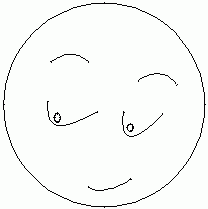
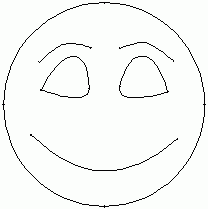
บทเรียนที่ 4.01 : วาดการ์ตูนตามแบบ
วิธีการ:
Gallery รวม 33 ภาพ
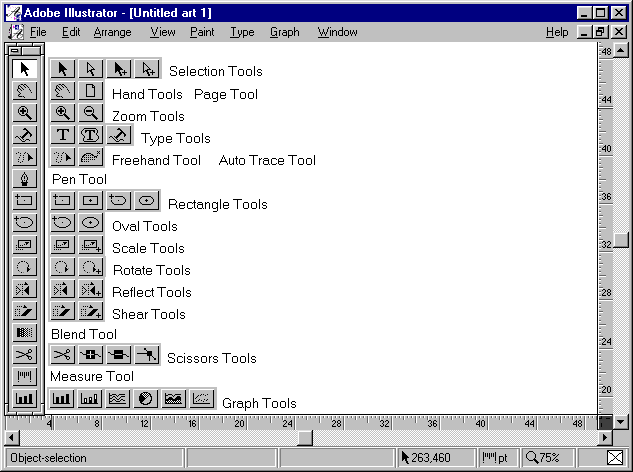
ปุ่มใน Tool box
ผมไม่ได้เรียงว่าปุ่มใดมาก่อนมาหลัง ต้องการให้ท่านได้ทบทวน ด้วยการบอกว่าปุ่มนั้นชื่อปุ่มอะไร
หากท่านต้องการทราบคำตอบ ให้เอา mouse ไปอยู่เหนือรูป ผมได้เขียนคำอธิบายไว้แล้ว เพื่อเป็นส่วนเฉลย (ใน IE5 ใช้ได้แน่ แต่ netscape3 ไม่ได้ครับ)
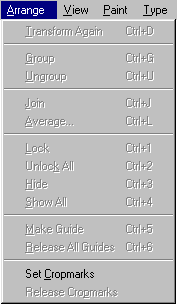
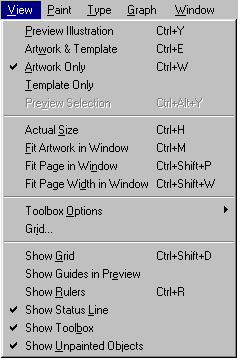
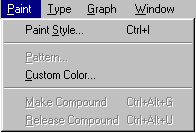
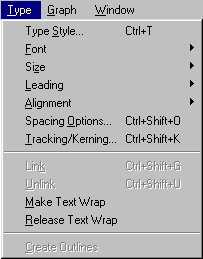
- ท่านคิดว่า menu bar นี้มีประโยชน์อะไร
- ท่านคิดว่า menu bar นี้มีประโยชน์อะไร
- ท่านคิดว่า menu bar นี้มีประโยชน์อะไร
- ท่านคิดว่า menu bar นี้มีประโยชน์อะไร
- ท่านคิดว่า menu bar นี้มีประโยชน์อะไร
- ท่านคิดว่า menu bar นี้มีประโยชน์อะไร
- ท่านคิดว่า menu bar นี้มีประโยชน์อะไร
- ท่านคิดว่า menu bar นี้มีประโยชน์อะไร
หน้าตาของโปรแกรม
การจัดการแฟ้ม SVG ด้วย Adobe Illustrator CC
ภ าพแบบ Vector ที่สร้างด้วย Microsoft Powerpoint โดยใช้ Shape ทำการ Drawing
เมื่อบันทึกเป็นแบบ wmf, emf หรือ svg แล้ว สามารถนำไปเปิดด้วยโปรแกรม
Adobe Creative Cloud - Illustrator CC 2018
แล้วยังสั่ง Export เป็นแฟ้มรูปแบบอื่นได้ เช่น dwg หรือ ai
ซึ่งการวาดภาพแบบ Vector ด้วย Adobe Illustrator เป็นที่นิยม
เช่นเดียวกับการจัดการภาพแบบ Raster ที่นิยมใช้ Adobe Photoshop ในกลุ่มซอฟต์แวร์ Adobe Creative Cloud
wmf (16 bit) /
emf (32 bit) /
svg
Thaiall.com
 ♥
♥ ♥
♥